- Linux常用的命令一
Agome99
linux运维服务器
目录1.常用命令1.常用命令1)#与$提示的区别'#'表示用户有root权限,一般的以root用户登录提示符为#,'$'提示符表示用户为普通用户2)ifconfig查看ip地址eno1:代表由主板bios内置的网卡ens1:代表主板bios内置的PCI_E网卡enp2s0:PCI-E独立网卡eth0:如果以上都不用,则返回默认的网卡名ens33则属于第二种类型,即说明你的网卡是内置的PCI-E网卡
- 网络协议、网络安全架构、网络安全标准
Utopia.️
网络协议web安全架构
1.网络协议网络协议是计算机网络中设备之间通信的规则集。熟悉常见的网络协议及其工作原理是确保网络安全的基础。常见协议:TCP/IP协议:这是网络通信的基础协议,确保数据从源端传输到目标端,支持多种传输方式(TCP可靠传输,UDP快速但不可靠)。HTTP/HTTPS:HTTP用于浏览器与服务器之间的通信,HTTPS则是在HTTP上添加了SSL/TLS加密层,用于确保数据传输的安全性。DNS协议:用于
- 嵌入式音视频开发(二)ffmpeg音视频同步
云雨歇
音视频ffmpeg
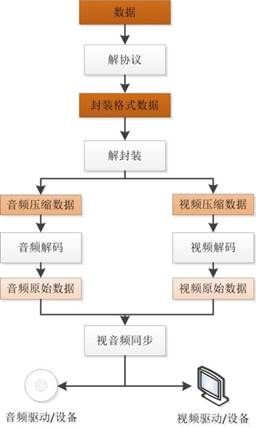
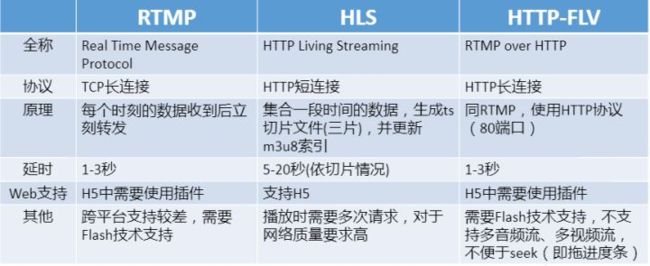
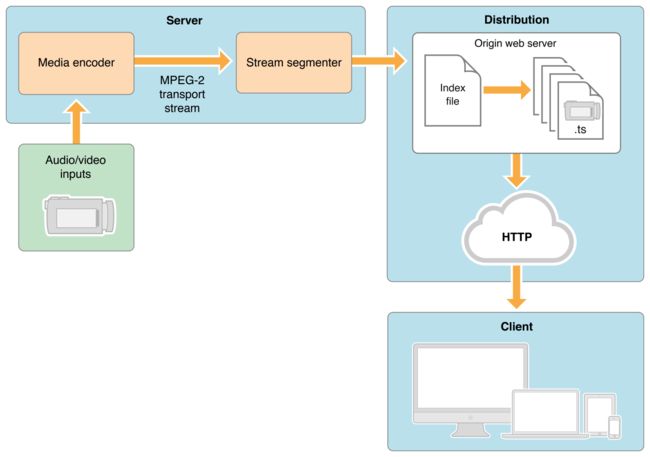
系列文章目录嵌入式音视频开发(零)移植ffmpeg及推流测试嵌入式音视频开发(一)ffmpeg框架及内核解析嵌入式音视频开发(二)ffmpeg音视频同步嵌入式音视频开发(三)直播协议及编码器文章目录系列文章目录前言一、音视频同步1.1基础概念1.2三种同步方法二、音视频同步的实现2.1时间基的转换问题2.2音频为基准2.2.1实现思路2.2.2代码大纲2.3外部时钟同步2.3.1实现思路2.3.2
- CH340N的使用注意事项
鹿屿二向箔
单片机嵌入式硬件
使用CH340N将MCU的串口(UART)转换为USB输出是一种常见的方案,适用于需要将嵌入式设备连接到电脑的场景。以下是详细的连接方法和步骤:1.CH340N简介功能:CH340N是一款USB转串口芯片,支持USB2.0协议,可将UART信号转换为USB信号。特点:内置晶振,无需外部晶振。支持5V和3.3V电源电压。封装为SOP-8,体积小,适合紧凑设计。2.硬件连接以下是CH340N与MCU(
- nginx反向代理jupyter
jerry-89
jupyterlabnginxjupyterpython
1.jupyter配置打开配置文件/home/jack/.jupyter/jupyter_notebook_config.py2.反向代理配置这个/jack/与上面添加的对应location/jack/{proxy_passhttp://192.168.196.164:8888/jack/;proxy_set_headerHost$host;proxy_set_headerX-Real-IP$re
- 欧*雅WCS项目总结
十五001
项目归档后端java程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
- 生产企业使用系统大全
十五001
其他笔记经验分享其他
作为一般企业员工可能只负责或对其中部分系统比较熟悉,其实如果是一个生产型企业完整的系统大全应该包含以下这些,但由于系统之间可能存在的边界模糊,会把其他系统的功能给进行合并,但不影响我们了解成熟系统所对应的职责,以下就是十大系统的功能:图来源于:白话聊IT一、MES(制造执行系统)核心作用:宛如一座桥梁,衔接企业的计划层(由ERP系统代表)与工厂的实际控制系统,专注于对工厂生产现场进行实时、精准的管
- JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册javascript开发语言ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
- DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
- Python 舆论风向分析爬虫:全流程数据获取、清洗与情感剖析
西攻城狮北
python爬虫开发语言实战案例
引言在当今信息爆炸的时代,互联网上充斥着海量的用户言论和观点。了解舆论风向对于企业、政府机构以及研究者等具有重要的意义,可以帮助他们及时把握公众情绪、调整策略与决策。Python作为一种强大的编程语言,在数据爬取与分析方面具有得天独厚的优势,能够助力我们高效地实现舆情监测与深入剖析。一、环境搭建与目标确定1.环境搭建为了顺利完成爬虫与数据分析任务,首先需要确保你的开发环境已经安装了以下Python
- 分布式数据库解析
qcidyu
文章归档数据分片高可用架构云数据库共识算法全球一致性分布式事务CAP定理
title:分布式数据库解析date:2025/2/20updated:2025/2/20author:cmdragonexcerpt:通过金融交易、社交平台、物联网等9大真实场景,结合GoogleSpanner跨洲事务、DynamoDB毫秒级扩展等38个生产级案例,揭示分布式数据库的核心原理与工程实践。内容涵盖CAP定理的动态权衡策略、Paxos/Raft协议的工程实现差异、TrueTime时钟
- 4070与3070ti显卡性能对比:哪款更适合您的需求?
mmoo_python
windows
4070与3070ti显卡性能对比:哪款更适合您的需求?在高性能显卡市场中,4070和3070ti无疑是两款备受瞩目的产品。它们专为那些对游戏或其他图形密集型任务有高要求的用户而设计,提供了卓越的性能和体验。然而,尽管这两款显卡都拥有强大的性能,但它们在某些方面仍有所不同。本文将详细对比4070和3070ti显卡,以帮助您根据自己的需求做出明智的选择。一、性能对比:3070ti略胜一筹首先,我们来
- HarmonyOS进程通信及原理
拥有一颗学徒的心
HarmonyOSharmonyos华为鸿蒙信息与通信分布式
大家好,我是学徒小z,最近在研究鸿蒙中一些偏底层原理的内容,今天分析进程通信给大家,请用餐文章目录进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理2.IPCKit能力LiteIPC的归属与特点1.所属内核2.核心思想3.公共事件子系统鸿蒙内核小知识进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理公共事件
- SQL面试题练习 —— 取出累计值与1000差值最小的记录
夏木夕
SQLsql面试数据库
题目来源:滴滴目录1题目2建表语句3题解1题目已知有表t_cost_detail包含id和money两列,id为自增,请累加计算money值,并求出累加值与1000差值最小的记录。+-----+--------+|id|money|+-----+--------+|1|200||2|300||3|200||4|100||5|150||6|80||7|100||8|200|+-----+------
- GATK3.5GATK4.0与java版本的关系
探序基因
java
探序基因肿瘤研究院整理操作系统centosstream9yum安装java后,输入java-version可看到:openjdkversion"11.0.20.1"2023-08-24LTSOpenJDKRuntimeEnvironment(Red_Hat-11.0.20.1.1-2)(build11.0.20.1+1-LTS)OpenJDK64-BitServerVM(Red_Hat-11.0.
- Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
- HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)
林钟雪
Harmonyosharmonyos华为
一、HarmonyOS基础认知篇1.HarmonyOS发展历程与核心使命内容摘要:HarmonyOS,由华为公司于2019年首次公开发布,标志着华为在操作系统领域的深度布局。从最初的智能物联网设备操作系统定位,到如今面向万物智联时代的分布式全场景操作系统,HarmonyOS经历了多次迭代与升级。发展历程:初期探索:2019年,华为正式推出HarmonyOS,旨在打造一个适用于智能物联网设备的操作系
- 语聊房软件开发流程与基础功能
ALLSectorSorft
javahtml5javascript
开发一款语聊房软件需要系统的规划和多领域技术整合。以下是关键流程、基础功能及示例代码:---一、开发流程1.需求分析-明确目标用户(社交/游戏/教育)-竞品分析(Clubhouse/Discord/狼人杀)-核心功能优先级排序2.技术选型-实时语音:声网Agora(推荐)/腾讯云TRTC/WebRTC-即时通讯:Socket.io/Sendbird/Firebase-后端框架:Node.js/Sp
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用Python和OpenCV实现图像像素压缩与解压
东方佑
量子变法pythonopencv开发语言
在本文中,我们将探讨如何使用Python和OpenCV库来实现一种简单的图像像素压缩算法。我们将详细讨论代码的工作原理,并提供一个具体的示例来演示该过程。1.引言随着数字媒体的普及,图像处理成为了一个重要的领域。无论是为了减少存储空间还是加快网络传输速度,图像压缩技术都扮演着至关重要的角色。这里,我们提出了一种基于像素重复模式的简单压缩算法,它适用于具有大量连续相同像素值的图像。2.技术栈介绍2.
- DeepSeek如何重塑我的编程学习:计算机新生的AI实践
EnigmaCoder
DeepSeek学习人工智能
目录前言邂逅DeepSeek:从困惑到惊喜初学编程的困境DeepSeek的优势️DeepSeek在编程学习中的运用注释算法逐步分析调试帮助跨语言迁移学习AI时代学习方法论革新知识获取方式转变新型学习能力培养反思与展望反思展望总结前言大家好!我是EnigmaCoder,本文我将介绍我的AI编程学习之旅。春节期间,DeepSeek横空出世,迅速登顶热榜。它功能强大,精准答疑、高效创作,瞬间点燃大众热情
- SQL面试题集:累计值与1000差值最小的记录
数星星的阿波罗
Sql能力通关sql算法数据库数据仓库大数据数据分析面试
一、题目描述司机累计收入首次接近目标值的订单定位,滴滴平台计划优化司机奖励策略的触发机制,需精准识别司机在接单过程中累计收入首次接近特定目标值1000元的订单节点。该分析用于动态调整奖励发放规则,提升司机接单积极性。样例数据假设表t_sales结构如下:driver_idorder_idincomeorder_time11012002025-02-1909:00:0011023002025-02-
- 深入解析JVM性能问题定位与优化
测试不打烊
性能测试jvm性能优化
JVM性能问题定位与优化详解:架构、内存、Linux命令与监控工具的全面解析引言Java虚拟机(JVM)是运行Java应用程序的核心组件,它管理内存、执行字节码,并提供垃圾回收机制等功能。然而,随着应用规模的增长,JVM的性能问题时常会成为系统瓶颈。为了有效定位和优化JVM性能问题,我们需要从JVM架构、内存管理、Linux系统命令,以及监控工具入手,对JVM的各类指标进行详尽的分析和优化。本文将
- 安装与部署openeuler 的HA
VX-IT BANG
服务器网络linux
实现原理LinuxHA(HighAvailability,高可用性)是指利用Linux操作系统构建的高可用集群解决方案,旨在确保关键业务服务在面临硬件故障、软件错误、网络中断等各种异常情况时,依然能够持续、稳定地运行,尽量减少服务中断时间,提高系统的可靠性和可用性。以下从几个方面详细介绍:关键组件和技术心跳监测(Heartbeat)这是LinuxHA系统中最基础也是最重要的组件之一。它通过在节点之
- 关于个人财务系统的javaweb小项目
竹木有心
tomcatjava
个人财务管理系统-项目计划书1.项目背景与目的随着现代社会的进步与人们收入水平的提高,个人财务的管理变得越来越重要。如何有效地记录、管理、分析个人的收支状况,成为了很多人关注的焦点。本项目旨在设计并实现一个基于JavaWeb技术的个人财务管理系统,通过该系统,用户可以轻松管理自己的收入与支出,查看财务统计分析,帮助用户进行财务规划与控制。本系统适用于大三学生的课程设计要求,涉及JavaWeb技术、
- 利用Beautiful Soup和Pandas进行网页数据抓取与清洗处理实战
傻啦嘿哟
pandas
目录一、准备工作二、抓取网页数据三、数据清洗四、数据处理五、保存数据六、完整代码示例七、总结在数据分析和机器学习的项目中,数据的获取、清洗和处理是非常关键的步骤。今天,我们将通过一个实战案例,演示如何利用Python中的BeautifulSoup库进行网页数据抓取,并使用Pandas库进行数据清洗和处理。这个案例不仅适合初学者,也能帮助有一定经验的朋友快速掌握这两个强大的工具。一、准备工作在开始之
- Mybatisplus更新某个字段为null
辉夜姬想环游世界
日常记录javaspring开发语言
使用@TableField(updateStrategy=FieldStrategy.IGNORED)注解要更新的字段。@TableField注解是Mybatisplus框架中提供的一个注解,主要用于实体类(Entity)的字段上,帮助开发者更灵活地映射Java对象属性与数据库表字段之间的关系主要功能:1、字段映射:当实体类和数据库字段不一致时,可以是使用value属性指定数据库字段名@Table
- 关于防火墙运维面试题2
编织幻境的妖
运维网络php
三、防火墙配置与管理类21.如何根据企业的网络安全策略,制定一套全面的防火墙规则集?需要考虑哪些关键因素?以下是根据企业网络安全策略制定全面防火墙规则集的指导,以及需要考虑的关键因素:一、关键因素(一)网络架构与拓扑了解企业的网络结构明确企业网络是简单的星型拓扑、复杂的网状拓扑还是混合拓扑等。例如,在星型拓扑中,所有设备都连接到一个中心交换机或集线器,这种结构下防火墙规则可能相对集中和简单;而在网
- Java平台上的多线程与多核处理研究
向哆哆
Java入门到精通javapython开发语言
Java平台上的多线程与多核处理研究在现代计算机架构中,多核处理器已成为主流。随着硬件性能的提升,如何有效利用多核处理器的计算能力成为开发者面临的重要问题之一。Java作为一种广泛使用的编程语言,提供了多线程编程的强大支持,使得开发者能够在多核环境下实现并行计算。本篇文章将深入探讨Java平台上的多线程与多核处理,探讨其工作原理、应用场景,并通过代码实例进行演示。1.多线程与多核处理的基本概念1.
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR