- 洗猪大肠时,加醋加碱一定不对,教你一个不外传绝招,不腥也不臊
清清爱做菜
哈喽,大家好,这里是清清爱做菜,我是清清。很多朋友都爱吃猪大肠,但是也有很多朋友不爱吃,不爱吃的朋友多数都是因为猪大肠清洗不干净,有一股很臭的异味,让人难以下咽。那么如果猪大肠被清洗得干净的话,烹饪起来就是一道非常好吃的美食,那你们在清洗猪大肠的时候一般用什么方法呢?是不是用碱或者用醋?其实这种做法都是不能把猪大肠完全清洗干净的,那么今天清清就来给大家分享清洗猪大肠的小妙招,下面跟着我的文章一起往
- (5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
超龄超能程序猿
Chrome插件html5jsonjavascriptvue.js前端框架
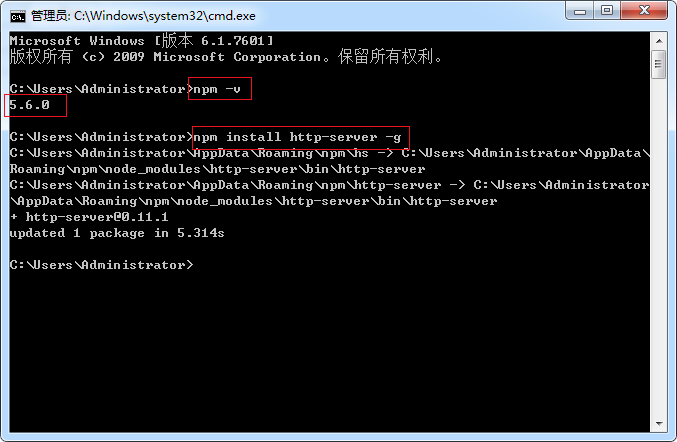
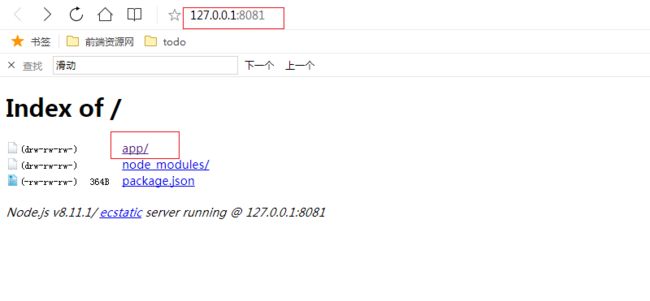
(1)从零开发Chrome插件:构建你的第一个插件(3)从零开发Chrome插件:实现API登录与本地存储功能(3)从零开发Chrome插件:网页图片的批量下载(4)从零开发Chrome插件:Chrome插件调试全攻略(5)从零开发Chrome插件:Vue3Chrome插件待办事项应用Vue3Chrome插件待办事项应用功能概述一个基于Vue3的Chrome插件待办事项应用,具有以下功能:添加/删
- Python特性:装饰器解决数据库长时间断连问题
超龄超能程序猿
数据库python
前言在基于Python的Web应用开发里,数据库连接是极为关键的一环。不过,像网络波动、数据库服务器维护这类因素,都可能造成数据库长时间断连,进而影响应用的正常运作。本文将详细介绍怎样运用retry_on_failure装饰器来解决数据库长时间断连的难题一问题背景在实际开发场景中,应用和数据库之间的连接可能会由于各种缘由中断(长时间系统无人访问,再次访问,数据库连接超时)。当应用尝试执行数据库操作
- HTTP协议详细介绍
HTTP(HyperTextTransferProtocol,超文本传输协议)是用于在计算机网络中分发超文本信息的基础协议。它是万维网(WorldWideWeb)的核心协议之一,允许浏览器、服务器和其他应用程序之间的通信。HTTP是无状态的应用层协议,最初用于传输HTML文档,但现在几乎可以传输任何类型的数据。1.HTTP的基本概念1.1无状态协议HTTP是一个无状态协议,这意味着每个请求和响应都
- WebSocket应用场景分析及实践
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介1996年,IETF(互联网工程任务组)提出了WebSocket协议,是一种低开销、多方通讯的网络传输协议。它的诞生标志着跨越式增长的Web服务爆发式增长时代到来。WebSocket作为新的通信协议标准化运用十分普遍,被各大浏览器厂商、服务器软件厂商以及各种开发者广泛采用,随之而来的就是各种应用场景需求浪潮。本文将从应用层面,以WebSocket为代表,剖析其一
- 走进群众,宣讲党史
含糊
2021年是中国共产党成立的第100周年,过去一百年间,在中国共产党的领导下,中华民族创造了一个又一个奇迹,如今已经是世界上不容小觑的大国。为了让更多人了解党史,铭记党史,传承红色基因,水利学院学习党史暑期社会实践队将在接下来的半个月中积极宣传党史,让党的辉煌历史广为人知。7月10日,党史宣传活动正式启动,队长召开会议并对接下来的活动进行详细安排。团队成员共分为四组,从校园开始活动的起点,首先了解
- 03-树1 树的同构
CO₂
PTA树的同构
03-树1树的同构(25分)给定两棵树,请你判断它们是否是同构的。输入格式:输入给出2棵二叉树树的信息。对于每棵树,首先在一行中给出一个非负整数N(≤10),即该树的结点数(此时假设结点从0到N−1编号);随后N行,第i行对应编号第i个结点,给出该结点中存储的1个英文大写字母、其左孩子结点的编号、右孩子结点的编号。如果孩子结点为空,则在相应位置上给出“-”。给出的数据间用一个空格分隔。注意:题目保
- 2021-10-14我可以心平气和拉黑删除了
梨子和渣
如果一件事情让你感到疑惑,我建议你不用害怕,即使看清楚会让你失望,绝望,痛苦,但是你一定不要怕,让自己去直面它。直到你看到,陌生的,不了解的,与你此前相信的都相反的,所有的一切都不可怕。它只是告诉你,事实如此。无法理解在某一个年龄你会说出那些话,而且是短时间内。但不用去再探究,因为如果你真能懂,那你就是他了。今天因为传文件,用了一下QQQQ之前推出可以使用自己的名字了。所以我输入我的名字,发现被用
- 山西事业编考试,不得不记住的三十六计
午热
首先《三十六计》不是《孙子兵法》超级炫酷有木有《孙子兵法》是春秋时期的孙武所著,是世界上最早的兵书《三十六计》是明末时期两者时间差很远、不要被误导了!!!上传者厮人猫与老鼠的三十六计第一计瞒天过海故意一而再、再而三地用伪装的手段迷惑、欺骗对方,使对方放松戒备,然后突然行动,从而达到取胜的目的。第二计围魏救赵当敌人实力强大时,先用计谋分散他的兵力,然后各个击破。与其主动出兵攻打敌人,不如迂回到敌人虚
- FPGA通信设计十问
1.FFT有什么用?FFT(快速傅里叶变换)是离散傅里叶变换(DFT)的高效实现算法,它的核心作用是快速将信号从时域转换到频域,从而简化信号分析和处理的过程。自然界的信号(如声音、图像、电磁波等)通常以时域形式存在(即随时间变化的波形),但很多特性(如频率成分、谐波分布)在频域中更易分析FFT能快速计算信号中各频率分量的幅值和相位。可以进行频率拆分与实时处理。FFT是“信号的透视镜”,让我们能“看
- 分享一个 CloudFlare 免费版完美抵挡 CC 攻击的 WAF 规则
明月登楼
CloudFlare网络
最近Telegram群里做DDoS/CC攻击收费服务的好像越来越多了,有几个得瑟的还宣称什么采用了十八层穿透技术,保证击穿任何CDN防火墙(说实话,牛逼吹的很响,我是一句没看懂,我就知道十八层地狱!),还叫嚣打不死不收费!有几个国内QQ群著名老鼠屎们差点儿原地高潮了,又开始四处作妖梦想着能推销他们的高防服务器和CDN大赚一笔了。可惜,这些东西在CloudFlare面前也就是免费版再加个定制的WAF
- 每个孩子都是一朵花,我们要做的就是静待花开
雅静_1790
每个孩子都是一朵花,只是花期不同,我们要做的就是静待花开。女儿自从上小学以来,数学一直学的很吃力,我带她看书、做题、做游戏、找辅导老师……用各种方法都收效甚微。孩子曾经在一年级学期末的素质报册中【我对自己说】一栏中是这样写的:“我要好好学习,天天向上,我要爱上数学,张老师说过,她不在我们的卷子上比我们的数学好不好,她看见我在进步了,我也感觉我在进步,希望我的数学能更好,加油!”一年级孩子的素质报告
- SSL证书有效期降到47天?企业单位该如何应对!
