1. 前言
1.1 HTML DOM树与和Vue的virtual DOM
- 我们知道,浏览器在解析HTML文件时,会将HTML标签解析成一个DOM树(
tree of DOM nodes) 。通过结构化的组织节点元素,浏览器可以很方便的跟踪整个页面的情况,但频繁的局部更新节点代价很高。
- 为了更高效的渲染HTML,
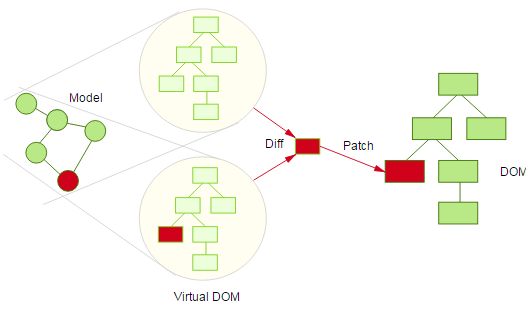
Vue.js和React以及Ember.js一样,根据真实DOM的映射构建对应的JS对象,也就是虚拟DOM(Virtual DOM)。在数据和DOM之间创建一个缓冲地带,不用每次都更新DOM,详情见下面React Virtual DOM的示意图:
1.2 Vue组件中的Slot
-
Vue.js的Slot机制是指,父组件在嵌套使用子组件时,可以传递HTML代码片段给子组件渲染,但完全不用关心这段HTML应该放在子组件什么位置。
- 是不是很懵逼,没看懂?举个例子吧:
vue.js Render()函数&JSX
- 定义
article.vue组件
{{title}}
-
main.vue使用标题组件
- 再说
slot,顾名思义,Vue.js通过给程序设置一个类似插槽/投币口的机制,实现内容分发:
- 子组件定义好插槽位置;
- 父组件可以插入任何,符合Slot规范的代码片段;
- 如此一来,既实现了程序的解耦,使用又很方便。
- 当然啦,
Vue.js还支持具名插槽,也就是通过定义key名来区分不同的slot代码片段,这里就不展开讨论了。
2. render()函数
2.1 为什么要使用render()函数
- 使用过
Vue.js的朋友都知道,好像大部分时间都在使用template的方式来创建HTML,因为vue提供了v-if、v-for等一系列的控制指令,让我们开发体验轻松又愉悦。
- 但除此之外,其实
Vue.js还提供了render()函数来创建HTML。让我们可以通过JS逻辑代码,更灵活的创建HTML。
- 如同vue官网的例子所说:在封装文章标题的组件时,不确定最终生成的,具体是h1~h6的标签。这个时候,如果用<code>v-if</code>做判断,那么代码量太大,但用<code>render()</code>函数来实现就很简单。</li>
</ul>
<pre><code><!-- 用template实现 -->
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
<h3 v-else-if="level === 3">
<slot></slot>
</h3>
<h4 v-else-if="level === 4">
<slot></slot>
</h4>
<h5 v-else-if="level === 5">
<slot></slot>
</h5>
<h6 v-else-if="level === 6">
<slot></slot>
</h6>
</script>
Vue.component('anchored-heading', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
})
</code></pre>
<pre><code><!-- 用render()函数实现 -->
Vue.component('anchored-heading', {
render: function (createElement) {
return createElement(
'h' + this.level, // 标签名称
this.$slots.default // 由子节点构成的数组
)
},
props: {
level: {
type: Number,
required: true
}
}
})
</code></pre>
<h3>2.2 render()函数的传参</h3>
<blockquote>
<p>render(crateElmentFn,context){}</p>
</blockquote>
<ul>
<li> <code>createElemntFn</code>是Vue用来动态创建HTML的核心方法【注意:把createElement函数命名为h是vue.js的通用惯例,记得两者是同一个东西】</li>
<li> <code>context</code>是组件实例的上下文环境,包括了组件实例的所有属性
<ul>
<li>props: 提供props 的对象</li>
<li>children: VNode 子节点的数组</li>
<li>slots: slots 对象</li>
<li>data: 传递给组件的 data 对象</li>
<li>parent: 对父组件的引用</li>
</ul> </li>
</ul>
<h2>3. createElement()函数</h2>
<h3>3.1 createElement() 传参</h3>
<blockquote>
<p>createElemnt(newNode,newNodeConfig,childVNodeList)</p>
</blockquote>
<ul>
<li> <code>createElemnt()</code>函数主要有三个参数:
<ul>
<li> <code>newNode</code>:要创建的节点【必填参数】
<ul>
<li>参数类型: {String | Object | Function},可以是要创建的HTML 标签名称,也可以是组件对象,也可以是返回为String或Vue Object的异步函数</li>
</ul> </li>
<li> <code>newNodeConfig</code>:新节点的配置对象【选填】</li>
<li> <code>childVNodeList</code>:新节点要包含的子节点集合【选填】
<ul>
<li>参数类型: {String | Array}</li>
<li>注意事项:vue官方教程标明传递的VNodes必须是唯一的,如果想重复创建相同的HTML元素,需要用工厂函数来实现</li>
</ul> </li>
</ul> </li>
<li>调用示例:</li>
</ul>
<pre><code>// @returns {VNode}
createElement(
'div',
{},
[
'Some text comes first.',
createElement('h1', 'A headline'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
</code></pre>
<h3>3.2 newNodeConfig参数详解</h3>
<pre><code>{
// 和 `v-bind:class` 的 API 相同【注意:由于是关键字,要用单引号包含】
'class': {
foo: true,
bar: false
},
// 和 `v-bind:style` 的 API 相同【注意:由于是关键字,要用单引号包含】
'style': {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML 属性
attrs: {
id: 'foo'
},
// 组件 props
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件处理程序嵌套在 `on` 字段下,
// 然而不支持在 `v-on:keyup.enter` 中的修饰符。
// 因此,你必须手动检查
// 处理函数中的 keyCode 值是否为 enter 键值。
on: {
click: this.clickHandler
},
// 仅对于组件,
// 用于监听原生事件,而不是组件内部
// 使用 `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。
// 注意,由于 Vue 会追踪旧值,
// 所以不能对`绑定`的`旧值`设值
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽(scoped slot)的格式如下
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果此组件是另一个组件的子组件,
// 需要为插槽(slot)指定名称
slot: 'name-of-slot',
// 其他特殊顶层(top-level)属性
key: 'myKey',
ref: 'myRef'
}
</code></pre>
<h3>3.3 使用createElement()替代template创建HTML</h3>
<h4>3.3.1 条件判断和循环渲染</h4>
<p>template代码:</p>
<pre><code><ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>
</code></pre>
<p>render代码:</p>
<pre><code>props: ['items'],
render: function (createElement) {
// 使用原生JS代码来做条件判断
if (this.items.length) {
// 使用map()来循环调用createElement()函数
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
}
</code></pre>
<h4>3.3.2 数据绑定</h4>
<p>render代码:</p>
<pre><code>props: ['value'],
render: function (createElement) {
// 【注意:由于JS可以用function作为函数的参数传递,为了避免this指针的混乱,在render函数里,要记得对this指针进行缓存】
var self = this
return createElement('input', {
// 手动vue emit事件的触发,来手动控制value值的维护,这是深入底层实现需要付出的代价
domProps: {
value: self.value
},
on: {
input: function (event) {
self.$emit('input', event.target.value)
}
}
})
}
</code></pre>
<h4>3.3.3 事件绑定</h4>
<ul>
<li>Vue.js在<code>createElemnt()</code>函数中,映射了一系列事件指令修饰符的前缀:</li>
</ul>
<table>
<thead>
<tr>
<th>修饰符</th>
<th>前缀</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>.passive</code></td>
<td><code>&</code></td>
</tr>
<tr>
<td><code>.capture</code></td>
<td><code>!</code></td>
</tr>
<tr>
<td><code>.once</code></td>
<td><code>~</code></td>
</tr>
<tr>
<td> <code>.capture.once</code> 或 <code>.once.capture</code> </td>
<td><code>~!</code></td>
</tr>
</tbody>
</table>
<ul>
<li>示例:</li>
</ul>
<pre><code>createElement('input',{
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}
})
</code></pre>
<h4>3.3.4 slot传递</h4>
<ul>
<li>如果像前文所述的,父组件在调用子组件的时候,想传递Slot,可以通过<code>this.$slots</code>对象来访问</li>
</ul>
<pre><code>render: function (createElement) {
// 默认传递所有Slot
// 等同于:<div><slot></slot></div>
return createElement('div', this.$slots.default)
}
</code></pre>
<ul>
<li>如果在传递Slot时要传参,则可通过<code>this.$scopedSlots</code> </li>
</ul>
<pre><code>props: ['message'],
render: function (createElement) {
// 等同于`<div><slot :text="message"></slot></div>`
return createElement('div', [
this.$scopedSlots.default({
text: this.message
})
])
}
</code></pre>
<h2>4. JSX</h2>
<ul>
<li>虽然<code>render()</code>函数创建HTML代码片段很灵活,但整段整段的JS配置代码,的确阅读性很差。为了让代码更简单,我们可以使用JSX,直接在JS代码中书写HTML:</li>
</ul>
<pre><code> render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
</code></pre>
<ul>
<li>但为了支持JSX,需要通过一个JSX的Babel的插件。配置示例代码如下:</li>
</ul>
<p><code>package.json</code></p>
<pre><code>devDependencies: {
"babel-helper-vue-jsx-merge-props": "2.0.3",
"babel-plugin-syntax-jsx": "6.18.0",
"babel-plugin-transform-vue-jsx": "3.7.0"
}
</code></pre>
<p><code>.babelrc</code></p>
<pre><code>{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
</code></pre>
<h2>参考资料</h2>
<ul>
<li>vue官方教程《render 函数 & jsx》</li>
<li>w3cplus《Vue2.0学习笔记:Vue的render函数》</li>
</ul>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1208209980298203136"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Vue随笔:Render()函数&JSX)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513568917811200.htm"
title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a>
<span class="text-muted">海思沧海</span>
<div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512542735200256.htm"
title="C语言宏函数" target="_blank">C语言宏函数</a>
<span class="text-muted">南林yan</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835507248395284480.htm"
title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a>
<span class="text-muted">广龙宇</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div>
</li>
<li><a href="/article/1835506616682770432.htm"
title="每日一题——第八十四题" target="_blank">每日一题——第八十四题</a>
<span class="text-muted">互联网打工人no1</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%AF%8F%E6%97%A5%E4%B8%80%E7%BB%83/1.htm">C语言程序设计每日一练</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye</div>
</li>
<li><a href="/article/1835504217729626112.htm"
title="Python教程:一文了解使用Python处理XPath" target="_blank">Python教程:一文了解使用Python处理XPath</a>
<span class="text-muted">旦莫</span>
<a class="tag" taget="_blank" href="/search/Python%E8%BF%9B%E9%98%B6/1.htm">Python进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代</div>
</li>
<li><a href="/article/1835495770502033408.htm"
title="Day17笔记-高阶函数" target="_blank">Day17笔记-高阶函数</a>
<span class="text-muted">~在杰难逃~</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>高阶函数【重点掌握】函数的本质:函数是一个变量,函数名是一个变量名,一个函数可以作为另一个函数的参数或返回值使用如果A函数作为B函数的参数,B函数调用完成之后,会得到一个结果,则B函数被称为高阶函数常用的高阶函数:map(),reduce(),filter(),sorted()1.map()map(func,iterable),返回值是一个iterator【容器,迭代器】func:函数iterab</div>
</li>
<li><a href="/article/1835493626688401408.htm"
title="Python快速入门 —— 第三节:类与对象" target="_blank">Python快速入门 —— 第三节:类与对象</a>
<span class="text-muted">孤华暗香</span>
<a class="tag" taget="_blank" href="/search/Python%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8/1.htm">Python快速入门</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835490218845761536.htm"
title="Python爬虫解析工具之xpath使用详解" target="_blank">Python爬虫解析工具之xpath使用详解</a>
<span class="text-muted">eqa11</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门</div>
</li>
<li><a href="/article/1835489588169240576.htm"
title="ARM驱动学习之5 LEDS驱动" target="_blank">ARM驱动学习之5 LEDS驱动</a>
<span class="text-muted">JT灬新一</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/C/1.htm">C</a><a class="tag" taget="_blank" href="/search/%E5%BA%95%E5%B1%82/1.htm">底层</a><a class="tag" taget="_blank" href="/search/arm%E5%BC%80%E5%8F%91/1.htm">arm开发</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a>
<div>ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三</div>
</li>
<li><a href="/article/1835489208152715264.htm"
title="Rust基础知识" target="_blank">Rust基础知识</a>
<span class="text-muted">GRKF15</span>
<a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的</div>
</li>
<li><a href="/article/1835475216491442176.htm"
title="STM32中的计时与延时" target="_blank">STM32中的计时与延时</a>
