- Python 中的深拷贝、浅拷贝与等号赋值:理解对象复制的本质
小羊苏八
python开发语言
目录1.等号赋值(=)2.浅拷贝(copy.copy())3.深拷贝(copy.deepcopy())4.不可变对象与可变对象5.性能对比6.实际应用场景7.总结前言在Python中,对象的复制是一个常见的操作,但很多人对深拷贝、浅拷贝和等号赋值之间的区别感到困惑。本文将通过详细的示例和解释,帮助你深入理解这三种操作的本质和应用场景。1.等号赋值(=)在Python中,等号赋值是最基本的对象操作之
- 绘本讲师训练营【52期】12/21实践原创《My Dad》家庭亲子故事会
冒险啦啦
52010曾丹封面绘本:《MyDad》作者:AnthonyBrowne出版社:DoubledayUK·关于绘本:《我爸爸》是安东尼布朗的经典之作,也是妈妈们的必买系列绘本之一,尤其在传送父爱之情,塑造父亲形象,这无疑是一本清单作品。这也是安东尼布朗大师为纪念他对他父亲的感情创作的绘本,里面藏有无数的可爱的小心思,暗藏着深刻的寓意,绘本同时可爱又有创意,充满诙谐幽默和想象力,让大人感叹,让孩子欢喜。
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- 初学毛笔字学什么?
自由自然自强
初学毛笔字学什么?早上写毛笔字,临王羲之兰亭序,然后临王羲之十七帖,最后临王羲之圣教序。写毛笔字感到很快乐。有时候长时间不写毛笔字感觉生活缺点什么?现在目标明确,自己不适合写颜真卿的颜体,特别不适合写颜真卿的颜勤礼碑。写出来就像墨猪一样。其实,王羲之的毛笔字是最自然状态下的毛笔字,颜体有一点故意而为之的写粗笔画。可惜,自己曾经为了写颜体,浪费了大量的时间和精力。可见,学书法一定要遇到一个好老师才能
- 俯仰之间,感慨兴怀
玖影
王羲之《兰亭集序》有云:”仰观宇宙之大,俯察品类之盛,所以游目骋怀,足以极视听之娱,信可乐也。”闻此一言,感慨颇多。古往今来,人们仰望着星空,寻找自己的归去来处,以往,就是千年。这一望,包含了太多感情:惆怅,失意,困惑;抑或是自信,得志,洒脱。仰观夜空,群星璀璨,银河缓缓流淌。光阴流转,岁月无穷,忽叹“人生一世,草木一春;来如风雨,去似微尘。”逆流时光,跨越山海,溯回诗境之缘,俯仰之间,我看到苏东
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- Python之print打印
追捕的风
Python之数据处理python开发语言爬虫
python是一门脚本语言,少不了使用各种print打印调试,本文总结一下pythonprint打印的几种方法。1单独打印变量1.1只打印变量:方法:print(variable)示例:name="Mike"age=21print(name)print(age)输出:Mike211.2带其他信息:示例:name="Mike"age=21print('mynameis',name)print('my
- 前端埋坑之js console.log字符换行后 html没换行问题处理
做个有准备的人
前端埋坑之路-前端技术前端十年之路前端javascripthtml
方法://命令字符处理(字符串超过N字之后换行处理)wrapText(text,n){n=n||70;//默认每70个字符换行if(text.length>n){letresult=text.slice(0,n);leti;for(i=n;i<text.length;i+=n){result+='\n'+text.slice(i,i+n);}re
- DAY2——Python 基础变量类型之字符串和数字类型
.venn
PYTHON学习python开发语言算法
字符串类型(str)字符串是Python中最常用的数据类型之一,用于表示文本信息。字符串可以用单引号('')、双引号("")或三引号(''''''或"""""")定义。三引号通常用于多行字符串。字符串是不可变序列,支持索引和切片操作。以下是一些常见操作:#定义字符串s1='hello's2="world"s3='''Thisisamulti-linestring'''#字符串拼接combined=
- GP与管理人“分离”时,基金合伙协议及Side Letter等合同涉及的若干问题
法律与投资
来源:法律与投资导言:GP与管理人“分离”,亦即合伙型私募基金的管理人不同时担任基金之普通合伙人(GP)。那么,在这种基金模式下,草拟、审核和签署基金合伙协议(LPA)时,以及个别投资人要求私下签署单边协议/附属协议(“SideLetter”)时,需要关注到哪些实务问题?本文试就相关问题进行探讨。01LPA及SideLetter的签约主体问题在GP与管理人分离的情况下,LPA的签约主体是否应当包括
