原作者:John Saito 翻译者:Puddinnng
本教程为翻译教程,原文地址为:https://medium.com/@jsaito/the-mighty-ellipsis-6c2c00ddc864#.fmktmfw4r
当我说,「省略号是有史以来最神奇的标点。」朋友都把我当疯子。你也这样想吗?听我解释…
设计师用省略号向用户传达信息已经很久。你将看见,在极小的空间中这三个点能传达多少信息。
看完这篇文章后,你一定会对这小却重要的标点产生新看法。
1.省略号=「这儿还有后续操作」
Window 3.1中的省略号给了我最初的印象。那是我第一台电脑。一些按钮和菜单选项上出现的省略号,意味着点击按钮后,还要进行后续操作。
省略号在这很有用,它让我知道操作不会立马生效。当我改变主意时,可以随时取消操作。
Windows 和 MAC 上这个模式依然存在,但现在用得很少。
看看二十年间经历了什么:
Google 的 Material Design 指南建议去掉省略号。大概因为,反正很多操作都需要后续操作,满屏省略号只让界面变凌乱。
这个模式虽已过时,却在这些年人们做决定时,仅仅使用三个点就发挥了巨大作用。
2.省略号=「在这输入」
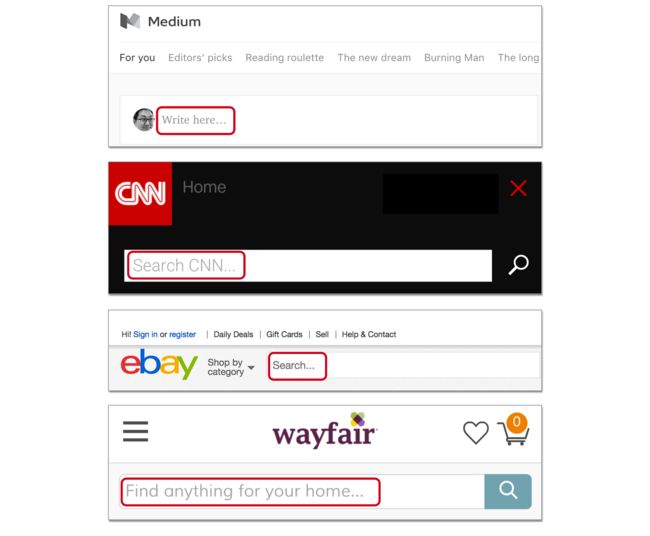
近年,许多产品使用省略号指示文本框。这是股热潮。
不知这个趋势何时开始,但我能找到最早的例子,在2008年 Facebook 页面上。
为什么如此使用省略号?我猜测省略号在这发挥两种功能:
视觉功能:有时文本框很难发现。省略号让文本框更醒目,吸引你注意。
心理功能:一般来说,省略号代表了省略的文字——这里缺了些什么。如此说来,省略号在催促你用文本来完整这空白区域。
一些样式指南甚至建议,每个文本框都使用省略号。Salesforce Style Guide 就是个好例子。本人不喜欢这样使用省略号,但这种做法明显很火。
并不需要大肆宣传,省略号顺利地成为了「在此输入」的代号。
3.省略号=「更多操作」
越来越多的应用开始使用省略号来指示具有多个操作的菜单。它意味着,「嘿,点这里你还能做许多事噢~」
在 Android 应用中,你也能发现表达相同意义的垂直省略号。
这样做会将重要操作隐藏起来,所以有人不喜欢。无论你喜欢与否,不能否认这个图形早成为 UI 设计中一股浪潮——有些像之前流行的汉堡按钮。
我打赌,以前没人会将省略号和“更多操作”联系起来。现在,省略号突然扛起来这一新的职责,并越走越远。
界面设计师大多力求简洁,所以省略号可能会越来越多见。
4.省略号=「等等噢」
省略号另一个常见用法是指示某个操作正在进行中。「加载中…」「连接中…」「上传中…」你可能已经见过上百次了。
想想如果没有省略号会发生什么吧。我们太习惯于看到省略号来代表进行中的进程了,看不到它,我们会觉得哪里出错了。
是不是有些别扭?至少我看来,省略号能让我确信某件事正在发生。缺少它会让我觉得有东西卡住了。
许多设计指南建议在用户需要等待的时候使用动画。但如果用户只需要等待几秒,我认为省略号可以被当成另一个有用的指示器,来表明系统正在做什么。
反正文字后的三个点,让我确信操作正在进行——即使它们只是三个点。这不是很神奇么?
5.省略号=「更多文字」
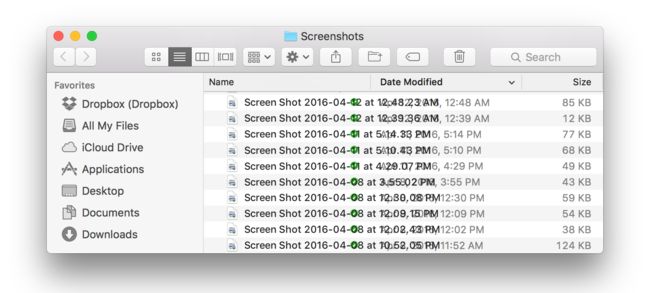
文本太长时,省略号也用来缩短文本。这用法叫做截断(Truncation)。当文档名字太长时同样会出现省略号。
早些年,长文件名在末端被截断。现在,许多 app 和操作系统在中间截断名字,便于你看到最后几个字母。这很巧妙,因为文件名中最后几个字母往往最重要。
如果我们不加截断,文本就会到处重叠。谢天谢地,省略号拯救了我们,让界面不至于一片混乱。
小却重要
现在你知道了省略号在界面设计中不同的用法,你同意它是有史以来最神奇的标点了吗?谁能想到这小小的点能代表这么多意思?
我甚至都还没研究省略号在表格和对话文本中的用法呢,那又是个长长的故事了…
下次把省略号放进界面时,请带着我对他的爱意。他可能是最被低估的符号了~