PyQt做界面很方便,如果需要去美化,可以使用QSS语法达到效果。
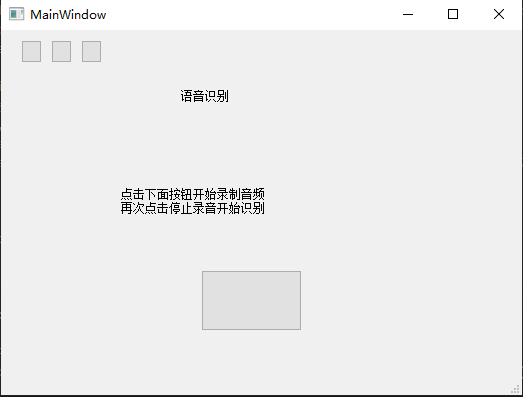
效果:
实现:
首先设计界面如下,文件awesome.ui,编译生成Ui_awesome.py:
新建awesome.py文件,代码如下:
#coding = utf-8
import sys
from PyQt5.QtWidgets
import QApplication, QMainWindow
from PyQt5.QtCore
import Qt, QSize
from PyQt5.QtGui
import QPalette, QCursor
from Ui_awesome
import Ui_MainWindow
import qtawesome
class
MyWin(
QMainWindow,
Ui_MainWindow):
def
__init__(
self,
parent =
None):
super(MyWin,
self).
__init__(parent)
self.setupUi(
self)
self.init_ui()
self.set_singal()
def
init_ui(
self):
'''
设置显示格式
'''
self.setWindowTitle(
"语音识别")
#设置窗口标题
#设置窗口图标
win_icon = qtawesome.icon(
'fa5s.microphone-alt',
color=
'black')
self.setWindowIcon(win_icon)
#设置窗口透明度
self.setWindowOpacity(
0.9)
#设置无标题框
self.setWindowFlag(Qt.FramelessWindowHint)
#重新设置窗体背景
pe = QPalette()
self.setAutoFillBackground(
True)
pe.setColor(QPalette.Window, Qt.lightGray)
self.setPalette(pe)
##通过QSS语法设置控件样式
self.btClose.setStyleSheet(
'''QPushButton
{background:#F76677;border-radius:10px;}
QPushButton:hover
{background:red;font-size:14pt}
''')
self.btMax.setStyleSheet(
'''QPushButton
{background:#F7D674;border-radius:10px;}
QPushButton:hover
{background:yellow;font-size:14pt}
''')
self.btMin.setStyleSheet(
'''QPushButton
{background:#6DDF6D;border-radius:10px;}
QPushButton:hover
{background:green;font-size:14pt}
''')
self.lbRecg.setStyleSheet(
'''QLabel
{color:white;font-size:40px;font-family:Roman times;}
''')
self.lbRecg.setAlignment(Qt.AlignCenter|Qt.AlignHCenter)
self.lbDesc.setStyleSheet(
'''QLabel{color:darkGray;background:white;border:2px solid #F3F3F5;border-radius:25px;
font-size:14pt; font-weight:400;font-family: Roman times;} ''')
self.lbDesc.setAlignment(Qt.AlignCenter|Qt.AlignHCenter)
spin_icon = qtawesome.icon(
'fa5s.microphone-alt',
color=
'white')
self.btRecord.setIcon(spin_icon)
#设置图标
self.btRecord.setIconSize(QSize(
50,
50))
self.btRecord.setStyleSheet(
'''QPushButton
{border:none;}
QPushButton:hover
{color:white; border:2px solid #F3F3F5; border-radius:25px; background:darkGray;}
''')
pass
def
set_singal(
self):
'''
设置信号槽
'''
self.btClose.clicked.connect(
self.close)
pass
def
mousePressEvent(
self,
event):
'''
设置在鼠标左键按下时拖动窗体
'''
if event.button() == Qt.LeftButton:
self.m_flag =
True
self.m_position = event.globalPos() -
self.pos()
#计算鼠标位置和窗口的相对位置
print(
"global pos:
{}
, self pos:
{}
, m pos:
{}
".format(event.globalPos(),
self.pos(),
self.m_position))
event.accept()
self.setCursor(QCursor(Qt.OpenHandCursor))
pass
def
mouseMoveEvent(
self,
event):
if
self.m_flag:
self.move(event.globalPos() -
self.m_position)
#计算新的窗口位置并移动
event.accept()
def
mouseReleaseEvent(
self,
event):
self.m_flag =
False
self.setCursor(QCursor(Qt.ArrowCursor))
if
__name__ ==
"__main__":
app = QApplication(sys.argv)
w = MyWin()
w.show()
sys.exit(app.exec_())
对于一个布局内的部分控件进行集体的美化,left_wideget可以看成是一个布局内的控件的集合。
self. my_widget.setStyleSheet(
'''
QPushButton{border:none;color:white;padding-left:5px;
height:35px;
font-size:15px;
padding-right:10px;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:20px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
QWidget#my_widget{
background:Gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
}
QPushButton#left_button:hover{ color:white;
border:2px solid #F3F3F5;
border-radius:15px;
background:black;}
''')
QPushButton是对my_wideget里面所有的按钮进行美化。
QPushButton#left_label是对my_wideget中对象的名称为left_label的按钮进行美化。
QWidget#my_widget是对对象名为left_widget的QWidget进行美化。
最后面是当对象名为left_button的按钮悬停上时进行的美化。
其它链接:https://blog.csdn.net/liang19890820/article/details/51992137