一觉醒来,天可能都要塌了?就在4月12日,CA/B论坛(负责管理SSL/TLS证书的行业组织)的服务器证书工作组投票通过了SC-081v3提案,从2026年3月14日开始,SSL/TLS证书的有效期将会从目前的最高398天缩短至47天,SANs(域名/IP)验证数据重复使用期限则会从398天缩短到10天。一、可能影响分析安全风险浏览器警告:当证书过期后,用户访问网站时会收到“不安全”提示,导致流量
- 还在了解什么是SSL证书嘛?一篇文章让你简洁明了的认识SSL
一、SSL基础概念1.SSL的定义SSL(SecureSocketsLayer)是一种安全协议,用于在客户端(如浏览器)与服务器之间建立加密通信。它通过数据加密、身份验证和完整性保护,确保网络传输的安全性。2.SSL与TLS的关系SSL:由网景公司于1994年开发,最后一个版本是SSL3.0。TLS(TransportLayerSecurity):SSL的升级版,由IETF标准化。目前主流版本是T
- 你要坚强,但不是逞强。
开水言
昨日,收到了一条后台留言:“水哥,我真的快崩溃了,我感觉我坚持不了了,很多负能量,我试图通过其他事情来转移我的注意力,但我发现事情更糟糕了,我无法控制自己的负能量,也不知如何去解决这些乱七八糟的事情,如果所有事情都像退出游戏那样简单就好了。”许多人都有一种习惯,就是用其他的事情来转移注意力借此来帮助自己缓解当前焦虑的事情,其实,这不过是你在逃避当前令你焦虑的事情罢了,仔细想一想,被你搁浅的焦虑事情
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- 引路靠贵人,走路靠自己
谊念馨景
时间的渡口,我们都是过客,有些风景,不必在意;有些誓言,不必认真。图片发自App默默守着自己的一片天,用心微笑,用心行走。图片发自App用一颗美好的心看世界风景;用一颗快乐之心,对生活琐碎;用一颗感恩之心,感谢经历给我们的成长;用一颗宽阔之心,包容人事对我们的伤害;用一颗平常之心,看人生得失成败。生命是倒计时;日子是望前看的;未来是说不清的;生活是道不尽的;辉煌总会来的;霉头总会过去的;命是要信的
- Python 2和Python 3的区别?
山禾家的猫
Python社区,有这么个怪问题:“学Python到底是学2还是学3?”这个问题就像月经一样每隔断时间就出现在你面前,也成了很多初学者的选择困惑,这个问题的“始作俑者”当然是Python它爹,大家众说纷纭,有说Python2是主流,大公司都在用,你应该学2。也有说Python3才是未来主流,大多数第三方框架已基本支持Python3。个人看法是Python2还会存在很长一段时间(只要那些用Pytho
- Python基础和高级【抽取复习】
斟的是酒中桃
python学习
1.Python的深拷贝和浅拷贝有什么区别?浅拷贝【ls.copy()】:将列表的不可变对象【值】复制一份,同时引用其中的可变对象【列表】,共用一个内存地址深拷贝【ls=copy.deepcopy(list)】:完全的复制原可变对象,生成新的可变对象,两个对象互相独立2.列表和元组的区别是什么?1.列表概念:有序序列,使用[]定义,元素之间用,隔开有序序列增删改操作:可以增删改列表的任意元素不可变
- 网关有什么用?如何选择合适的网关?
IT孟德
架构兵法微服务云原生
大家好,我是IT孟德,YoucancallmeAman(阿瞒,阿弥陀佛的ē,Not阿门的ā),一个喜欢所有对象(热爱技术)的男人。我正在创作架构专栏,秉承ITer开源精神分享给志同道合(爱江山爱技术更爱美人)的朋友。专栏更新不求速度但求质量(曹大诗人传世作品必属精品,请脑补一下《短歌行》:对酒当歌,红颜几何?譬如媳妇,吾不嫌多...青青罗裙,一见动心,但为佳人,挂念至今...),用朴实无华、通俗易
- 如何成为领导者
沁心雅苑
一、欲抑先扬说出令人不快的事情之前先给对方一些肯定,更容易让对方接受。二、纠正错误有效方式:间接的引起对方的注意。不能直接纠正他人错误,表达意见习惯以称赞开始,千万不能以‘’但是‘’转折,以批评收尾,可以试着用‘’而且‘’或不用连接词。应间接的引起他的重视。三、批评对方之前,先谈谈你自己的过错。批评他人之前先承认自己的诸多缺点,批评的话就没有那么刺耳了。谦逊和赞美技巧在人际关系中创造奇迹。四、引导
- Windows环境Chrome安装提示无可用更新问题解决【2024年版】
zrhsmile
Windowschromewindows
现象卸载了Chrome浏览器之后,通过腾讯管家安装Chrome浏览器,发现都无法一键安装或安装【注:一键安装或安装,都没有任何反应】如果可以科学上网,发现通过下载Google的网址,下载Chrome浏览器的安装软件ChromeSetup.exe,也无法安装。提示:“无可用的更新”或“与服务器的连接意外终止”原因出现这个问题的原因是因为安装程序是和google直连的或者杀毒软件阻止了连接解决方案【亲
- 2019-05-14 工作札记 (16) :什么才是最重要的?
