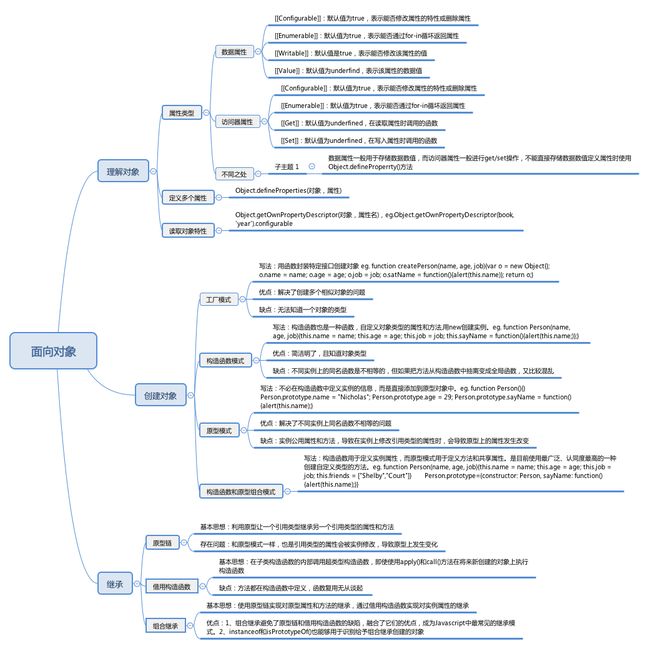
- JS面向对象--2 对象和JSON的区别
FF_C
JSON就是javascriptobjectnotation,JS对象表示法,是JS对象的严格子集区别就是引号:JSON要求所有的键必须加双引号,而JS对象实际上不要求双引号这就是一个标准JSONvarobj={"name":"小明","age":"12","sex":"男","married":false}alert(obj.age)实际上不加引号也是合法的:varobj={name:"小明",
- JS面向对象
你想Ta吗
java中对象的两个基本概念:1.类:类是对象的模板,比如说Leader这个是泛称领导,并不特指谁。2:实例:实例是根据类创建的对象,根据类Leader可以创建出很多实例:liyi,yingjiangyong等。每个实例表示具体的领导,他们都属于Leader类型。ES6之前的版本中没有类和实例,是通过原型prototype完成面向对象编程。区别:JS中没有类和对象,所有的对象都是实例,只是把一个对
- javascript面向对象编程实战 - 手把手教你做小插件
zlx_2017
javascript面向对象编程一直都是初学者的难点,都看过很多文章,却没有动手写过,还是理解不深刻,今天我看文章的时候手写了一个及小的插件,正好练练手。详细的js面向对象编程可以看阮一峰老师的文章阮一峰-面向对象编程我正好在看文章时,动手写了一个loading的插件,也可以用在项目中去。分享出来。github链接loading效果是这样的:效果直接看代码吧,执行特别简单:varloading=n
- 【JS高级】js面向对象三大特性之多态_07
儒雅的烤地瓜
#⭐️JS高级教程javascript面向对象封装继承多态
目录一.封装二.继承三.多态扩展:this判断—8种指向总结:知识点提炼【前文回顾】js面向对象三大特性之继承_06一.封装二.继承三.多态1.存在问题为什么子对象虽然都能调用toString()方法,但是不同类型的子对象调用toString()输出结果的格式和内容各不相同!2.什么是多态一个函数(同一操作),在不同情况下,表现出不同的状态说说多态多态的含义:同一操作作用于不同的对象,可以有不同
- JS面向对象
m0_62168050
大数据
JS面向对象面向对象相关概念JS是一种基于对象的语言,和其它面向对象语言不同对象引用类型是一种数据结构,将数据和功能组织在一起,常被称为类某个特定引用类型的实例引用类型&对象--模具&实例创建对象基于Object的方式创建对象从object类中通过New实例化出一个object对象var对象名称=newObject();varuser=newObject();给对象设置属性和方法user.name
- 前端笔记六(js面向对象的公有属性与私有属性)
沐雨芝录
定义:公有属性:是指在对象外可以访问到对象内的某个属性。私有属性:只在函数内部可以访问,外部强行访问则会报错。公共属性方法:functionPublic(name,age){this.name=namethis.age=age}Public.prototype=({who:function(){console.log(this.name)},old:function(){console.log(t
- js面向对象之封装,继承,多态,类的详解
object not found
javascript原型模式javascript前端
封装在面向对象的操作中,我们有完全不同的一些写法。想要封装我们的对象,就要用到构造函数。我们需要创建构造函数,构造函数和函数一致,都是通过function创建的首字母大写(规范,为了和普通函数进行区分)通过new调用的函数叫构造函数,new完之后得到的结果叫实例对象属性写在实例对象中,方法写在原型对象中。function构造函数名(参数,参数n){this.属性=参数this.属性=值}构造函数.
- js面向对象(工厂模式、构造函数模式、原型模式、原型和原型链)
_Jyann_
JS高级面向对象原型和原型链
1.封装2.工厂模式functioncreateCar(color,style){letobj=newObject();obj.color=color;obj.style=style;returnobj;}varcar1=createCar("red","car1");varcar2=createCar("green","car2");3.构造函数模式//创建出来的对象和构造函数有紧密关联func
- JS面向对象编程三大特征
KK要继续努力
前端
JS面向对象编程三大特征JS面向对象的三大特征为封装、继承、多态。下面分别进行介绍:封装封装是指创建一个对象集中保存一个事物的属性与功能继承继承是指父亲的成员,孩子无需重复创建就可直接使用。继承实现了代码重用,节约内存//被继承对象(父对象)functionStudent(name){this.name=name;}//原型对象Student.prototype.intr=function(){c
- JS高级面向对象
程序员海军
JavaScript高级js面向对象
JS面向对象编程js本身是不支持面向对象编程的,它没有类,权限属性限制…但是由于JavaScript的灵活性,它可以通过函数的作用域来定义私有变量,外部不能访问到,通过函数创建类,通过prototype可以达到面向对象编程的特性,继承,多态,封装。ES5的面向对象写法//面向对象编程varBook=function(id,name){//私有属性vartime=2019;//私有方法functio
- js面向对象设计---创建对象的方式
EdmundChen
一、Object构造函数或对象字面量constobj=newObject();constobj1={name:'xxx'}缺点:使用同一个接口创建很多对象,会产生大量的重复代码。二、工厂模式functioncreatePerson(name,age,job){consto=newObject();o.name=name;o.age=age;o.job=job;o.sayName=function(
- js面向对象
吴豆腐
面向对象思想主要是指实现封装、继承和多态创建对象1.工厂模式,传入必要的参数,返回一个特定的对象,缺点是每个对象都会生成一个实例方法functioncreatePerson(name,age,job){varo=newObject()o.name=nameo.age=ageo.job=jobo.sayName=function(){alert(this.name)}returno}2.构造函数模式
- js面向对象编程,你需要知道这些
一颗冰淇淋
javascript中对象由key和value组成,key是标识符,value可以为任意类型创建对象的方式1、通过构造函数varobj=newObject()obj.name='alice'obj.age=182、通过字面量varobj={name:'alice',age:18}属性描述符对属性进行精准的操作,比如定义属性是否可被删除、遍历或修改1、语法//定义一个属性Object.defineP
- 猫眼
焦迈奇
var变量提升,函数声明提升,消除变量声明提升(let);高阶函数,函数式的编程,柯里化原型链继承,js面向对象的继承和java面向对象的区别es6常用数组方法,reduce作用,reduceright,map,filterhttps://www.jianshu.com/p/e375ba1cfc475.promise理解,三种状态,初始new一个promise,立即执行吗?promise有啥缺点吗
- JS面向对象
翔阿翔阿翔
类与实例创建类//es6classAnimal1{constructor(){this.name=name}}//es5functionAnimal2(name){this.name=name}实例化letnew1=newAnimal1()letnew2=newAnimal2()类与继承实现继承的几种方式方式一:利用构造函数进行继承functionParent1(){this.name='父'}f
- 对象的结构、原型、原型的作用、修改原型、instanceof和hasOwn、旧类、new运算符、对象总结——JS面向对象
嘻嘻哈哈二郎神
javascript李立超前端javascript前端
目录一、对象的结构二、原型三、原型的作用四、修改原型五、instanceof和hasOwn六、旧类七、new运算符八、对象总结一、对象的结构对象中存储属性的区域实际有两个:1.对象自身-直接通过对象所添加的属性,位于对象自身中-在类中通过x=y的形式添加的属性,位于对象自身中2.原型对象(prototype)-对象中还有一些内容,会存储到其他的对象里(原型对象)-在对象中会有一个属性来存储原型对象
- JavaScript-形象理解面向对象、原型和继承
刘家坉的汪家庄
JavaScript学习javascript面向对象继承原型prototype
这是第二次整体复习JavaScript的面向对象与原型方面的知识。这部分的知识比较抽象但是又十分重要。它对后期类库的封装,整体架构的实现非常重要。在这节我将对每个方式进行形象全面的讲解。本节要点//JS面向对象和原型//1.创建类:a.利用newObject()创建。b.使用字面量创建(直接实例化对象,不需要new运算符)c.利用构造函数创建//2.实例化属性和原型属性的区别.实例对象和类的关系/
- JS面向对象
梦樊哥哥
JS详解(从零到一)javascript原型模式面向对象继承对象创建
目录一、构造函数二、对象成员2.1、实例成员2.2、静态成员三、instanceof四、constructor五、原型对象5.1、原型关系5.2、原型属性5.3、原型链5.4、原型总结六、对象创建6.1、对象字面量创建6.1.1、new构造函数创建6.1.2、字面量创建6.1.3、create创建6.2、工厂模式6.3、构造函数模式6.4构造函数拓展模式6.5寄生构造函数模式6.6、稳妥构造函数模
- JavaScript进阶十一(JS面向对象编程及类的定义)
二十一块石头
JSjavascript前端开发语言
文章目录一、JavaScript的面向对象编程二、ES5面向对象语法三、ES6面向对象语法1、类和对象2、类的基本语法3、类的练习4、继承(1)继承的实现(2)super关键字5、实例成员和静态成员举例一、JavaScript的面向对象编程1、面向过程:核心是解决问题的过程2、面向对象:核心是对象。关注每个对象在解决问题中的行为。特征为:(1)封装性:对象是属性(静态特征)和行为(动态特征)的结合
- js面向对象——什么是面向对象
不二曰
一、编程思想1.1面向过程面向过程编程(POP)面向过程编程编程就是分析解决问题需要多少步,每一步都用一个函数来实现,这样最后调用函数就可以实现了,面向过程适合于项目较小,功能不复杂的需求1.2面向对象面向对象(OOP)面向对象把事务分解成一个一个对象,然后事务之间分工合作面向对象不再以步骤来划分事务,而是以功能来进行拆分,适合多人合作的大项目面对对象特性:封装,继承,多态二、ES6当中的类和对象
- js面向对象开发贪吃蛇
安掌门dear
人生如行路,一路艰辛,一路风景。你的目光所及,就是你的人生境界。给自己一份坚强,擦干眼泪;给自己一份自信,不卑不亢;给自己一份洒脱,悠然前行--本文章出自拉勾教育大前端前言:开局一张图,内容全靠编今天我们手动写一个规范的面向对象开发的小游戏,用到的唯一工具就是vscode以及任何一个编辑器就可以。贪吃蛇这款游戏在我们很小的时候都玩过,立马的机制和游戏内容想必大家都非常清楚,这里我们就不细说,相信写
- js面向对象和面向委托的设计
唐井儿_
1原型链关联的几种方式Bar.prototype=Foo.prototype;Bar.prototype=newFoo();Bar.prototype=Object.create(Foo.prototype);第一种方式,仅复制的引用,Foo或Bar原型链上的修改会相互影响;第二种方式,调用了Foo的“构造函数”,可能会有东西影响到后代,会有副作用;第三种方式,Object.create(...)
- Js面向对象程序设计——组合使用构造函数模式和原型模式
devstrongzhao
JavaScriptjs组合构造函数模式和原型模式js原型模式
Js面向对象程序设计——组合使用构造函数模式和原型模式Js面向对象程序设计——组合使用构造函数模式和原型模式Js面向对象程序设计——组合使用构造函数模式和原型模式创建自定义类型的最常见方式,就是组合使用构造函数模式与原型模式。构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用,最大限度地节省了内存。另外,这中混
- js面向对象
GA莹莹子
js面向对象面向对象
学校里学过,但是已经忘的差不多了什么是面向对象?everythingisObject,包含属性和方法的是类,类实例化出来的是对象,对象是真实存在的。比如对象Animal有name属性和eat()方法。面向对象的三大特征?1.封装:我们平时所有的方法和类都是一种封装,把内部的代码保护起来,可以供外部调用。2.继承:代码的复用,父类上的方法和属性,子类也可以拿来使用。3.多态:一种事物(动物),可以有
- 快问快答JS面向对象面试题
殷十娘
javascript开发语言ecmascript
1、说说你对闭包的理解使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念闭包有三个特性:1).函数嵌套函数2).函数内部可以引用外部的参数和变量3).参数和变量不会被F垃圾回收机制回收2、js继承方式及其优缺点原型链继承的缺点一是字面量重写原型会中断关系,
- JS面向对象之常见创建对象的几种方式
Avicli
函数对象面向对象
1.使用对象字面量创建对象key-valuevarcat={name:'tom',info:this.name+':1212',getName:function(){returnthis.name;}};console.log(cat.info);//:1212console.log(cat.getName());//tom注意上例属性info中,使用了this.name,这里的this指向win
- JS面向对象--贪吃蛇游戏
江拥羡橙
游戏前端#JavaScriptjavascript游戏前端
在线预览https://1024code.com/codecubes/gpsubu9代码-->无标题文档window.onload=function(){map=newMap();map.showMap();food=newFood();food.showfood();snake=newSnake();snake.showsnake();snake.snakeMove();document.get
- js面向对象
砖工
1.对象2.工厂函数3.构造函数4.prototype5.对象三角关系6.Function函数7.Object函数8.函数关系9.原型链10.js封装性11.bind-call-apply继承12.js继承13.es6类和对象14.es6继承15.获取对象类型16.判断对象的属性17.对象增删查改18.对象遍历19.解构赋值在函数的参数的应用20.深拷贝和浅拷贝21.数组高级api22.数组排序2
- JavaScript 进阶 (三)
Love丶Tin
javascriptjavascript开发语言ecmascript
目录编程思想面向过程编程面向对象编程构造函数原型原型constructor属性对象原型原型继承原型链编程思想面向过程编程面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。面向对象编程面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。面向对象的特性:封装性继承性多态性构造函数封装是面向对象思想中比较重要的一部分,js面向对象
- JS 基础入门教程
天马3798
教程系列整理js基础教程
一、JS基础入门教程1.JS概念、历史、发展和Js简介2.Js开发工具、运行、调试3.Js基础语法、语句、变量、数据类型4.Js对象、函数,作用域5.Js字符串,拼接6.Js数组基础7.Js类、继承、静态方法8.Js面向对象编程方案9.JsJSON对象,序列化10.Jsthis关键字详解
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多