Cesium提供了以下默认鼠标行为:
单击并拖拽球体:旋转地球,镜头俯角不变
单击并拖拽空间:滚动roll、俯仰pitch镜头
右击并拖拽、中键滚动:缩放镜头
中键拖拽:沿着地表的点旋转镜头
Camera Control
相机是 viewer.scene 中的属性,用来控制当前可见的域。我们可以通过直接设置它的位置和方向来控制相机,或者通过使用Cesium提供的API来控制相机,它被设计成指定相机的位置和方向随时间的变化。
1. 一些最常用的方法如下:
Camera.setView(options):在特定位置和方向立即设置相机。
Camera.zoomIn(amount): 沿着视角矢量移动摄像机。
Camera.zoomOut(amount)]: 沿视角矢量向后移动摄像机。
Camera.flyTo(options): 创建从当前相机位置到新位置的动画相机飞行。
Camera.lookAt(target, offset): 定位并定位摄像机以给定偏移量瞄准目标点。
Camera.move(direction, amount): 朝任何方向移动摄像机。
Camera.rotate(axis, angle): 绕任意轴旋转相机。
cesium提供了三种方式,可以对camera进行操作,这三种方式,有三个共同的参数,heading,pitch,roll;
Roll 是围绕X轴旋转;
Pitch 是围绕Y轴旋转;
//镜头倾斜30度俯视
var pitch = Cesium.Math.toRadians(-30);
Heading 是围绕Z轴旋转;
//镜头顺时针旋转九十度,即东向
var heading = Cesium.Math.toRadians(90);
2. cesium提供三种方式的三种方式分别为,setView,flyto,lookAt,使用方法如下:
1. setView
Cartesian3方式
示例1
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-85.16, 13.71, 23000000.0),
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
}
});
示例2
camera.setView( {
positionCartographic : new Cesium.Cartographic( longitude, latitude, height ),
heading : headingAngle,
pitch : pitchAngle,
roll : rollAngle
} );
Rectangle方式
viewer.camera.setView({
destination: : Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),//west, south, east, north
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
}
});
2. flyTo
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(116.435314, 39.960521, 15000.0),
orientation: {
heading : Cesium.Math.toRadians(20.0), // 方向
pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度
roll : 0
}
duration: 2, // 设置飞行持续时间,默认会根据距离来计算
maximumHeight:5000 // 相机最大飞行高度
easingFunction: _Cesium2.default.EasingFunction.LINEAR_NONE,
flyOverLongitude:100 // 如果到达目的地有2种方式,设置具体值后会强制选择方向飞过这个经度(这个,很好用)
complete: function complete() {
var z = (view.z || 90000) * 1.2 + 8000;// 到达位置后执行的回调函数
}
});
3. lookAt
var center = Cesium.Cartesian3.fromDegrees(116.435314, 39.960521, 15000.0);
var heading = Cesium.Math.toRadians(50.0);
var pitch = Cesium.Math.toRadians(-20.0);
var range= 5000.0;
viewer.camera.lookAt(cartesian, new Cesium.HeadingPitchRange(viewer.camera.heading, viewer.camera.pitch, range));
viewer.camera.lookAtTransform(Matrix4.IDENTITY);
3. 跟踪相机视角的改变
viewer.camera.moveStart.addEventListener(function(moveStartPosition){});
viewer.camera.moveEnd.addEventListener(function(moveEndPosition){});
其实还有个
viewer.camera.changed.addEventListener(function(moveEndPosition){}),但是提示changed不存在,但是camera的参考文档中这个changed和moveStart和moveEnd都可以addEventListener
4.设置相机的视野范围
确保指定的东西南北范围进入视野
var west = Cesium.Math.toRadians( -77.0 );
var south = Cesium.Math.toRadians( 38.0 );
var east = Cesium.Math.toRadians( -72.0 );
var north = Cesium.Math.toRadians( 42.0 );
var extent = new Cesium.Extent( west, south, east, north );
camera.viewExtent( extent, Cesium.Ellipsoid.WGS84 );
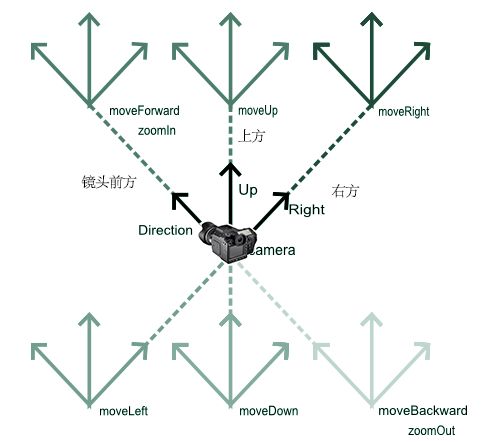
5. move、zoom
**move..、zoom..方法用于沿着镜头的原点(orientation )或者一个给定的矢量来变换(translate)镜头的位置。移动过程中方向保持固定 **
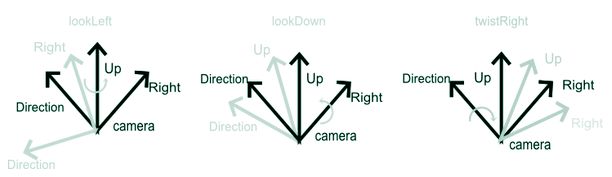
6. look、twist
look..、twist..方法用于依照direction、up、right向量来旋转方向,旋转过程中位置保持不变
rotate*方法用于依据给定的矢量来变换位置、旋转方向