- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
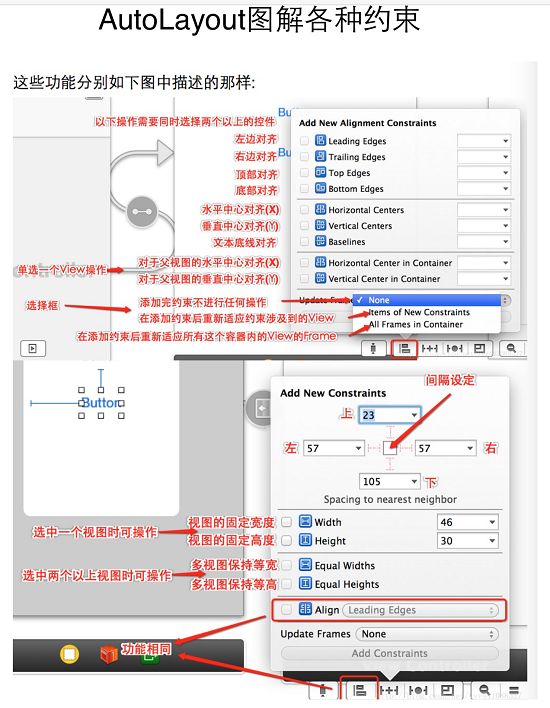
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- AuTo Layout
songzhaojie
一,autoLayout分为两个模块1.casswary算法能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系2.layoutengine布局引擎系统LayoutEngine会将视图、约束、优先级、固定大小通过计算转化成最终的大小和位置二生命周期constraintschange表示约束变化,layutEngine再碰到约束变化时会重新布局,之后会到layoutPa
- 修改tableHeaderView和tableFooterView的高度
Trigger_o
需要关注两个方面,一个是tableHeaderView属性指向的那个view本身的高度,另一个是tableview的contentSizetableHeaderView的高度可以用frame设置也可以用autolayout但是!!!只修改tableHeaderView的高度,会显示不全,滑动不上去因此需要加上self.tableView.tableHeaderView=xxxxView来重新设置一
- iOS 7中自动布局教程(一)
我的日子里
IOS--自动布局iOS7自动布局教程一
原文:BeginningAutoLayoutTutorialiniOS7:Part1感谢翻译小组成员@answer-huang(博客)热心翻译。如果您有不错的原创或译文,欢迎提交给我们,更欢迎其他朋友加入我们的翻译小组(联系qq:2408167315)。=========================================================================
- AutoLayout关于更新的几个方法的区别
Smallwolf_JS
setNeedsLayout:页面需要更新,但是不会立刻开始更新。执行后会立刻调用layoutSubviews。layoutIfNeeded:告知页面布局立刻更新。所以一般都会和setNeedsLayout一起使用。如果希望立刻生成新的frame需要调用此方法,利用这点一般布局动画可以在更新布局后直接使用这个方法让动画生效。layoutSubviews:系统重写布局setNeedsUpdateCo
- 使用 Auto Layout
大菠萝_DABLO
前言原本好久没有写过UI了。最近新版本写了一大波UI。可能由于我是从Storyboard开始接触iOS开发的,所以对AutoLayout有着深厚的情感。这次趁着手热写一篇文章,希望能对准备使用和正在使用AutoLayout的各位有所帮助。1、关于AutoLayoutAutoLayout做了什么UIView的展示区域是由center和size来决定的。拆开就是4个实数:centerX,centerY
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- 使用纯代码在xib创建的viewController中添加控件
人生如戏全靠演技_b4da
解决问题:将要添加的代码写到:viewDidLayoutSubviews方法中最近遇见一个问题:xib控制器有一个图片已经设置好,现在想用纯代码给controller中添加控件。在viewDidLoad中添加代码,运行发现frame不是自己想要的查了下资料记录一下:为什么不能放viewDidLoad中?因为autoLayout是在viewDidLoad之后计算的。viewDidLoad方法中获得的
- iOS面试题
qq_42431718
ioscocoamacos
iOS面试题1.什么是iOS中的Autolayout?Autolayout是iOS开发中用于实现自适应界面布局的技术。它基于约束(Constraints)来描述视图之间的关系,以便在不同的设备和屏幕尺寸上正确地布局和调整视图。Autolayout使用一组规则和优先级来解决界面自适应的问题。通过定义约束条件,例如视图的位置、大小、间距等,Autolayout可以根据设备的屏幕尺寸和方向来自动调整视图
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- preferredMaxLayoutWidth与UILable的恩怨纠缠
super大太阳
今天在写项目的时候,遇到了一个问题,就是lable不换行了,已经设置了numberofLine=0,可是还不换行,而且autolayout都已经设置了好了可是还是不换行,是因为我用了第三方的cell自定义高度库的原因吗?之后经过排查,发现不是三方库的原因,最后通过查找资料发现了preferredMaxLayoutWidth这个属性,通过设置后,发现问题解决了image.png这个是preferre
- 03-Auto Layout是怎么进行自动布局的,性能如何?
我要练腹肌
AutoLayout的来历1997年,AutoLayout用到的布局算法Cassowary被发明了出来;2011年,苹果公司将Cassowary算法运用到了自家的布局引擎AutoLayout中;AutoLayout的生命周期AutoLayout有一整套布局引擎系统叫LayoutEngine,用来统一管理布局的创建、更新和销毁。每个视图在得到自己的布局之前,LayoutEngine会将视图、约束、优
- UI(四十三)描述布局VFL
社会主义顶梁鹿
VFL:VisualFormatLanguage可视化格式语言H:水平方向V:垂直方向|:表示父视图[视图的名字]:其他视图-:本身表示一段距离-距离-:表示指定距离[字符串表示的视图]参照视图[字符串表示的视图(视图的宽高或者最小最大的宽高)]❗️()小括号千万不要丢掉使用自动布局autolayoutframe就会失效-->不需要再去设置frame1、使用代码自动布局的时候需要禁用transla
- 常用iOS、Mac框架和库及常用中文开发博客
红枫1225
iOS
目录UI下拉刷新模糊效果AutoLayout富文本图表表相关隐藏与显示HUD与Toast对话框其他UI动画侧滑与右滑返回手势其他动画网络相关网络连接网络测试图像获取网络聊天网络测试WebViewModel其他数据库缓存处理PDF图像浏览及处理摄像照相视频音频处理响应式框架消息相关消息推送客户端消息推送服务器端通知相关版本新API的Demo代码安全与密码测试及调试AppleWatch完整项目VPNX
- 开发ios软件,需要用到这段源代码!
v__SJGLXT
objective-c软件需求软件构建
在iOS软件开发中,掌握核心的源代码技巧是至关重要的,这些源代码不仅能帮助你实现基本功能,还能提升应用的性能和用户体验,本文将为你揭示一段常用的源代码,让你在开发iOS软件时更加得心应手。一、使用AutoLayout进行界面布局AutoLayout是iOS开发中用于布局管理的强大工具,它使得开发者能够轻松应对不同屏幕尺寸和分辨率的适配问题,下面是一个简单的AutoLayout示例代码,用于创建一个
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- LaunchScreen.storyboard启动图适配
晴天有鱼
ios
iOS8之前我们都是通过LaunchImage来设置启动图,随着苹果设备的更新,尺寸也越来越多,这时候我们需要设置各种设备的启动图,而且每次增加新的尺寸的设备都需要添加相应尺寸的启动图,这个比较麻烦。因此iOS8苹果引入了LaunchScreen.storyboard,支持了AutoLayout和SizeClass,这样能够更加方便的适配各种屏幕。注意⚠️:苹果提出内容从2020年4月份开始,所有
- 关于UIbutton使用autoLayout的自适应的问题
路过独木桥
体会到了UILabel在使用autoLayout布局的简单方便后,也想使用UIBotton做类似效果,翻阅了一些资料,发现如果只是单纯的显示文字,可以新建继承于UIButton的子类,重写intrinsicContentSize,在layoutSubView中设置label的preferredMaxLayoutWidth可以解决问题,代码如下:对于图片和文字都要显示的情况,可以在intrinsic
- iOS开发之AutoLayout-基础控件
朱晓晓的技术博客
基础面板-1image.png排版位置面板image.png约束控制面板01image.png约束控制面板02image.png约束控制面板03image.png编辑/修改约束面板image.png
- masonry 源码解读
jameiShi
ios手写布局的几种方式FrameAutoLayoutVFLMasonryios布局的几种方式1.FrameUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(10,20,30,40)];2.AutoLayoutUILabel*label=[[UILabelalloc]init];//使用代码布局需要将这个属性设置为NOlabel.translat
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- iOS13 Compositional Layout帮你实现collecion的各种布局
WY_260f
前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,Apple带来
- 快速为tableView配置加载动画及事件空白数据界面
xxxixxxx
XXXTableLoad效果图直达GitHub此工程依赖MJRefresh、SDAutoLayout、ReactiveCocoa2.5.0在使用pod导入时会自动导入主要针是对MJRefresh进一步封装,感谢李明杰CoderMJLee。SDAutoLayout在工程中负责空数据界面的布局,感谢高少东GSDReactiveCocoa2.5.0主要负责将重试按钮的点击事件回传安装1.podsearc
- SDAutoLayout 和 Masonry
哈布福禄克
Masonry和SDAutoLayout最大的不同就是上面所说一个基于对frame的设置,一个是基于NSLayoutConstraint.UIView*view1=UIView.new;view1.backgroundColor=[UIColorgreenColor];[self.viewaddSubview:view1];view1.sd_layout.rightSpaceToView(supe
- xib定义的view,无法适配屏幕宽度
小小小Lucky
在的storyboard的tableview中使用了xib自定义的cell,但显示出来的宽度不能自适应屏幕。解决办法:1、在xib文件中,去掉使用AutoLayout。(否则步骤2不起作用)2、在cell里面重写layoutSubviews这个方法时,需要调用[superlayoutSubviews]。在layoutSubviews方法中用代码去适配cell上各个部分frame。---------
- iOS开发常用的第三方库
松花江以南
1.Hue颜色扩展相关2.Snapkitautolayout布局3.Realm数据库4.RxSwift响应式5.Hero转场动画6.Lottie设计师动画7.Alamofire网络8.messageKit聊天UI框架9.Charts表格10.Kingfisher轻量级下载、图像缓存11.ImageScout最小网络代价获得图片大小及类型类12.Gifu高性能gif加载13.Proposer请求本地
- iOS11 Cell 添加约束之后显示不对 报错:Will attempt to recover by breaking constraint 的问题
郭桥生
之前都是用AutoLayout来画cell,不怎么用来自动适配Cell的高度,所以一直没有遇到这个问题。但是最近觉得AutoLayout比较方便嘛,可以省略一个方法的代码,就开始转而用自动适配高度的模式。不久之后就遇到了这个问题在模拟器上看起来是这个样子的完全没显示,而且连布局都乱了。看这个报错信息看了很久也没个头绪,google和stackoverflow上面也没有找到合适的解决方法,蛋疼的是,
- 自动布局之autoresizingMask
遠遊旳遊子
iOS有两大自动布局利器:autoresizing和autolayout(autolayout是iOS6以后新增)。autoresizing是UIView的属性,可以用来做一些简单的自动布局实现,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。1、autoResizing介绍autoresizing是苹果早
- 自动布局-Autolayout
AZander
自动布局-Autolayout阅读:https://www.jianshu.com/p/a011202cad8d
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持