<span class="text-muted">lupinjia</span>
<a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a>
<div>前言在裸机开发中,延时作为一种规定循环周期的方式经常被使用,其中尤以HAL库官方提供的HAL_Delay为甚。刚入门的小白可能会觉得既然有官方提供的延时函数,而且精度也还挺好,为什么不用呢?实际上HAL_Delay中有不少坑,而这些也只是HAL库中无数坑的其中一些。想从坑里跳出来还是得加强外设原理的学习和理解,切不可只依赖HAL库。除了延时之外,我们在开发中有时也会想要确定某段程序的耗时,这就需要</div>
</li>
<li><a href="/article/1835463221511811072.htm"
title="祭坛随笔" target="_blank">祭坛随笔</a>
<span class="text-muted">阿门不热</span>
<div>街角右拐,便是北宋的祠堂。平日里冉冉的佛香被雨水打湿了,一地枯黄的银杏显得平静哀伤,如同一地被踩碎的阳光。我喜欢在这样的阴暗里吞噬古代的讯息,那遥远的来自过去的历史风潮。谢却茶扉,轻轻地抚上墙壁,寒风不御,无数深浅的纹路交织在心底,如同一把古琴不堪重负的尾音。寂寞锁朱门,香客们已是三三两两,巨大的雨帘让天空失掉了颜色,灰蒙蒙掉在阁楼一角,沉稳不惊地暗下去,再暗下去......古树上红色的挂牌像一块</div>
</li>
<li><a href="/article/1835463091786182656.htm"
title="《吹牛大王历险记》读书随笔" target="_blank">《吹牛大王历险记》读书随笔</a>
<span class="text-muted">赵炳森</span>
<div>这本书的作者是埃·拉斯伯戈·毕尔格。(没查到相关内容,好像他只写过《吹牛大王历险记》。)最让人百思不得其解的是他居然能自己拉自己的辫子出泥潭?!我觉得自己拉自己的辫子只会把自己的辫子拉断,而不会飞出泥潭。(问:图片中底下的屁股为什么插了一根钢针?)屁股底下居然有根钢针?在泥潭应该是滑滑的吧,可是他怎么能夹紧马肚呢?马肚子应该是在马的下方。还有如果能从泥潭里把连人带马都给拽出来的话,他力气肯定很大,</div>
</li>
<li><a href="/article/1835462484912336896.htm"
title="python多线程程序设计 之一" target="_blank">python多线程程序设计 之一</a>
<span class="text-muted">IT_Beijing_BIT</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E8%AF%AD%E8%A8%80/1.htm">程序设计语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru</div>
</li>
<li><a href="/article/1835453535777550336.htm"
title="vue3中el-table中点击图片放大时,被表格覆盖" target="_blank">vue3中el-table中点击图片放大时,被表格覆盖</a>
<span class="text-muted">叫我小鹏呀</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>问题:vue3中el-table中点击图片放大时,被表格覆盖。解决方法:el-image添加preview-teleported</div>
</li>
<li><a href="/article/1835452528599330816.htm"
title="vue项目element-ui的table表格单元格合并" target="_blank">vue项目element-ui的table表格单元格合并</a>
<span class="text-muted">酋长哈哈</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'</div>
</li>
<li><a href="/article/1835450384655675392.htm"
title="Vue中table合并单元格用法" target="_blank">Vue中table合并单元格用法</a>
<span class="text-muted">weixin_30613343</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>地名结果人名性别{{item.name}}已完成未完成{{item.groups[0].name}}{{item.groups[0].sex}}{{item.groups[son].name}}{{item.groups[son].sex}}exportdefault{data(){return{list:[{name:'地名1',result:'1',groups:[{name:'张三',sex</div>
</li>
<li><a href="/article/1835448619277316096.htm"
title="Android应用性能优化" target="_blank">Android应用性能优化</a>
<span class="text-muted">轻口味</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a>
<div>Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新</div>
</li>
<li><a href="/article/1835448238103162880.htm"
title="springboot+vue项目实战一-创建SpringBoot简单项目" target="_blank">springboot+vue项目实战一-创建SpringBoot简单项目</a>
<span class="text-muted">苹果酱0567</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一</div>
</li>
<li><a href="/article/1835447606348705792.htm"
title="C++ lambda闭包消除类成员变量" target="_blank">C++ lambda闭包消除类成员变量</a>
<span class="text-muted">barbyQAQ</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu</div>
</li>
<li><a href="/article/1835445042727186432.htm"
title="樵夫随笔 NO.1146吓了公交司机一大跳" target="_blank">樵夫随笔 NO.1146吓了公交司机一大跳</a>
<span class="text-muted">痴信不改一书生</span>
