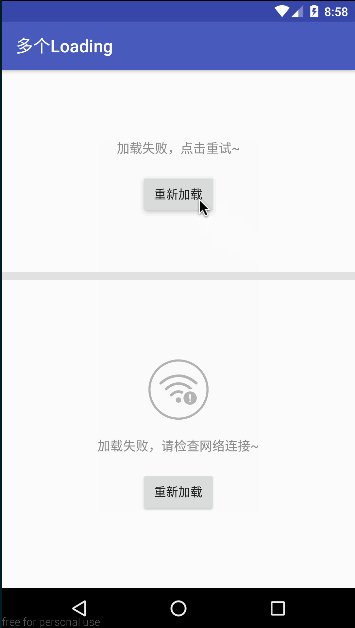
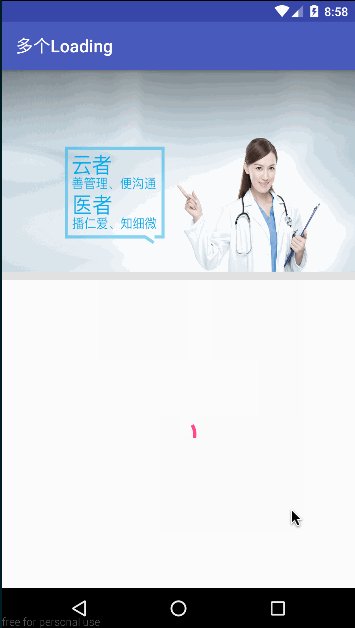
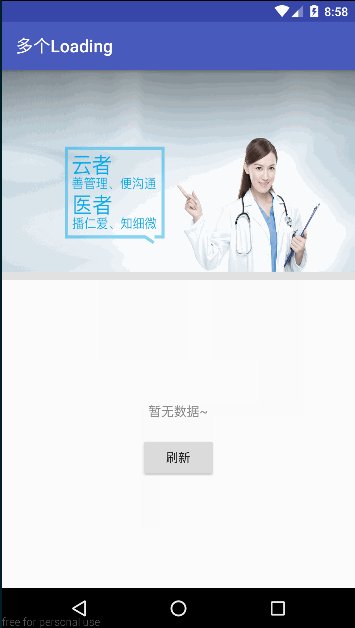
先上图
开发过程中涉及到网络请求的一般都需要设计加载中、网络连接错误、请求失败、数据为空等不同状态的页面,一个App大部分页面都是有网络请求的,所以这种根据状态切换页面的情况有必要封装一下。这里记录一下我的封装和迭代过程。
1、简单做法
刚开始按最简单的做法把几种状态包在FrameLayout里,在代码中通过setVisibility()切换状态。这种做法页面多了重复操作太多,逻辑处理也比较麻烦,不利于维护。
接下来看了一些相关的博客,有了新的思路。
2、新思路之LoadingLayout
这里以https://github.com/lzyzsd/LoadingLayout的做法为例:
public class LoadingLayout extends FrameLayout {
private int emptyView, errorView, loadingView;
private OnClickListener onRetryClickListener;
public LoadingLayout(Context context) {
this(context, null);
}
public LoadingLayout(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public LoadingLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.LoadingLayout, 0, 0);
try {
emptyView = a.getResourceId(R.styleable.LoadingLayout_emptyView, R.layout.empty_view);
errorView = a.getResourceId(R.styleable.LoadingLayout_errorView, R.layout.error_view);
loadingView = a.getResourceId(R.styleable.LoadingLayout_loadingView, R.layout.loading_view);
LayoutInflater inflater = LayoutInflater.from(getContext());
inflater.inflate(emptyView, this, true);
inflater.inflate(errorView, this, true);
inflater.inflate(loadingView, this, true);
} finally {
a.recycle();
}
}
@Override protected void onFinishInflate() {
super.onFinishInflate();
for(int i = 0; i < getChildCount() - 1; i++) {
getChildAt(i).setVisibility(GONE);
}
findViewById(R.id.btn_empty_retry).setOnClickListener(v -> {
if (null != onRetryClickListener) {
onRetryClickListener.onClick(v);
}
});
findViewById(R.id.btn_error_retry).setOnClickListener(v -> {
if (null != onRetryClickListener) {
onRetryClickListener.onClick(v);
}
});
}
public void setOnRetryClickListener(OnClickListener onRetryClickListener) {
this.onRetryClickListener = onRetryClickListener;
}
public void showEmpty() {
for(int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 0) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
public void showError() {
for(int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 1) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
public void showLoading() {
for(int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 2) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
public void showContent() {
for(int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 3) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
}
上边这种封装方式的原理也是以FrameLayout作为父布局,通过setVisibility()控制子布局显示层次,达到切换状态的目的。类似的解决方案还有:https://github.com/czy1121/loadinglayout、https://github.com/hongyangAndroid/LoadingAndRetryManager、https://juejin.im/post/583c242061ff4b006b59c7fb等。
这种方案封装的目的实现了,用起来也比较方便。但是有一些不足:1. 每次使用都需要在布局中引用自定义布局LoadingLayout,如果以后有了更好的替代方案,所有用到的布局都需要改动,不利于维护;2. 切换状态时调用setVisibility(View.GONE)隐藏了其他布局,但是仍然占用内存(参考:[Performance/Memory Consumption] setVisibility(View.GONE) vs setVisibility(View.INVISIBLE) vs parent.removeView())。
针对以上问题,考虑到加载中、网络连接错误、请求失败、数据为空这些状态在整个页面加载过程中显示频率较低、有时只显示一次,用parent.removeView()可以解决内存占用问题;同时如果能把Loading部分完全封装在Java代码中,不再依赖布局引用,就解决了替代和维护的问题,这样耦合也就很低了,这个是需要着重考虑的一点。再细化一点,考虑到同一状态不同页面显示效果可能会有差别,以数据为空为例,有些页面只需显示文字提示,有些需要显示文字和图片,有些还需要显示TodoButton,这样的话封装的时候必须做大量重载,所以优先考虑使用Builder模式。有了这些想法,新的方案很快就出炉了。
3、新思路之LoadingController
以下是关键代码,完整的可以看项目源码,源码地址见文末。
public interface LoadingInterface {
void showLoading();
void showNetworkError();
void showError();
void showEmpty();
void dismissLoading();
interface OnClickListener {
void onClick();
}
}
public class LoadingController implements LoadingInterface {
private Context context;
private View loadingTargetView;
// loading
private String loadingMessage;
// network error
// other error
private String errorMessage;
// empty
private String emptyMessage;
// listener
private String errorRetryText;
private LoadingInterface.OnClickListener onErrorRetryClickListener;
private LayoutInflater inflater;
/** {@link #loadingTargetView} 的父布局 */
private ViewGroup parentView;
/** {@link #loadingTargetView} 在父布局中的位置 */
private int currentViewIndex;
/** {@link #loadingTargetView} 的LayoutParams */
private ViewGroup.LayoutParams params;
private View loadingView;
private AnimationDrawable loadingAnimationDrawable;
private View networkErrorView;
private View errorView;
private View emptyView;
private LoadingController(Builder builder) {
context = builder.context;
...
init();
}
private void init() {
inflater = LayoutInflater.from(context);
params = loadingTargetView.getLayoutParams();
if (loadingTargetView.getParent() != null) {
parentView = (ViewGroup) loadingTargetView.getParent();
} else {
parentView = (ViewGroup) loadingTargetView.getRootView().findViewById(android.R.id.content);
}
int count = parentView.getChildCount();
for (int i = 0; i < count; i++) {
if (loadingTargetView == parentView.getChildAt(i)) {
currentViewIndex = i;
break;
}
}
}
/**
* 切换状态
* @param view 目标View
*/
private void showView(View view) {
// 如果当前状态和要切换的状态相同,则不做处理,反之切换
if (parentView.getChildAt(currentViewIndex) != view) {
// 先把view从父布局移除
ViewGroup viewParent = (ViewGroup) view.getParent();
if (viewParent != null) {
viewParent.removeView(view);
}
parentView.removeViewAt(currentViewIndex);
parentView.addView(view, currentViewIndex, params);
...
}
}
@SuppressLint("InflateParams")
@Override
public void showLoading() {
if (loadingView != null) {
showView(loadingView);
return;
}
loadingView = inflater.inflate(R.layout.loading, null);
...
if (!TextUtils.isEmpty(loadingMessage)) {
tvLoadingMessage.setVisibility(View.VISIBLE);
tvLoadingMessage.setText(loadingMessage);
}
showView(loadingView);
}
@SuppressLint("InflateParams")
@Override
public void showNetworkError() {
if (networkErrorView != null) {
showView(networkErrorView);
return;
}
networkErrorView = inflater.inflate(R.layout.error, null);
...
showView(networkErrorView);
}
@SuppressLint("InflateParams")
@Override
public void showError() {
if (errorView != null) {
showView(errorView);
return;
}
errorView = inflater.inflate(R.layout.error, null);
...
showView(errorView);
}
@SuppressLint("InflateParams")
@Override
public void showEmpty() {
if (emptyView != null) {
showView(emptyView);
return;
}
emptyView = inflater.inflate(R.layout.error, null);
...
showView(emptyView);
}
@Override
public void dismissLoading() {
showView(loadingTargetView);
}
public static class Builder{
private Context context;
private View loadingTargetView;
// loading
private String loadingMessage;
// network error
// normal error
private String errorMessage;
// empty
private String emptyMessage;
// listener
private String errorRetryText;
private LoadingInterface.OnClickListener onErrorRetryClickListener;
public Builder(@NonNull Context context, @NonNull View loadingTargetView) {
this.context = context;
this.loadingTargetView = loadingTargetView;
}
public Builder setLoadingMessage(String loadingMessage) {
this.loadingMessage = loadingMessage;
return this;
}
...
public LoadingController build() {
return new LoadingController(this);
}
}
}
新的方案代码看着会比较熟悉,因为是模仿AlertDialog写的。
这里重点解释一下两个关键方法init()和showView(View view)。
在init()中params = loadingTargetView.getLayoutParams()记录loadingTargetView的布局参数,currentViewIndex记录loadingTargetView在父布局中的位置,以便在parentView.addView(view, currentViewIndex, params)时保持原来的布局信息;parentView默认是loadingTargetView.getParent(),如果为空则说明loadingTargetView的父布局为loadingTargetView.getRootView().findViewById(android.R.id.content)(参考:Window、PhoneWindow、DecorView和android.R.id.content)。
showView(View view)时如果当前状态和要切换的状态相同,则不做处理,反之需要切换,首先viewParent.removeView(view)把要切换的布局从父布局移除才能add到parentView,否则会报The specified child already has a parent. You must call removeView() on the child's parent first.,然后调用remove和add就实现了布局替换,即改变了状态。
具体的使用方法跟AlertDialog类似,所以也比较容易入手。到此,新的方案就封装完了,使用的时候可以直接在代码中调用,不用依赖布局引用,同时使用parent.removeView()替代setVisibility(View.GONE)避免了内存占用,提升了性能。
以上就是我在处理Loading的过程中思路的转变和封装迭代的过程,如果大家有不同的思路和方案请及时提出来,大家一起讨论、封装、进步。源码都在android-blog-samples。
~ the end ~