A我今天学了什么
1.拓展DOM
1.1父节点parentNode(亲爹)
//JS
var aTags = document.getElementsByTagName("a");
for(var i =0;i1.2子节点childNodes和children的区别
//HTML
- 1
- 2
- 3
//JS
var test = document.getElementById("test");
alert(test.childNodes.length); //chrome下结果为7,IE9以下结果为3
//在chrome下将空的文本节点,也算在内容
var test = document.getElementById("test");
var childs =test.childNodes;
for(key in childs){
if(childs[key].nodeType==1){
childs[key].style.background="red";
}
}
firstChild //包含所有类型的节点
firstElementChild //IE9以下不兼容
lastChild //所有类型的节点
lastElementChild //IE9以下不支持
//可用document.all解决浏览器兼容性问题
if(document.all){
//IE下
}else{
//其他浏览器下
1.3兄弟节点
nextSibling
nextElementSibling //IE9以下不支持
previousSibling
previousElementSibling //IE9以下不支持
1.4
offsetParent //获取给了定位元素的父级
offsetLeft //返回元素的水平偏移位置。
offsetTop //返回元素的垂直偏移位置。
offsetWidth //返回元素的宽度
offsetHeight //返回元素的高度
1.5操作元素的属性
oDiv.style.display = "none";
oDiv.style["display"]="none";
oDiv.setAttribute("style","display:none");
1.5.1获取,设置,删除
getAttribute();
setAttribute();
removeAttribute();
good
例子:tab页切换
http://www.jianshu.com/p/4a392f45d594
2.控制语句
2.1break //中断循环
for(var i=0;i<6;i++){
console.log(i);
if(i==5){
break;
}
}
2.2 continue //跳过继续循环
for(var i=0;i<6;i++){
if(i==2){
continue
}
console.log(i);
}
3.function
函数的返回值
a.什么是函数的返回值
定义:函数的执行结果
函数可以没有return
function show(){
return "hello world" //return的作用:把结果返回到函数外部
}
var b = show(); // 在哪调用返回到哪里;
函数的传参
可变参(不定参)arguments
参数的个数可变,参数数组
//对传入的参数求和
function sum(){
var result=0;
for(var i = 0;i4.基本类型和引用类型的区别
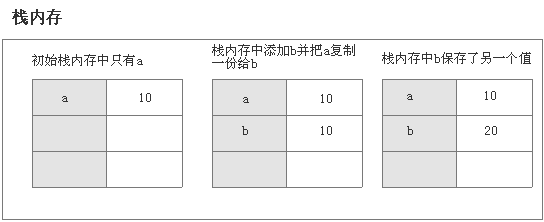
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值
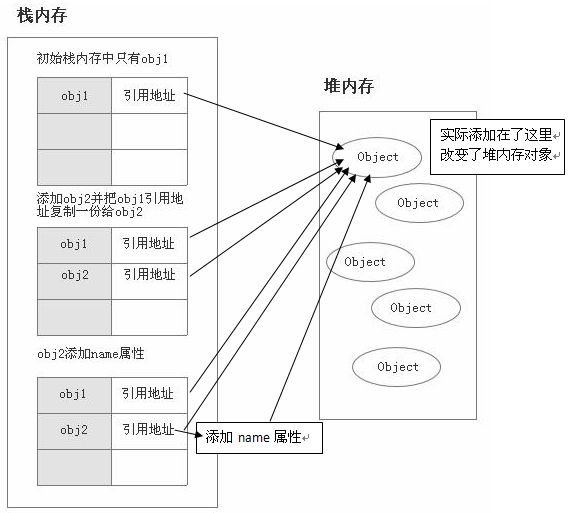
var obj1 = {age:19}
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了
总结:
1.基本类型的值在内存中占据固定大小的空间,因此被保存在栈内存中。
2.引用类型的值是对象,保存在堆内存中。
3.包含引用类型值得变量实际上包含的并不是对象本身,而是一个指向该对象的指针。
4.从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
B我掌握了什么
1.拓展DOM
1.1父节点parentNode(亲爹)
//JS
var aTags = document.getElementsByTagName("a");
for(var i =0;i1.2子节点childNodes和children的区别
//HTML
- 1
- 2
- 3
//JS
var test = document.getElementById("test");
alert(test.childNodes.length); //chrome下结果为7,IE9以下结果为3
//在chrome下将空的文本节点,也算在内容
var test = document.getElementById("test");
var childs =test.childNodes;
for(key in childs){
if(childs[key].nodeType==1){
childs[key].style.background="red";
}
}
firstChild //包含所有类型的节点
firstElementChild //IE9以下不兼容
lastChild //所有类型的节点
lastElementChild //IE9以下不支持
//可用document.all解决浏览器兼容性问题
if(document.all){
//IE下
}else{
//其他浏览器下
1.3兄弟节点
nextSibling
nextElementSibling //IE9以下不支持
previousSibling
previousElementSibling //IE9以下不支持
1.4
offsetParent //获取给了定位元素的父级
offsetLeft //返回元素的水平偏移位置。
offsetTop //返回元素的垂直偏移位置。
offsetWidth //返回元素的宽度
offsetHeight //返回元素的高度
1.5操作元素的属性
oDiv.style.display = "none";
oDiv.style["display"]="none";
oDiv.setAttribute("style","display:none");
2.控制语句
2.1break //中断循环
for(var i=0;i<6;i++){
console.log(i);
if(i==5){
break;
}
}
2.2 continue //跳过继续循环
for(var i=0;i<6;i++){
if(i==2){
continue
}
console.log(i);
}
3.function
函数的返回值
a.什么是函数的返回值
定义:函数的执行结果
函数可以没有return
function show(){
return "hello world" //return的作用:把结果返回到函数外部
}
var b = show(); // 在哪调用返回到哪里;
函数的传参
可变参(不定参)arguments
参数的个数可变,参数数组
//对传入的参数求和
function sum(){
var result=0;
for(var i = 0;iC我没掌握好什么
1.5.1获取,设置,删除
getAttribute();
setAttribute();
removeAttribute();
good
4.基本类型和引用类型的区别
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值