思路分析:
子页面获取数据:
补充说明:
需要注意的是:主页面与子页面的sessionStorage不是共享的,而是相互独立,另外postMessage只支持原生js写法,不支持jq获取id
=======================================================================
继续补充:
父页面获取获取子页面元素和方法:
(1)、原生js写法
获取元素:window.frames[iframe的name属性值];
调用方法(class或者tag也是一样):
document.getElementsByTagName("子页面元素标签名")[i].contentWindow.子页面方法名;
document.getElementsByClassName("子页面元素类名")[i].contentWindow.子页面方法名;
(2)、JQ写法
获取元素:$(iframe选择器).contents().find(iframe中元素选择器);
调用方法:$(iframe选择器)[0].contentWindow.子页面方法名;
子页面获取父页面元素和方法:
(1)、原生js写法;
获取元素:
调用方法:window.parent.父元素的方法
例如,我在子页面封装了一个全局弹窗的插件,需要在子页面去调用这个插件的方法,那么可以这样使用:
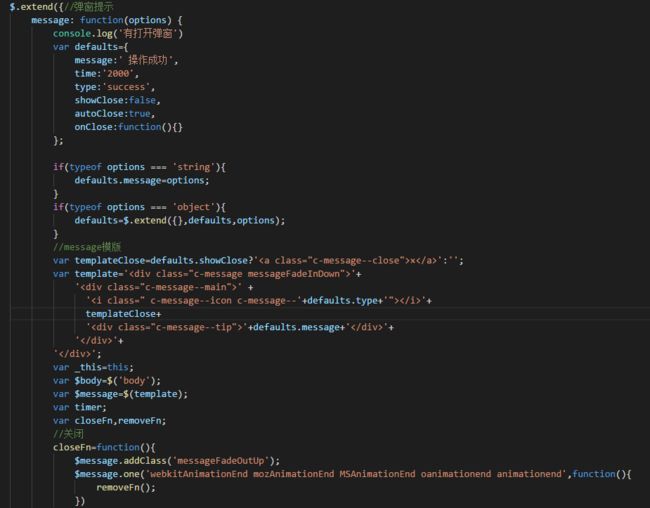
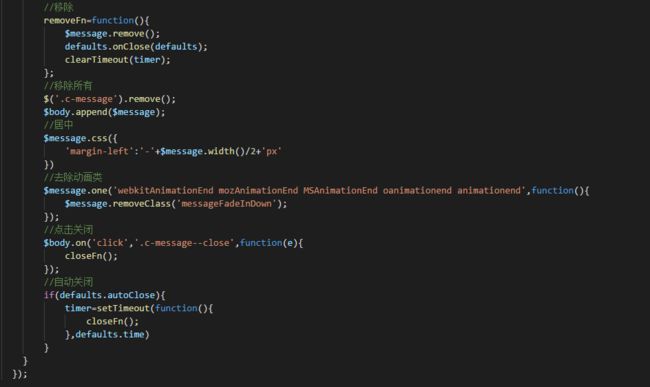
common.js下的弹窗插件:
子页面调用:![]()
(2)、JQ写法
获取元素:
$(父页面元素选择器, window.parent.document);
window.parent.$(父页面元素选择器)window.parent.父页面方法;
调用方法:window.parent.父页面方法;
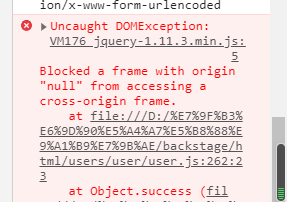
补充说明:如果是在本地打开的话,例如:file:///D:/目录 这种方式,会导致引起跨域问题
修正方案:使用localhost或者其他本地域名打开就可以了
效果图: