- k8s部署rabbitmq集群(使用rabbitmq-cluster-operator部署)
仇誉
rabbitmqrabbitmqkubernetes
1.下载并安装cluster-operatorkubectlapply-frabbitmq-cluster-operator.yml百度网盘请输入提取码:qy992.部署rabbitmq实例kubectlapply-frabbitmq.yaml存储类改为自己的(如:managed-nfs-storage)#rabbitmq.yaml---apiVersion:rabbitmq.com/v1beta
- 使用 RunnableParallel 并行执行步骤的实践指南
GEAWfaacc
服务器linux运维python
在现代软件开发中,优化计算效率是非常关键的任务。尤其在涉及大规模数据处理或复杂计算时,并行执行成为提高性能的重要手段。LangChain提供了RunnableParallel工具,能够方便地将多个计算过程并行化执行。本文将通过实例代码,深入解析如何利用RunnableParallel实现计算过程的并行化。技术背景介绍RunnableParallel是一个强大的工具,可以将多个可运行的任务(即Run
- android material 组件 - ShapeableImageView
2401_89210258
androidgitee
android:padding=“1dp”android:scaleType=“centerCrop”android:src=“@mipmap/ic_img”app:layout_constraintBottom_toBottomOf=“parent”app:layout_constraintEnd_toEndOf=“parent”app:layout_constraintStart_toStar
- hadoop常用命令
我要用代码向我喜欢的女孩表白
hadoopnpm大数据
Yarn查看提交到资源调度器的任务(任何用yarn资源的都可以看,比如spark、tez、mapreduce)看正在运行的yarn任务yarnapplication-list杀死对应的yarn任务yarnapplication-kill{application_Id}(id可以通过-list看到)hdfs查看hdfs目录hdfsdfs-ls/(查看本集群的目录)hdfsdfs-lshdfs://i
- Kubernetes架构原则和对象设计(二)
grahamzhu
云原生学习专栏kubernetes架构容器集群搭建API设计云计算kubelet
云原生学习路线导航页(持续更新中)kubernetes学习系列快捷链接Kubernetes架构原则和对象设计(一)Kubernetes常见问题解答本文从云计算架构发展入手,详细分析了kubernetes的生态系统、设计理念、分层架构、API设计原则、架构设计原则等,并介绍了使用kubelet+staticPod拉起集群的过程1.云计算的传统分类云计算出现之前,对于任何企业,想要搭建自己的服务,需要
- Flutter The plugin “xxx“ requires a higher minimum iOS deployment version than..
卡尔特斯
Flutterflutterios
flutter开发,安装了插件,在运行iOS的时候报错:Error:Theplugin"mobile_scanner"requiresahigherminimumiOSdeploymentversionthanyourapplicationistargeting.Tobuild,increaseyourapplication'sdeploymenttargettoatleast15.5.0asde
- FPGA在高速数据采集系统中的应用!!!
FPGA资料库
fpga开发fpgaverilog物联网stm32
FPGA(现场可编程门阵列)在高速数据采集系统中的应用非常广泛,主要得益于其并行处理能力、可编程性和高速接口特性。以下是FPGA在高速数据采集系统中的详细应用,以及一些具体例子:1.应用背景高速数据采集系统通常用于需要高采样率和大数据量处理的场合,如雷达信号处理、医疗成像、高速通信等。FPGA因其独特的硬件架构,能够有效处理高速数据流,因此在这些系统中扮演着关键角色。2.应用内容2.1数据采集接口
- Git 终极新手教学:从小白到开源贡献者**(15分钟)
Coding Is Fun
git开源
1.Git是什么?为什么要学?问题:为什么我们需要Git?你辛辛苦苦写了100行代码,突然发现少了一段核心功能,想恢复,但已经找不到了。和队友协作时,你改了一段代码,他也改了一段,推送时居然发生了“冲突”!你的代码出了问题,老板追责,你想证明“这不是我改的”,却没法自证清白。Git的作用:版本控制神器:Git可以帮你记录代码的“时光机”,随时回到过去。协作利器:多人同时写代码,再也不会互相“打架”
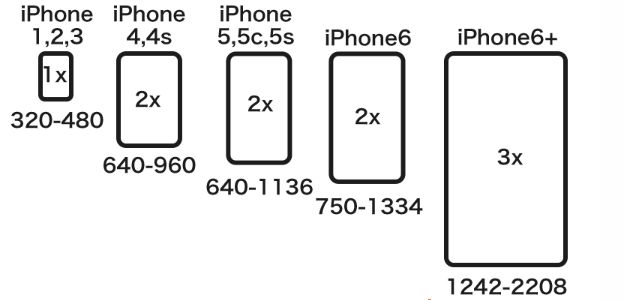
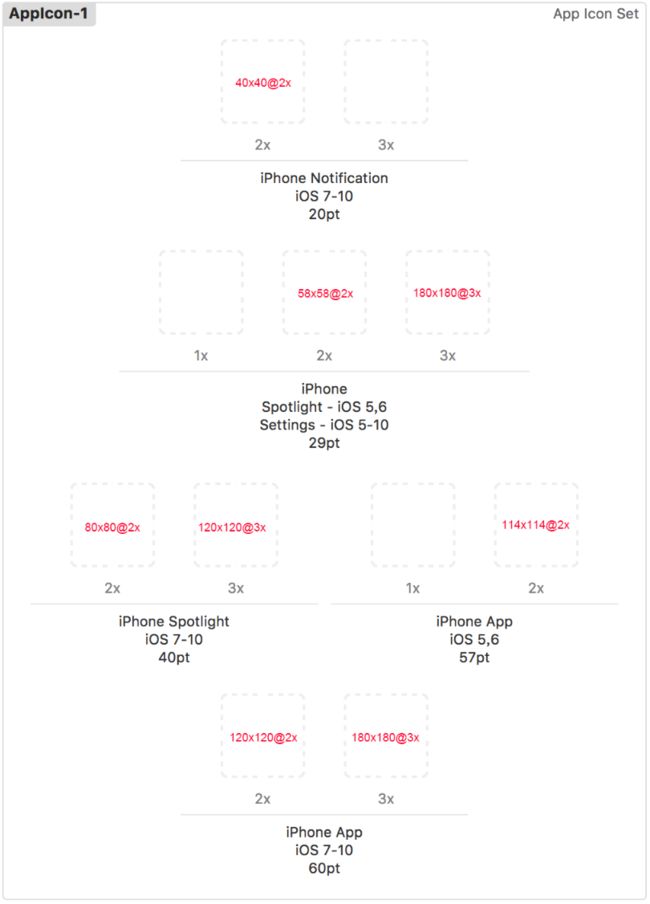
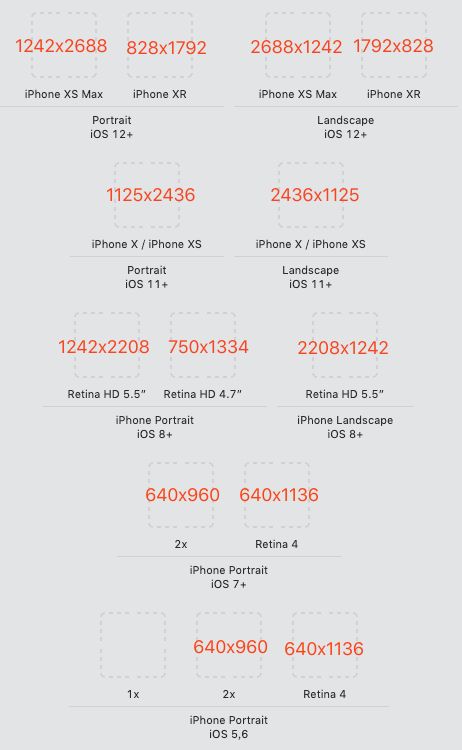
- iPhone手机桌面必备:好用的便签/效率/美化/学习/生活工具
lee54621
智能手机学习生活
是不是总觉得自己的iPhone手机桌面不够酷炫、不够实用?看着千篇一律的布局,是不是觉得缺了点什么?别担心,今天就给大家分享一波iPhone手机桌面必备的好用App,让你的手机瞬间提升格调,实用性拉满,无论是学习、工作还是娱乐,都能得心应手,轻松拿捏,赶紧跟着我一起探索这些宝藏应用吧!》》效率提升类敬业签:可以和鸿蒙安卓电脑共享数据的云便签,集合便签、清单、提醒事项、日历、云盘、翻译、语音转文字、
- 数据结构之循环队列C语言实现(详细)
ck8719
数据结构与算法队列数据结构算法leetcodec#
队列的一些说明队列的定义队列,一种特殊的线性表特点:只允许在一端输入,在另一端输出。输入端称为队尾,输出端称为队头因此,队列,又称为先进先出表(FIFO),类似于生活中的排队,先来的排在前头,后来的排在后头,一个一个办理业务。队列有两种,一种叫做循环队列(顺序队列),另一种叫做链式队列。这一篇讲的是循环队列,链式队列在另外一篇文章中链式队列讲解与C++实现循环数组循环队列使用的是数组,但是这个数组
- NextJs - 服务端组件如何拿到当前页面的URL或者参数
Zong_0915
javascript前端开发语言NextJs
NextJs-服务端组件如何拿到当前页面的URL或者参数前言一.NextJs如何拿到当前页面URL二.NextJs拿URL参数的两种方式前言NextJs中,如果你是服务端组件,并且是App路由模式,如果想拿到当前URL,我们只能通过中间件获取,并通过header来实现交互。想再学习下中间件的可以参考我的这篇文章:NextJs初级篇-安装|路由|中间件一.NextJs如何拿到当前页面URL我们编写根
- 【离散数学】关系闭包运算的性质
彭彭不吃虫子
机器学习人工智能
关系闭包运算是关系代数中的一个重要概念,它用于通过一系列运算来生成一个关系的闭包,即包含原关系的所有可能的“扩展”形式。关系闭包主要有三种类型:传递闭包、对称闭包和自反闭包。每种闭包运算都有一些性质,我们将逐个分析这些性质,并通过详细的例子和图形来加以说明。1.传递闭包(TransitiveClosure)定义:传递闭包是给定一个关系RR和一集合AA,通过不断加入能通过已有关系到达的元素来构建最小
- Python在WRF模型自动化运行及前后处理中实践技术应用-包括数据处理、模型运行、结果可视化等步骤。
KY_chenzhao
python自动化开发语言
1.背景与目标WRF(WeatherResearchandForecasting)模型是中尺度气象数值模式的佼佼者,广泛应用于气象预报和气候研究。Python在WRF模型中的应用主要体现在前后处理、自动化运行和数据可视化等方面。本文将以风速预测为例,详细说明Python在WRF模型中的具体应用,包括数据处理、模型运行、结果可视化等步骤。2.数据准备数据来源包括WRF模型的输出数据和实际观测数据。这
- R语言的软件工程
BinaryBardC
包罗万象golang开发语言后端
R语言的软件工程1.引言随着数据科学的快速发展,R语言作为一种统计计算和图形绘制的编程语言,其在数据分析、可视化以及机器学习等领域的应用日益广泛。尽管R语言在数据处理上有其独特的优势,但要将其运用于大型项目和商业应用中,就需要遵循软件工程的原则。本篇文章将探讨R语言在软件工程中的应用,主要涵盖软件开发生命周期、代码规范、版本控制、测试和文档等方面。2.软件开发生命周期软件开发生命周期(SDLC)是
- Go语言的文件操作
BinaryBardC
包罗万象golang开发语言后端
Go语言的文件操作Go语言是一种开源的编程语言,由谷歌开发,具有简单、高效和并发的特点。在日常开发中,文件操作是一个非常重要且常见的任务。从读取配置文件到写入日志文件,从处理数据到存储结果,文件操作无处不在。本文将详细介绍Go语言中如何进行文件操作,包括创建文件、读取文件、写入文件、修改文件以及删除文件等操作。同时,我们还会探讨Go语言处理文件的常用库和最佳实践。一、Go语言文件操作的基础知识在G
- VMware vSphere Web Services SDK编程指南(五)- 5.4 客户端应用(Web 服务器会话令牌)
joexk
vSphereWebServicesSDK编程指南vmwarevSpherewebservicessdk
5.4Web服务器会话令牌本章包括以下主题:■5.1vCenter服务器连接■5.2与vCenter服务器建立一个单点登录会话■5.3使用用户名和密码凭证建立一个会话■5.4Web服务器会话令牌■5.5vSphereAPI的多个版本■5.6标识由服务器支持的API版本■5.7Sample应用程序接前篇从第4节开始与其他Web服务一样,vSphereWeb服务通过在HTTP头中使用一个令牌来标识会话
- 图书管理数据库简单sql语句
空心木、
sql
已知某图书管理数据库有如下表格:用户表user、部门表dept、角色表role、图书表book、图书分类表book_classify、图书借阅表book_borrow、还书表book_return、借阅预约表book_appoint、图书遗失表book_lose;用户表user、部门表dept、角色表role、图书表book、图书分类表book_classify、图书借阅表book_borrow、
- 费希尔(FISHER)阀门定位器DVC6000调试步骤
冶金仪表圈
自动化调节阀调节阀改造
DVC6000调试步骤:打开275/375手操器从主菜单(MainMenu)选择Hart应用(HARTApplication)从Online找到该定位器。依次进入Setup&Diag——DetailedSetup——Mode——InstumentMode(或者按手操器上快捷键直接进入)——警告!inservice模式被送到仪表当中时阀门也许会动(WARNING!Valvemaymovewhenin
- 【ORB-SLAM2:九、BA优化】
KeyPan
ORB-SLAM2人工智能计算机视觉机器学习深度学习算法
BA(BundleAdjustment)是SLAM系统中优化位姿和地图点位置的重要技术。通过最小化图结构中的重投影误差,BA在提高地图精度和轨迹优化方面发挥了核心作用。本章将围绕BA优化展开,从图优化工具简介到优化函数分类,再到具体的局部BA和Sim3优化边的解析进行详细阐述。9.1图优化和g2o简介9.1.1图优化的基本概念图优化图优化将SLAM问题建模为一个图结构:节点(Vertices):代
- 游戏开黑陪玩系统: 多客陪玩系统,线下搭子,付费陪聊系统APP小程序H5公众号三端打包
线下搭子通常指的是在现实生活中一起玩游戏的伙伴。而开黑陪玩系统则可以将这种线下合作延伸到线上,让玩家即使不在同一地点也能享受到组队开黑的乐趣。通过陪玩系统,玩家可以发布游戏约单,寻找合适的陪玩伙伴一起进行游戏,满足个性化需求。多客陪玩系统特点1.高清流畅语音通话:确保游戏与休闲时沟通无阻。多客陪玩系统采用先进降噪与回声消除技术,提升对话清晰度;同时支持多人有序交流。2.个性化房间设置:用户可创建私
- RC和RR隔离级别下SELECT操作的读取机制及差异
机械猿--
sql数据库mysqlmybatis
RC(读已提交)和RR(可重复读)隔离级别下不同的查询语句行为不同,读取到的数据可能不同,以下是详细分析:RC(读已提交)隔离级别1.select*fromtablewhereid=1forupdate:读取类型:不管是否在事务中执行forupdate,这都是一种当前读,能确保读取的数据是最新的,因为forupdate会对符合条件的记录加排他锁。因为RC级别下是每次执行forupdate都会新生成
- 处理 SQL Server 中的表锁问题
梓芮.
SQLServer数据库sqlsqlservermssql数据库开发微软数据库sql数据库
在SQLServer中,表锁是一个常见的问题,尤其是在并发访问和数据更新频繁的环境中。表锁会导致查询性能下降,甚至导致死锁和系统停滞。本文将详细介绍如何识别、分析和解决SQLServer中的表锁问题。什么是表锁?表锁是SQLServer用来管理并发访问的一种机制,确保多个事务在访问同一数据时不会互相干扰。表锁分为共享锁、排他锁和更新锁等类型。虽然锁机制可以保证数据的一致性,不当的锁策略可能会导致性
- UML类图详解(全网最无敌详解版(自封的))
可乐泡枸杞·
面向对象设计模式uml
UML类图详解鉴于很多同学反馈《面向对象设计模式》系列博客中的类图看不懂,所以博主贴心的单独写了一篇关于UML的文章在开始阅读之前,请点赞收藏关注,三连鼓励下博主UML(UnifiedModelingLanguage,统一建模语言)类图是面向对象建模的重要工具,用于描述系统的静态结构。类图通过展示类、接口及其之间的关系,帮助开发者理解和设计系统。本文将详细介绍类图中的各个元素及其线条和图像。类图的
- springboot使用logback输出日志
IT界的一只菜鸟
spring系列springbootlogback
logback--><appendername="CONSOLE"class="ch.qos.logback.core.ConsoleAppender"<
- SpringBoot Configuration Annotation Processor not configured 解决方案和详细问题分析以及作用
P7进阶路
面试学习路线阿里巴巴springboot后端java
目录1、问题出现:2、解决方案:?2.1方式一?简单粗暴的禁止提示2.2方式二引入jar包3、问题深入探究写在前:笔者出现这个问题的时候,大概猜到是什么问题,在网上也是很快找到了解决方案,但是很多帖子,并没有深究,只是单纯的解决了问题。1、问题出现:当我们写配置类时就会出现如下的提示,虽然不影响运行,但看着实在碍眼,笔者这个是刚解决了的,为了记录,所以后面才截图,如果是一开始即对应的是后面截图的图
- 代码编写java代做c++程序代编程Python代c#设计C语言接单软件定制
matlabgoodboy
javac++c#
您提到的服务涵盖了多种编程语言和软件开发需求,包括Java代码编写、C++程序代编、Python编程代做、C#设计、C语言编程,以及软件定制服务。这些服务在软件开发领域非常常见,且有着广泛的应用。以下是对这些服务更详细的解释和接单时的一些建议:服务详解Java代码编写Java以其跨平台性、面向对象和丰富的API而著称,广泛应用于企业级应用、Android应用开发、Web服务端开发等领域。您可以提供
- Nginx 跨域配置详细讲解
m0_74824517
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- @SpringBootApplication详解(Spring Boot启动原理)
m0_74823388
面试学习路线阿里巴巴资料职业发展springboot后端java
本文来说下SpringBoot中的自动装配机制。SpringBoot最强大的功能就是把我们常用的场景抽取成了一个个starter(场景启动器),通过SpringBoot为我们提供的这些场景启动器,我们再进行少量的配置就能使用相应的功能。文章目录概述什么是SpringBoot约定优于配置自动装配@SpringBootConfiguration注解@ComponentScan注解@EnableAuto
- 使用 “Run on Save” 插件自动运行 yarn vue-cli-service lint --fix
小丁学Java
vue2和element-uivue.js前端javascript
文章目录使用"RunonSave"插件自动运行`yarnvue-cli-servicelint--fix`准备工作步骤指南1.确认命令可用性2.配置"RunonSave"3.测试配置4.处理常见问题结语使用“RunonSave”插件自动运行yarnvue-cli-servicelint--fix在开发Vue.js项目时,保持代码风格一致性和遵循最佳实践是非常重要的。VueCLI提供了lint命令来
- kubernetes 集群搭建(二进制方式)
難釋懷
kubernetes容器云原生
Kubernetes作为当今最流行的容器编排平台,提供了强大的功能来管理和扩展容器化应用。除了使用kubeadm等工具简化集群的创建过程外,直接通过二进制文件安装Kubernetes组件也是一种常见的方法。这种方式给予用户更多的控制权,并且适用于那些希望深入理解Kubernetes内部工作原理的人。本文将详细介绍如何通过二进制方式搭建一个功能齐全的Kubernetes集群,并分享一些实用技巧和注意
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,