张奕StellaZ
我的工作是一份被别人视为可以用parttime就能做的工作。但我越来越发现没有一份工作不需要全身心的投入,可能没有一份工作靠parttime就能做好。棘轮效应随着时间投入的越来越多,我就要求自己越做越好,于是就需要投入越来越多的时间。这让我想起在经济学上有一个专有名词叫消费的棘轮效应,是由经济学家詹姆斯.杜森提出的,他认为人的消费习惯在逐渐形成后,具有不可逆现象。所谓由俭入奢易,由奢入俭难。在销售
- 数字化转型之需求分解
数字化转型魔法师
经验分享
前言上一章我们讲了什么是需求?从多个维度进行了分析,方便大家理解。这一张我们要讲如何完善需求,那怎么完善需求呢?该从哪些方面处理呢?今天进入分享环节。一、如何完善需求1、需求分类需求有多个维度,上一章给大家讲了有时间维度、功能性维度,其实还有复杂性维度、和重要性维度等。因为要方便大家理解,所以上一章节就只讲了时间和功能性两个方面,复杂性和重要性是抽象的不易于理解。那么知道这些需求分类有什么用呢?如
- redis 清理缓存
Caster_Z
缓存redis数据库
----windos方法1,重启redis也能请缓存。方法2,清缓存前确保redis-server.exe进程已经启动,然后打开redis-cli.exe,跳出的CMD里面输入flushall,显示OK就可以了。如果启动有问题,可能改过端口,可以尝试CMD输入进入redis-cli.exe所在目录打开CMD,或者CMD进入所在目录,redis-cli.exe-h127.0.0.1-p33101--
- 健康是福
倪说我听
图片发自App刚刚发完《为什么要日更》这篇文章就中断了一天日更。有点不好意思,但是原因很简单,昨天中午开始剧烈的头疼伴随着发烧,我感冒了。即便是感冒也不会发烧的我,昨天迎来了来日本4年以来一次用一个手的手指都能算过来的罕见发烧。浑身无力,盖了两层被子还是觉得冷,不管是站着,坐着,躺着还是在房间里给自己烧点热水,剧烈的头疼都会伴随着我,本来安排好的计划也被这突然来袭的感冒打个措手不及。不禁感慨“健康
- Python中if-else判断语句、while循环语句以及for循环语句的使用总结
bentou_
1.if-esle流程判断语句我们来直接看一个例子,如下,判断我们定义的用户名和用户输入的用户名是否一致。代码当中有几个注意点:判断的时候用双等号表示判断是否一致(三个等号表示赋值)你有没有注意到这里不是用的大括号而是用的冒号!python3对父级和子级的写法是极为严格的,就像这里的if跟else,都是父级,需要顶格写;下面的两个子级(print那里)就需要缩进一个tab。_username="b
- 每日简报 5月11日简报新鲜事 每天一分钟 了解新鲜事!
简报新鲜事
今日简报5月11号简报新鲜事,星期三,好运连连,生活喜乐!1、银保监会:商业养老理财产品不得宣传预期收益率;2、神舟十四号载人飞船将在6月发射;3、用券购票反而价格更高,万达电影违反广告法被罚1万;4、券业版个人征信系统将上线,35万证券从业人员纳入线上监管;5、四部门:实施困难行业缓缴失业保险、工伤保险费政策;6、两部门:独生子女死亡家庭特别扶助金标准提高至每人每月590元;7、美团外卖:骑手可
- 共读书籍《反脆弱》的感悟
平台创业者
我对失败者的特征描述就是,失败者往往在犯错后不内省、不探究,觉得难堪,听不得批评,试图解释自己的错误而不是用新的信息丰富自己,并开始新的历程。这些人往往视自己为“受害者”,受制于某个大阴谋、糟糕的老板或恶劣的天气。如果你急着要完成某事,不妨将其交给办公室里任务最繁忙的(或第二繁忙的)那个人去做。大多数人的空闲时间都会被浪费掉,因为空闲时间会让他们无所事事、懒惰、无心向学,而一旦他们忙起来,他们往往
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p