RecyclerView小部件比 ListView更高级且更具灵活性。 此小部件是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效的滚动操作。 如果您有数据集合,其中的元素将因用户操作或网络事件而在运行时发生改变,请使用RecyclerView小部件。——这是官方描述
RecyclerView官方文档
12月8号出的 .cn官方API文档
RecyclerView的系列的文章
- 第一篇RecyclerView的基本使用 RecyclerView使用(一)
- 第二篇有关多种Item,添加,删除 RecyclerView使用(二)
- 第三篇RecyclerView的监听方法RecyclerView使用(三)
- 第四篇RecyclerView的拖动和滑动删除RecyclerView使用(四)
我准备通过一系列的文章讲解如何使用RecyclerView,彻底抛弃ListView。为什么这么说,我们可以通过设置RecyclerView的LayoutManager,ItemDecoration , ItemAnimator实现各种效果。
- LayoutManager(布局管理器):有三种:线性式布局LinearLayoutManager(相当于ListView),表格式布局GridLayoutManager(相当于GridView),瀑布式布局StaggeredGridLayoutManager(用来实现瀑布流)
- ItemDecoration:控制Item间的间隔(随便自定义)
- ItemAnimator :控制Item的增加删除的动画(可自定义)
- 控制点击事件,长按事件,需要自己写(之后会写一篇文章介绍)
- ItemTouchHelper:完成对RecyclerView的拖动与滑动删除
一、一般使用步骤:
- 准备容器(设置recyclerView的相关操作)
- 准备数据(一般为从网上请求回的数据)
- 设置Adapter
1.准备容器
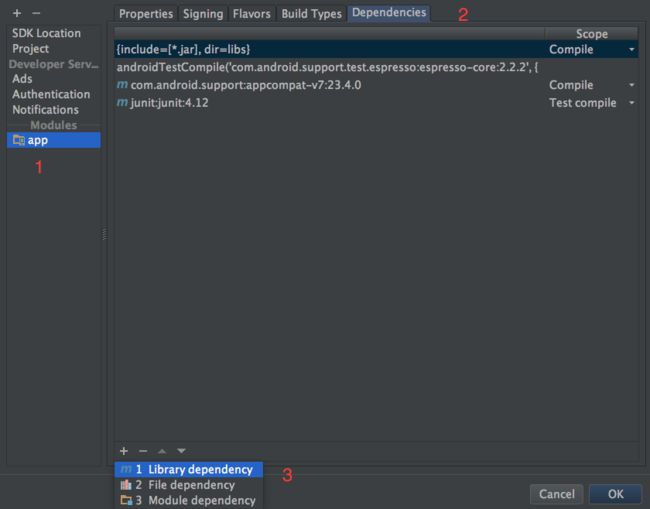
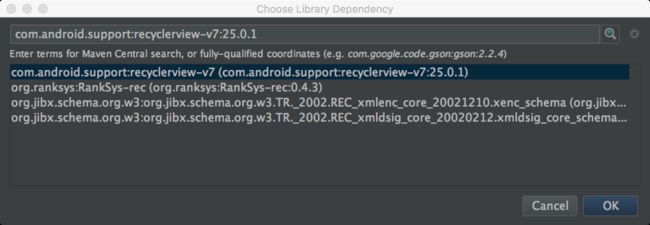
- 引包
第一步图.png
- 在xml写RecyclerView控件
- 设置它的相关操作
//初始化
RecyclerView rcShow = (RecyclerView) findViewById(R.id.rc_show);
//实例化,参数为context上下文
LinearLayoutManager manager = new LinearLayoutManager(this);
//设置布局管理器
rcShow.setLayoutManager(manager);
2.准备数据
public void initData(){
//实例化List
list = new ArrayList<>();
//循环添加数据
for (int i = 0; i < 30; i++){
list.add("这是第" + i + "个");
}
}
3.设置Adapter
- 创建一个类,继承RecyclerView.Adapter 注: 这个时候分两种情况, 一种是只有一个ViewHolder时,写<创建的ViewHolder内部类>,另一种有多个ViewHolder时,不用写<>,但是需要写一个getItemViewType方法来判断是哪一个view,哪一个ViewHolder,之后会详细讲
- 继承三个方法,onCreateViewHolder(创建视图) onBindViewHolder(填充数据) getItemCount(获取数量)。
- 在这是写一个xml用显示item的布局
- 切记切记切记:在创建视图时,第二个参数要写parent(创建视图方法中的ViewGroup parent参数),否则显示不正常。
- 在ViewHolder(用来缓存)中初始化那些控件。
View view = LayoutInflater.from(context).inflate(R.layout.main_item,parent,false);
public class MainAdapter extends RecyclerView.Adapter {
private ArrayList list;//要显示的数据
private Context context;//创建视图时需要
/*
多参的构造方法
*/
public MainAdapter(ArrayList list, Context context) {
this.list = list;
this.context = context;
}
/**
* 创建视图
*/
@Override
public MainViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//创建视图
View view = LayoutInflater.from(context).inflate(R.layout.main_item,parent,false);
