本文是对苹果iPhone X 文档的简单翻译,如有翻译不当之处,欢迎指正
iPhone X包括一个大的、高分辨率的、圆角的、边缘的显示,它提供了前所未有的沉浸式、内容丰富的体验。
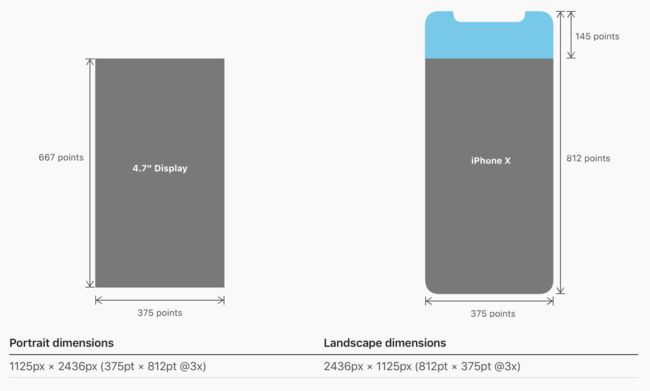
屏幕大小
在竖屏中,iPhone X显示的宽度与iPhone 6、iPhone 7和iPhone 8的屏幕宽度一致。然而,在iPhone X上的显示比4.7英寸的显示高145pt,这使得内容的垂直空间增加了大约20%。
为你的应用程序提供高分辨率的图像,iPhone X有一个高分辨率的显示,它的比例因子为@3x。对于象形文字和其他平面的矢量图,最好提供独立于分辨率的pdf文件。对于光栅化的艺术作品,可以提供你的艺术作品的@3x和@2x版本。查看图像大小、分辨率和自定义图标。
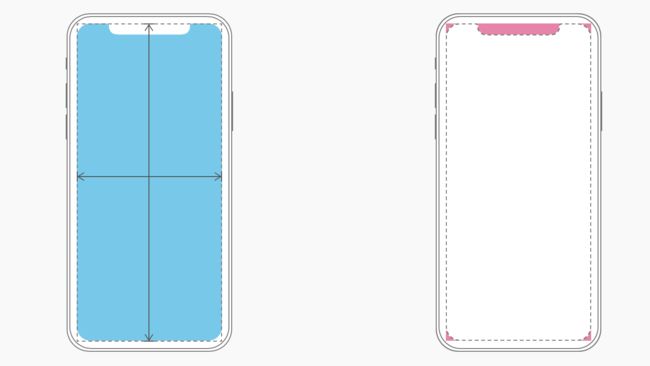
布局
在设计iPhone X时,你必须确保布局填充屏幕,而不是被设备的圆角、传感器外壳或访问主屏幕的指示器所掩盖。
大多数使用标准的、系统提供的UI元素的应用,如导航栏、表格和集合,都会自动适应设备的新形式因素。背景材料扩展到显示的边缘,UI元素被适当地设置和定位。
对于有自定义布局的应用,支持iPhone X也应该相对容易,特别是如果你的应用使用自动布局,并坚持安全区域和边缘布局指南。
在iPhone X上预览你的应用程序,你可以使用模拟器(包括Xcode)预览你的应用程序,检查剪切和其他布局问题。一些功能,比如宽彩色图像,在实际的设备上是最好的预览。
提供全屏体验。确保背景扩展到显示的边缘,并且垂直滚动的布局,如表和集合,一直持续到底部。
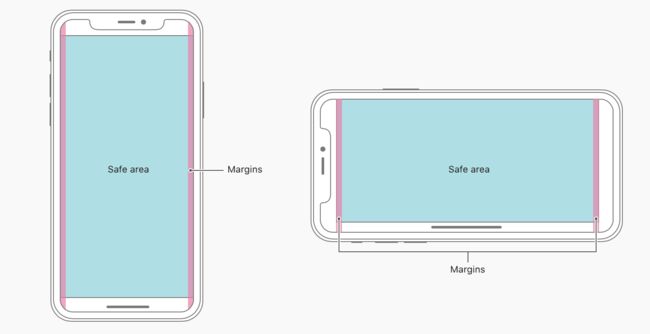
设置必要的内容以防止剪断。一般来说,内容应该是居中和对称的,这样它在任何方向上看起来都很好,不会被弯角或设备的传感器外壳所夹住,也不会被用来访问主屏幕的指示器所掩盖。为了获得最好的结果,使用标准的、系统提供的接口元素和自动布局来构造您的接口。所有的应用程序都应该遵循UIKit定义的安全区域和布局边界,这确保了基于设备和上下文的适当的in设置。安全区域还可以防止内容对状态栏、导航条、工具栏和标签栏的影响。
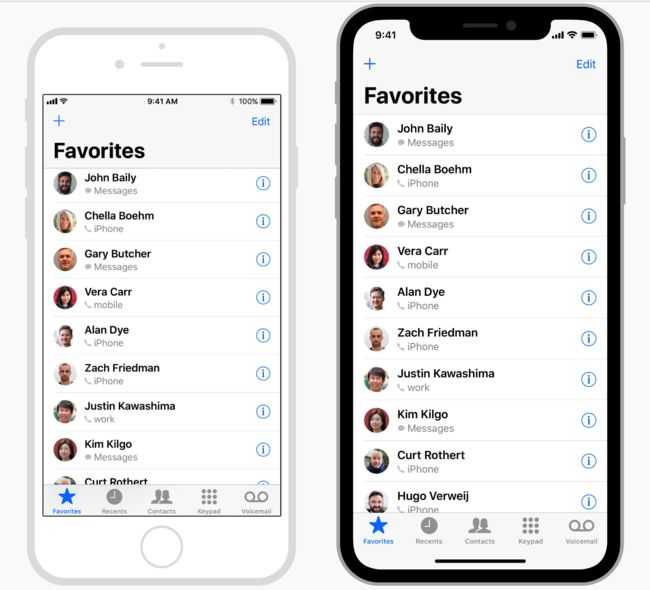
注意状态栏的高度。在iPhone X上,状态栏比其他iPhone要高。如果你的应用在状态栏下的位置设置了一个固定的状态栏高度,那么你必须更新你的应用,以根据用户的设备动态定位内容。请注意,iPhone X的状态栏不会改变高度,因为语音记录和位置跟踪等后台任务是活跃的。
如果你的应用目前隐藏状态栏,重新考虑iPhone X的决定,iPhone的显示高度为内容提供了更多的垂直空间,而不是显示4.7英寸的iPhone,而状态栏占据了屏幕的一块区域,你的应用可能无法充分利用。状态栏还显示了人们认为有用的信息。它只应该被隐藏起来以换取额外的价值。
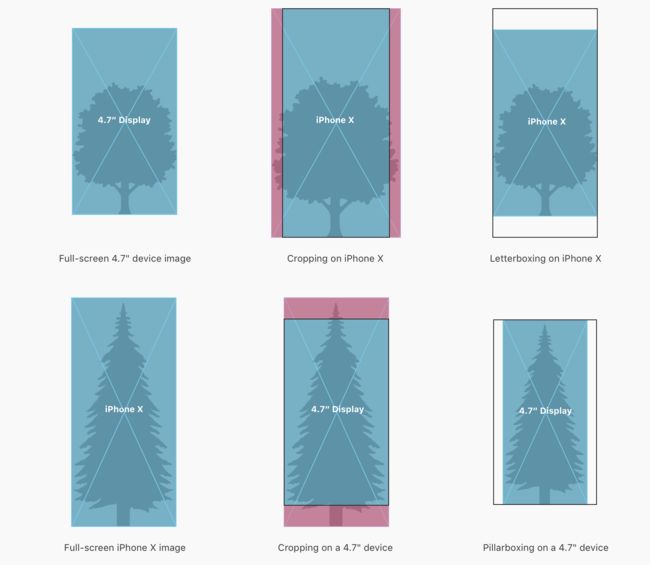
在重用现有的艺术品时,要注意纵横比的差异。iPhone X的纵横比为4.7英寸。因此,全屏幕4.7“iPhone的艺术作品在iPhone X屏幕上显示全屏幕时,会出现裁剪或凸版。同样的,全屏的iPhone X艺术作品也会在4.7英寸的iPhone上显示全屏幕时出现。确保重要的视觉内容在显示大小上都保持在视图中。
避免在屏幕的底部和角落里显式地放置交互控件。人们在屏幕的底部使用滑动手势来访问主屏幕和应用切换器,这些手势可能会取消你在这个区域实现的自定义手势。屏幕的远角可能是让人们舒服地接触的困难区域。