<div>傍晚,我把公交司机吓了一大跳!下班回家路上,先在公交车上读了会儿书,又写了篇文章,还有大约10分钟才到站,于是,靠在座椅上小眯一会儿。这一眯不要紧,直接眯到了终点站!而且,除我以外的所有人都下车后,司机直接关掉车厢内的灯,紧接着下车,关门儿,准备去厕所。这时,我被惊醒,拍打着玻璃,大喊“师傅……师傅……”司机师傅打开车门后的第一句话就是:“你可把我吓得够呛!”说说当时的情景:终点站设在一破旧的小院</div>
</li>
<li><a href="/article/1835443569528238080.htm"
title="Vue( ElementUI入门、vue-cli安装)" target="_blank">Vue( ElementUI入门、vue-cli安装)</a>
<span class="text-muted">m0_l5z</span>
<a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n</div>
</li>
<li><a href="/article/1835440294980579328.htm"
title="C++八股" target="_blank">C++八股</a>
<span class="text-muted">Petrichorzncu</span>
<a class="tag" taget="_blank" href="/search/%E5%85%AB%E8%82%A1%E6%80%BB%E7%BB%93/1.htm">八股总结</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>这里写目录标题C++内存管理C++的构造函数,复制构造函数,和析构函数深复制与浅复制:构造函数和析构函数哪个能写成虚函数,为什么?C++数据结构内存排列结构体和类占用的内存:==虚函数和虚表的原理==虚函数虚表(Vtable)虚函数和虚表的实现细节==内存泄漏==指针的工作原理函数的传值和传址new和delete与malloc和freeC++内存区域划分C++11新特性C++常见新特性==智能指针</div>
</li>
<li><a href="/article/1835437929317625856.htm"
title="随笔(探悟)" target="_blank">随笔(探悟)</a>
<span class="text-muted">杰语唱响</span>
<div>亲兄弟姐妹之间不来往,其实不就是吃亏的人不想吃亏了,或者是占便宜的人占不到便宜了,从此就断绝了来往,互不搭理了。那些极度自私的人,是最不讲道理的,无论他们遇到什么事,都要让他占到便宜。顺着他的心情才行。否则那就是别人的不对。有这种想法的人,一看就是个穷命,那些个处处想着占便宜的人,老是想多要点,原因就是我没有吗,什么都没有,德行也没有,财富也没有,你说他的命怎么可能会好。家庭不和,兄弟姐妹断绝来往</div>
</li>
<li><a href="/article/1835437775344726016.htm"
title="博客网站制作教程" target="_blank">博客网站制作教程</a>
<span class="text-muted">2401_85194651</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java</div>
</li>
<li><a href="/article/1835436642270277632.htm"
title="【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)" target="_blank">【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)</a>
<span class="text-muted">疯狂的机器人</span>
<a class="tag" taget="_blank" href="/search/Python%E6%90%9E%E5%AE%9A%E8%BD%A6%E8%BD%BD%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">Python搞定车载自动化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/DoIP/1.htm">DoIP</a><a class="tag" taget="_blank" href="/search/UDS/1.htm">UDS</a><a class="tag" taget="_blank" href="/search/ISO/1.htm">ISO</a><a class="tag" taget="_blank" href="/search/14229/1.htm">14229</a><a class="tag" taget="_blank" href="/search/1SO/1.htm">1SO</a><a class="tag" taget="_blank" href="/search/13400/1.htm">13400</a><a class="tag" taget="_blank" href="/search/Bootloader/1.htm">Bootloader</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使</div>
</li>
<li><a href="/article/1835435885760442368.htm"
title="vue+el-table 可输入表格使用上下键进行input框切换" target="_blank">vue+el-table 可输入表格使用上下键进行input框切换</a>
<span class="text-muted">以对_</span>
<a class="tag" taget="_blank" href="/search/vue%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">vue学习记录</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>使用上下键进行完工数量这一列的切换-->//键盘触发事件show(ev,index){letnewIndex;letinputAll=document.querySelectorAll('.table_inputinput');//向上=38if(ev.keyCode==38){if(index==0){//如果是第一行,回到最后一个newIndex=inputAll.length-1}elsei</div>
</li>
<li><a href="/article/11.htm"