//实例化MainViewHolder---- 传View过去
MainViewHolder holder = new MainViewHolder(view);
return holder;
}
/**
* 初始化控件
*/
public class MainViewHolder extends RecyclerView.ViewHolder{
TextView tvShow;
public MainViewHolder(View itemView) {
super(itemView);
//初始化控件
tvShow = (TextView)itemView.findViewById(R.id.tv_show);
}
}
/**
* 填充数据
*/
@Override
public void onBindViewHolder(MainViewHolder holder, int position) {
//获取要填充的值
String content = list.get(position);
//控件中设置值
holder.tvShow.setText(content);
}
/**
* 获取item的总个数
*/
@Override
public int getItemCount() {
return list.size();
}
}
- 之后在Activity中
//实例化一个MainAdapter对象
MainAdapter adapter = new MainAdapter(list,MainActivity.this);
//设置adapter
rcShow.setAdapter(adapter);
二、其他布局使用
GridLayoutManager
第一个参数为context上下文,第二个参数想让一行显示几个Item
//实例化
GridLayoutManagerGridLayoutManager gridLayoutManager = new GridLayoutManager(this,3);
//设置布局管理器
rcShow.setLayoutManager(gridLayoutManager);
注意,在Grid布局中也可以设置列表的Orientation属性,来实现横向和纵向的布局。
gridLayoutManager.setOrientation(GridLayoutManager.HORIZONTAL);
StaggeredGridLayoutManager
- 第一个参数为一行(列)显示几个Item,第二个参数布局滚动的方向(StaggeredGridLayoutManager.VERTICAL 垂直,StaggeredGridLayoutManager.HORIZONTAL 水平)
//实例化StaggeredGridLayoutManager对象
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
//设置布局管理器
rcShow.setLayoutManager(staggeredGridLayoutManager);
然后为了模拟瀑布流的高度
在之前填充数据的方法里
//实例化对象
Random random = new Random();
//获取随机的整数型数值
int height = random.nextInt(1001);
//设置TextView高度
holder.tvShow.setHeight(height);
然后就完了
三、设置Item的间隔(ItemDecoration)
- 继承 RecyclerView.ItemDecoration,重写getItemOffsets的方法,对其参数outRect赋值即可。
public class SpacesItemDecoration extends RecyclerView.ItemDecoration {
private int space;
public SpacesItemDecoration(int space){
this.space = space;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left=space;
outRect.right=space;
outRect.bottom=space;
outRect.top=space;
}
}
- 在Activity中
//实例化SpacesItemDecoration对象
SpacesItemDecoration spacesItemDecoration = new SpacesItemDecoration(10);
//设置线宽
rcShow.addItemDecoration(spacesItemDecoration);
如果需要更复杂的使用,可以看这篇文章
http://blog.piasy.com/2016/03/26/Insight-Android-RecyclerView-ItemDecoration/