不要对关键的显示功能进行屏蔽或特别注意。不要试图隐藏设备的圆角,传感器外壳,或者通过在屏幕的顶部和底部放置黑条来访问主屏幕的指示。不要使用像括号、边框、形状或教学文字这样的视觉装饰来特别注意这些区域。
允许自动隐藏指示器,以节省访问主屏幕的功能。当启用自动隐藏功能时,如果用户没有在屏幕上进行几秒钟的操作,指示器就会淡出。当用户再次触摸屏幕时,它会重新出现。这种行为应该只被用于被动的观看体验,比如播放视频或照片幻灯片。
详见Adaptivity and Layout.
色彩
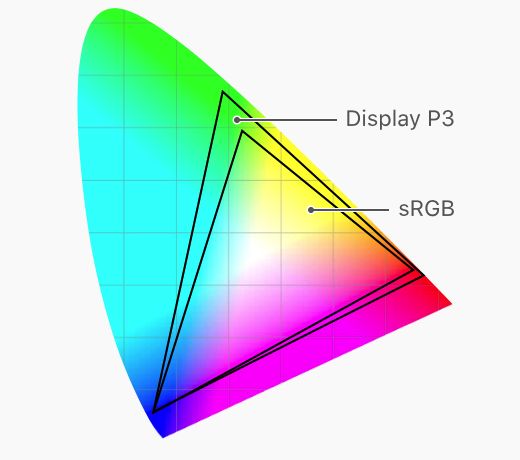
iPhone X的显示屏支持P3色空间,它可以比sRGB生成更丰富、更饱和的颜色。
使用广泛的颜色来增强视觉体验。使用广泛颜色的照片和视频更逼真,使用广泛色彩的视觉数据和状态指标更有影响力。看到颜色管理。
手势
iPhone X的显示屏使用屏幕边缘手势来提供对主屏幕、应用切换器、通知中心和控制中心的访问。
避免干扰系统的屏幕边缘手势。在每一款应用中,人们都依赖这些手势进行操作。在极少数情况下,像游戏这样的沉浸式应用可能需要定制的屏幕边缘手势,这些手势优先于系统的手势操作——第一次滑动就会调用特定于应用的手势,而第二滑动则会调用系统手势。这种行为(称为edge保护)应该谨慎地实现,因为它使人们更难访问系统级的操作。看到手势。
额外的设计考虑
引用准确身份验证方法。iPhone X支持身份验证。如果你的应用集成了Apple Pay或其他系统认证功能,不要在iPhone x上引用Touch ID。同样,确保你的应用不会在支持Touch ID的设备上使用人脸ID。
不要复制系统提供的键盘特性。在iPhone X上,当使用自定义键盘时,表情/地球按钮和听写按钮会自动出现在键盘下方。你的应用程序不能影响这些按钮,因此避免在键盘上重复它们造成混乱。看到自定义键盘。
资源
下载用于Photoshop的iPhone X UI设计模板和资源的草图。