title="VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite" target="_blank">VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/vmware/1.htm">vmware</a><a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a><a class="tag" taget="_blank" href="/search/10.10/1.htm">10.10</a><a class="tag" taget="_blank" href="/search/workstation/1.htm">workstation</a><a class="tag" taget="_blank" href="/search/player/1.htm">player</a>
<div>最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th</div>
</li>
<li><a href="/article/138.htm"
title="关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?" target="_blank">关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?</a>
<span class="text-muted">deathwknight</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台</div>
</li>
<li><a href="/article/265.htm"
title="如何把maven项目转成web项目" target="_blank">如何把maven项目转成web项目</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl</div>
</li>
<li><a href="/article/392.htm"
title="主管???" target="_blank">主管???</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个</div>
</li>
<li><a href="/article/519.htm"
title="python内置函数大全" target="_blank">python内置函数大全</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu</div>
</li>
<li><a href="/article/646.htm"
title="JSP页面通过JQUERY合并行" target="_blank">JSP页面通过JQUERY合并行</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb</div>
</li>
<li><a href="/article/773.htm"
title="Java基础" target="_blank">Java基础</a>
<span class="text-muted">冰天百华</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal</div>
</li>
<li><a href="/article/900.htm"
title="unix时间戳相互转换" target="_blank">unix时间戳相互转换</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E6%88%B3/1.htm">时间戳</a>
<div>如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135</div>
</li>
<li><a href="/article/1027.htm"
title="作为一个合格程序员该做的事" target="_blank">作为一个合格程序员该做的事</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重</div>
</li>
<li><a href="/article/1154.htm"
title="由html5视频播放引发的总结" target="_blank">由html5视频播放引发的总结</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/video/1.htm">video</a>
<div>前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频</div>
</li>
<li><a href="/article/1281.htm"
title="解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat" target="_blank">解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div> 如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu</div>
</li>
<li><a href="/article/1408.htm"
title="Jedis连接池的入门级使用" target="_blank">Jedis连接池的入门级使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/redis%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">redis数据库</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a>
<div>Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag</div>
</li>
<li><a href="/article/1535.htm"
title="变与不变" target="_blank">变与不变</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98/1.htm">不变</a><a class="tag" taget="_blank" href="/search/%E5%8F%98/1.htm">变</a><a class="tag" taget="_blank" href="/search/%E4%BA%B2%E6%83%85%E6%B0%B8%E6%81%92/1.htm">亲情永恒</a>
<div>变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,</div>
</li>
<li><a href="/article/1662.htm"
title="【Scala十】Scala核心四:集合框架之List" target="_blank">【Scala十】Scala核心四:集合框架之List</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b</div>
</li>
<li><a href="/article/1789.htm"
title="Nested Functions in C" target="_blank">Nested Functions in C</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/closure/1.htm">closure</a>
<div>
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的</div>
</li>
<li><a href="/article/1916.htm"
title="Java-Collections Framework学习与总结-WeakHashMap" target="_blank">Java-Collections Framework学习与总结-WeakHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集</div>
</li>
<li><a href="/article/2043.htm"
title="读《研磨设计模式》-代码笔记-解释器模式-Interpret" target="_blank">读《研磨设计模式》-代码笔记-解释器模式-Interpret</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多</div>
</li>
<li><a href="/article/2170.htm"
title="After Effects操作&快捷键" target="_blank">After Effects操作&快捷键</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/After+Effects/1.htm">After Effects</a>
<div>1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键</div>
</li>
<li><a href="/article/2297.htm"
title="Maven 常用命令" target="_blank">Maven 常用命令</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res</div>
</li>
<li><a href="/article/2424.htm"
title="shell bad substitution" target="_blank">shell bad substitution</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im</div>
</li>
<li><a href="/article/2551.htm"
title="Java SE 第二讲(原生数据类型 Primitive Data Type)" target="_blank">Java SE 第二讲(原生数据类型 Primitive Data Type)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R</div>
</li>
<li><a href="/article/2678.htm"
title="CGridView中实现批量删除" target="_blank">CGridView中实现批量删除</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&</div>
</li>
<li><a href="/article/2805.htm"
title="Java中泛型的各种使用" target="_blank">Java中泛型的各种使用</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B/1.htm">泛型</a>
<div>Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa</div>
</li>
<li><a href="/article/2932.htm"
title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div>
</li>
<li><a href="/article/3059.htm"
title="openSession()与getCurrentSession()区别:" target="_blank">openSession()与getCurrentSession()区别:</a>
<span class="text-muted">hetongfei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地</div>
</li>
<li><a href="/article/3186.htm"
title="第一章 安装Nginx+Lua开发环境" target="_blank">第一章 安装Nginx+Lua开发环境</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/openresty/1.htm">openresty</a>
<div>首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒</div>
</li>
<li><a href="/article/3313.htm"
title="HSQLDB In-Process方式访问内存数据库" target="_blank">HSQLDB In-Process方式访问内存数据库</a>
<span class="text-muted">liyonghui160com</span>
<div>
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s</div>
</li>
<li><a href="/article/3440.htm"
title="Java线程的5个使用技巧" target="_blank">Java线程的5个使用技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。 </div>
</li>
<li><a href="/article/3567.htm"
title="开发资源大整合:编程语言篇——JavaScript(1)" target="_blank">开发资源大整合:编程语言篇——JavaScript(1)</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管</div>
</li>
<li><a href="/article/3694.htm"
title="避免使用终结函数" target="_blank">避免使用终结函数</a>
<span class="text-muted">vahoa.ma</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>