原文:Exploring the v28 Android Design Support Library Additions
Android支持库的第28版最近发布了——在当前的alpha版本中,有一系列令人兴奋的新组件,我们现在可以访问它。在本文中,我想了解一下以Material view组件的形式对支撑库进行的添加。
Material Button
Material按钮是一个小部件,可用于在应用程序用户界面中显示Material style按钮。这个类从appapp button类扩展,您可能已经在您的项目中使用了这个类,但是这有什么不同呢?这个按钮将会被设计成一种材质的外观,而不需要使用样式标志来定制它。我们可以使用材料按钮类,在我们的视图中,它已经有了我们所追求的材料外观和感觉——把它看作是一个方便的类。
我们可以把这个按钮添加到我们的布局文件中:
默认情况下,这个类会使用你的主题的重音颜色来填充背景色,以及白色的按钮文本颜色。如果按钮没有被填满,那么你的主题的重音颜色将被用于按钮文本颜色,以及一个透明的背景。
如果我们希望自己添加一些进一步的样式,那么我们可以通过使用来自于材料按钮样式的属性集合来做到这一点。
-
app:icon--用于定义在按钮开始时显示的绘图
- app:iconTint-- 用于从app:icon属性着色正在使用的图标
-
app:iconTintMode--定义用于图标色调的模式
-
app:iconPadding--在应用中使用的图标的填充:图标属性
-
app:additionalPaddingLeftForIcon--定义在应用程序中使用的图标左边的填充:图标属性
-
app:additionalPaddingRightForIcon--定义在应用程序中使用的图标右边的填充物:图标属性
- app:rippleColor--用于按钮波纹效果的颜色,这种颜色将被使用
- app:backgroundTint--用于在按钮的背景上涂上一层颜色。如果你想要改变按钮的背景颜色,使用这个属性而不是背景来避免打破按钮的样式
-
app:backgroundTintMode--用于定义用于背景色的模式
- app:strokeColor--按钮描边的颜色
-
app:strokeWidth--按钮行程的宽度
app:cornerRadius--用于定义按钮的圆角的半径
Chip
chip组件允许我们在布局中显示一个芯片视图。这本质上是一个具有圆形背景的文本——这些文本的目的是向用户显示某种形式的文本集合,这些文本可能是可选的,也可能是不可选择的。例如,可以根据应用程序中的当前上下文向用户显示一组可选择的建议列表。
我们可以像这样在我们的布局中添加一个chip,使用这个app:chipText属性来设置在chip上显示的文本:
还有一组其他属性可以用来进一步对chip进行样式化:
- app:checkable--用于声明chip是否可以按选定的/未被选择的方式进行。如果禁用,检查的行为方式与按钮相同
- app:chipIcon--用于在chip中显示一个图标
-
app:closeIcon --用于在chip内显示一个关闭图标
我们也可以在我们的chip实例上设置一些侦听器,这对于侦听来自我们的用户的交互是很有用的。如果我们的chip是可检查的,那么我们很可能会想要监听这个检查状态被更改的时间。我们可以使用setonchecchangelistener监听器:
some_chip.setOnCheckedChangeListener { button, checked -> }
同样的道理也适用于当我们想要在使用的时候监听与关闭图标的交互。为此,我们可以利用setOnCloseIconClickListener函数来注册密切的交互事件:
some_chip.setOnCheckedChangeListener { button, checked -> }
