介绍
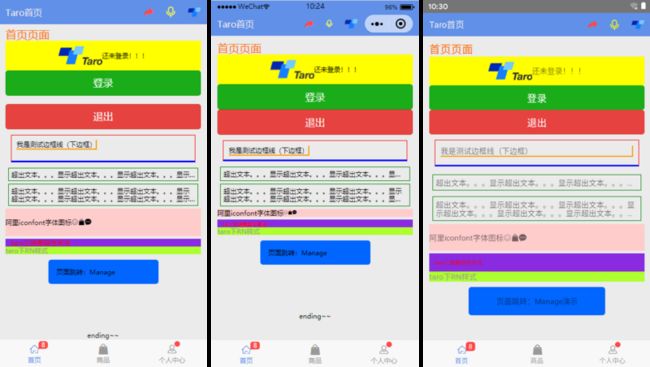
这几天一直在学习Taro框架技术,官方说是支持编译到多端,可是提供的都是H5、小程序案例,至于RN案例 网上都很少,经过一番深究,有了下文基于taro+react实现的自定义顶部导航栏、底部tabbar功能,支持编译到多端(h5 + 小程序 + react-native)
项目中用到的图标都是阿里iconfont字体图标,下载好后将fonts文件夹拷贝到项目目录下。
import './styles/fonts/iconfont.scss'
在h5、小程序下 这种写法即可:
不过为了兼容RN,只能通过Unicode方式这样写:
如果是通过变量传递:let back = '\ue84c'
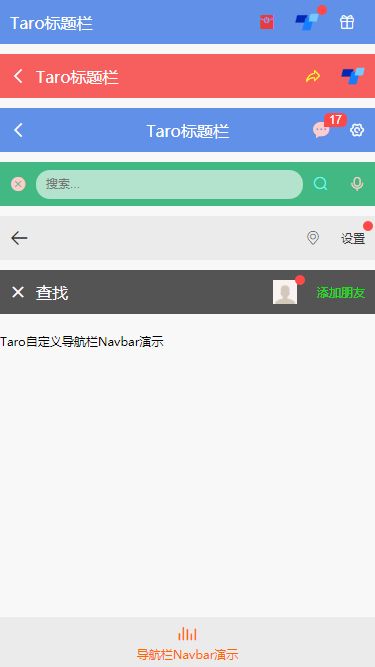
自定义导航条NavBar

在App.js配置navigationStyle,将设置为custom,就可以自定义导航栏
class App extends Component {
config = {
pages:
'pages/index/index',
...
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'Taro',
navigationBarTextStyle: 'black',
navigationStyle: 'custom'
},
...
}
...
}在components目录下新建导航栏Navbar组件
/*
* @desc Taro自定义Navbar组件
* @about Q:282310962 wx:xy190310
*/
import Taro from '@tarojs/taro'
import { View, Text, Input, Image } from '@tarojs/components'
import classNames from "classnames";
import './index.scss'
export default class NavBar extends Taro.Component {
// 默认配置
static defaultProps = {
isBack: false,
leftIcon: '\ue84c',
title: ' ',
background: '#6190e8',
color: '#fff',
center: false,
search: false,
searchStyle: '',
fixed: false,
headerRight: [],
}
constructor(props) {
super(props)
this.state = {
searchText: '',
}
}
...
render() {
const { isBack, leftIcon, title, background, color, center, search, searchStyle, fixed, height, headerRight } = this.props
const { searchText } = this.state
let weapp = false
if (process.env.TARO_ENV === 'weapp') {
weapp = true
}
return (
{/* 返回 */}
{isBack &&
{leftIcon}
}
{/* 标题 */}
{!search && center && !weapp ?
)
:
(
{title && {title} }
)
}
{/* 右侧 */}
{headerRight.map((item, index) => (
item.onClick && item.onClick(searchText)}>
{item.icon && {item.icon} }
{item.text && {item.text} }
{item.img && {item.badge} }
{!!item.dot &&
))
}
);
}
}在页面引入组件即可:import NavBar from '@components/navbar'
支持自定义背景、颜色、左侧图标、标题居中、搜索框,右侧按钮支持图标/文字/图片,还可以设置样式,红点提示、事件处理
自定义Tabbar菜单
自定义tabbar也支持自定义背景、颜色、图标,点击选项事件返回索引值
import Taro from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import classNames from 'classnames'
import './index.scss'
export default class TabBar extends Taro.Component {
// 默认参数配置
static defaultProps = {
current: 0,
background: '#fff',
color: '#999',
tintColor: '#6190e8',
fixed: false,
onClick: () => {},
tabList: []
}
constructor(props) {
super(props)
this.state = {
updateCurrent: props.current
}
}
...
render() {
const { background, color, tintColor, fixed } = this.props
const { updateCurrent } = this.state
return (
{this.props.tabList.map((item, index) => (
{item.icon}
{/* 圆点 */}
{!!item.badge && {item.badge} }
{!!item.dot &&
{item.title}
))}
);
}
}到这里就基本介绍完了,大家在使用Taro开发多端项目的时候,需多注意RN下样式问题。后续也会继续分享一些taro实例。
ReactNative聊天APP实战|仿微信聊天/朋友圈/红包界面