安装 git
git官网,这里提供了详细文档,《起步》中的1.5节是 git 的安装方法,它提供了 windows、mac、linux 平台的安装方法。
安装成功后,打开终端输入git --version,如果能看到 git 版本,就说明安装成功了。mac 推荐使用 iTerm2 终端软件,windows 推荐使用 git bash。
git 最小配置
在正式使用 git 之前需要做一些配置,称之为最小配置,也就是说要将参与项目开发人员的 name 和 email 进行设置。
每次的变更,在什么时间点,是谁做出了变更,那个这个信息是跟着某个变更信息捆绑在一起的。
单引号里面的是需要你自己填写相应的信息,这些信息最好是真实的,方便别人找到你。
git config --global user.name 'your_name'
git config --global user.email 'your_email'
这个地方设置了global,那是不是还有别的呢?
除了global以外,还可以设置local,system。
git config --local //只对某个仓库有效
git config --global //对所有仓库有效
git config --system //对系统所有登录的用户有效
我们在使用 git 时,它会管理我们的文件系统,不是整个操作系统级别的管理,比如说你在某个地方建立了 git 仓库,仓库就相当于一个独立的项目。
如果你设置local的话,你设置的信息,比如user_name、user_eamil只会对当前仓库有效,如果你切换到另一个仓库时,local的配置就会无效了,
设置global的话,如果我电脑上有十个仓库,那么设置的user_name、user_email就会对这十个仓库都有效
设置system的话,是对系统所有登录用户都有效。
在工作中为了方便,用global最多,system基本不用。
你在做设置之前,想要看下现有配置是什么样的,可以使用list命令
git config --list --global //可以查看相关配置,是否设置成功
建 git 仓库
在实际的工作中,建仓库有两种场景:
- 把已有的项目代码纳入 git 管理
cd 项目代码所在的文件夹
git init
- 新建的项目直接用 git 管理
cd 某文件夹
git init your_project //会在当前路径下创建和项目名称同名的文件夹
cd your_project
我们现在桌面上创建一个git目录,后面关于 git 的学习都将会在这个文件夹下。
创建第一个 git 仓库
git init git_learning 初始化一个新的 git 仓库,里面有一个.git的隐藏文件夹,它将是我们的核心,后面会慢慢讲解。
前面讲了给当前项目设置config,有三种方式,之前已经设置了global,这次设置一个local,看下最终提交时它会用global绑定的信息,还是local绑定的信息。
之前global的user.name设置的是tiantian,现在local的user.name设置的是uccs。
当我们用git commit命令提交后,可以用git log来查看提交历史,黄颜色的commit是这次提交的id号,Author显示的是uccs,这个作者是刚刚给local设置的绑定信息,由此我们可以看出如果同时存在global和local的绑定信息,local的优先级要高。
往仓库里添加文件
要进行4次提交,养成 git 的工作习惯
暂存区的作用:
- 在工作目录做的变更首先将它添加的到暂存区;
- 你在工作目录做的变更,假设你有了其他方案,你不妨把这次的变更先放到暂存区;
- 然后在尝试用另一套方案,假如第二次的方案还没有第一次好的话,暂存区的方案可以覆盖工作区的方案;
- 暂存区的内容,是暂时存放,还不是作为一个正式的提交,但是它已经被 git 管理了,暂存区的内容可以很容易的被正式提交,如果不合适还可以回退。
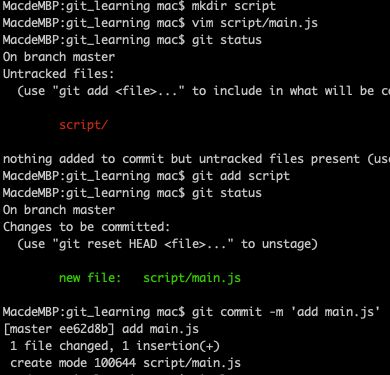
第一次提交
- 创建了一个
index.html - 使用
git status可以查看工作目录和暂存区的状态。现在的提示是没有被 git 管理 - 使用
git add index.html,add后面可以添加多个文件或者文件夹 - 再次使用
git status,它会提示你已经将文件添加到暂存区去了。 -
git commit -m 'add index.html'作为第一提交
第二次提交
- 我们给当前页面加点样式,创建了一个
style.css的文件 - 使用
git status发现刚刚创建的文件没有被 git 管理 - 使用
git add style,将刚创建的文件添加到暂存区 - 确认无误后,使用
git commti -m 'add style.css'作为第二次提交 [图片上传失败...(image-ce92b1-1558452645149)]
第三次提交
- 过程同第二次提交步骤一样
第四次提交
- 现在需要对第一提交的
index.html进行编辑 - 编辑后使用
git status,发现之前绿色的文件又变成了红色。 - 对修改的文件,可以使用
git add -u将它添加到暂存区 -
确认无误后,做第四次提交。
git 高效重命名文件
工作中有时会存在文件重命名的,我们第一反应是,在工作区或者工作目录里面完成,然后将它加到暂存区里去,再用commit的方式去提交
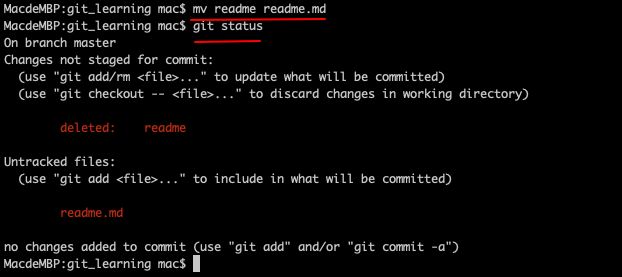
mv readme readme.md
git status //会提示你要删除 readme,同时要添加 readme.md。
下图:
git rm readme
git add readme.md
git status
下图:最终的状态 git 知道你是在重命名文件
按照现在已知的方法是这几个步骤
- 将文件重命名
- 将重命名后的文件添加到暂存区
- 将老文件移除
用 git 的命令该怎么做呢?
先回到初始的状态,可以用git reset --hard,它会将工作区和暂存区之前的操作全部清空,回到初始状态。此操作比较危险,慎用。
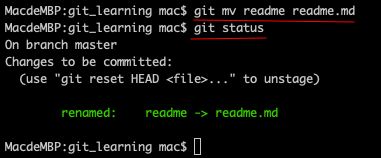
git mv readme readme.md
下图:一个 git 命令代替上面三个步骤,效果是一样的
最后提交一下,用 git 提供的命令重命名,不需要再add了。
总结
- 最小配置
git config --global user.name 'user_name'
git config --global user.email 'user_email'
- 初始化仓库
git init
- 提交
git add xxx
git commit -m ''
- 文件重命名
git mv readme readme.md
- 回滚
git reset --hard