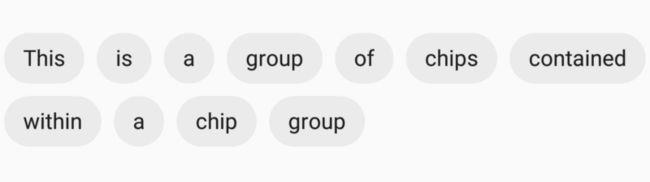
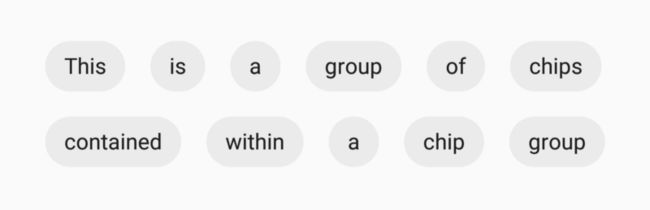
Chip Group
如果我们向用户显示一组chip,我们希望确保它们在我们的视图中正确地组合在一起。为此,我们可以使用ChipGroup视图组件:
如果我们想要使用ChipGroup,我们只需要将chip视图封装在ChipGroup组件中:
默认情况下,你的chip视图可能会显得有点拥挤。如果是这样,您可以通过在ChipGroup本身中使用以下属性为子视图添加一些间隔:
- app:chipSpacing --在水平和垂直轴上增加间距
- app:chipSpacingHorizontal --在水平轴上增加间距
-
app:chipSpacingVertical--在纵轴上增加间距
我们还可以声明我们的子Chip视图将显示在我们的ChipGroup容器内的单个行内。使用app:singleLine属性:
在这样做的时候,您需要将ChipGroup包装成一个滚动视图,比如水平滚动视图,这样用户就可以滚动显示的chip:
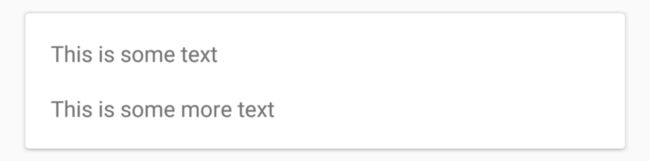
Material Card View
在我们的应用程序中,我们可能在某些时候使用了CardView组件。支持库现在包含一个名为Material Card View的组件,它为我们提供了一个开箱即用的实物样式cardview实现。
cardview可以像这样添加到你的布局中:
... child views ...
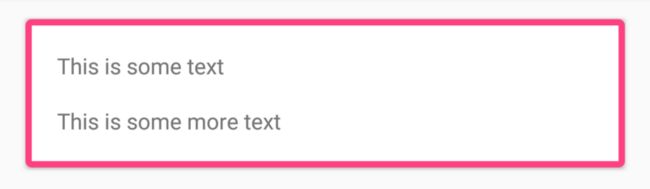
您可以使用以下两个属性来进一步对cardview进行样式化:
- app:strokeColor--在给定的笔触中使用的颜色,必须设置为显示笔触
- app:strokeWidth--在视图的边框上应用的宽度
除了这两个属性,您还可以使用原始可用的属性,如app:cardBackgroundColor等,来对cardview进行样式化。
Bottom App Bar
底部的应用程序栏是一个新的组件,它允许我们在布局的底部显示一个类似于工具栏的组件。这允许我们以一种比标准工具栏更容易交互的方式向我们的用户显示组件
您可以将下面的appbar添加到布局文件中:
看起来,底部的应用程序栏必须有一个分配给它的菜单,以便它能显示在屏幕上。这可以像这样进行编程:
bottom_app_bar.replaceMenu(R.menu.main)
当涉及到对底部应用程序条进行样式化时,你可以使用几个属性来实现这一点。
- app:fabAttached--无论FAB是否已附加到最底层的应用程序栏。
您可以使用app:layout_anchor在您希望附加的FAB组件上附加一个晶圆厂,使用底部应用栏的ID。
如果连接了FAB,它将插入底部应用程序栏,否则FAB将保持在底部应用程序栏上方
-
app:fabAlignmentMode--声明了FAB的位置,它已经连接到底部的应用程序栏。这可以是两头
或者在中心:
-
app:fabCradleVerticalOffset --声明所使用的芯片的垂直偏移量。默认情况下,这是0dp:
然而,设置一个dp值将允许该芯片垂直向上移动:
- app:backgroundTint--用于在视图的背景中应用一种色调。如果您希望设置视图的背景颜色,那么应该在android:后台属性上使用。这样做将确保视图的主题保持稳定。
总结
在我看来,这些是支持库的一些简洁的补充——我期待着能够直接使用材料主题的组件。我也很高兴能找到一个用例来说明底部应用程序栏的使用情况,但我确信在此之前,支持库版本还需要一些时间。像往常一样,我很想听听你对这些新组件的想法或评论!