- 他卖汽车被同行群起而攻之,遇到困难,最重要的不是“勇于面对”
日梦白
原来早些时候,自己在淘宝上开店卖东西,看到许多一样的产品标的价格都比我低,而自己根本也想不出有什么好办法同他们竞争,毕竟产品是一模一样,那么消费者为何不去选价格低的呢?受到打击,于是作罢。后来,有位朋友开公司也是贩卖商品,原本销路不错的东西,后来引来一大堆的模仿者,再后来市场竞争越来越激烈,生意开始出现了亏损。收到打击,于是作罢。当年,有一家上市公司叫做霸王集团,他家的中药洗发水还请了成龙来做广告
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- 2018-06-08
浙江路人甲
【日精进打卡第67天】姓名:杜俊杰公司:浙江省东阳市东元食品有限公司【知~学习】诵读《干法》2节。【经典名句分享】知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。知道自己该达到的境界才能志向坚定,志向坚定才能镇静不躁,镇静不躁后才能心安理得,心安理得后才能思虑周祥,思虑周祥后才能有所获得。【行~实践】一、修身:运动打篮球二、齐家:与家人一起去夏苑散步三、建功:组织学习《干法》。{积善
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
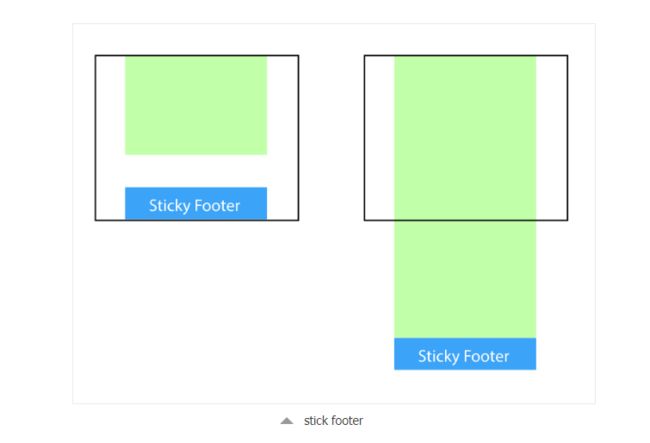
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- DAY3——PYTHON——复合类型之序列类型、映射类型和集合类型总结
.venn
PYTHON学习python复合类型可变序列
序列类型序列类型是元素有序排列的数据结构,可通过索引访问元素。有三种基本序列类型:list,tuple和range对象;列表是可变的,支持增删改操作;元组是不可变的,创建后不能修改;列表(List)概念List(列表)是Python中一种有序、可变的数据结构,可以存储不同类型的元素。列表用方括号[]表示,元素之间用逗号分隔。my_list=[1,"apple",3.14,True]创建List列表
- 2019-1-29
奈何桥上的回眸
处父兄骨肉之变,宜从容不宜激烈;遇朋友交游之失,宜剀切不宜优游——菜根谭图片发自App日常作业抄到这句话,写了下来。图片发自App
- Camera相机人脸识别系列专题分析之十:人脸特征检测FFD算法之低功耗libvega_face.so人脸识别检测流程详解
一起搞IT吧
数码相机算法计算机视觉深度学习图像处理android人工智能
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:Camera相机人脸识别系列专题分析之九:MTK平台FDNode三方FFD算法dump、日志开关、bypass、resize及强制不同三方FFD切换等客制化这一篇我们开始讲:Camera相机人脸识别系列专题分析之十:人脸特征检测FFD算法之低功耗libvega_face.so人脸识别检测流程详解目录一、背景二、:FFD算法libvega_
- Camera相机人脸识别系列专题分析之十五:人脸特征检测FFD算法之libcvface_api.so算法API详细注释解析
一起搞IT吧
数码相机android人工智能图像处理计算机视觉算法
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:Camera相机人脸识别系列专题分析之十五:人脸特征检测FFD算法之libcvface_api.so算法API详细注释解析目录一、libcvface_api.so算法API详细注释解析<
- 2019.6.16日精进
寒冷的韩3_3
敬爱的牛总,大爱的王总,亲爱的家人们:大家好!今天是我写日精进的第二百八十七天,给大家分享我今天的进步和改变,我们互相勉励,携手前进,每天进步一点点,距离成功便不远。1、比学习:勿以恶小而为之,勿以善小而不为。古人之话必有道理。2、比改变:当你珍惜自己的过去,满意自己的现在乐观自己的未来时,你就站在了生活的最高处。3、比付出:收拾家里卫生,给家人做丰盛的午餐。4、比谦卑对待工作要抱着一颗善被感动的
- 大兴务实之风 推动主题教育走深走实
撒浪嘿sn
“通过集中教育推动全党以自我革命精神解决党风方面的突出问题,是一条重要历史经验。”近日,习近平总书记在内蒙古考察时,深刻阐述了通过集中教育推动全党以自我革命精神解决党风方面突出问题的重要意义,系统论述了“以学正风”的丰富内涵,为广大党员干部划定了思想“红线”。大兴务实之风,必须抓好调查研究。调查研究是谋事之基、成事之道,是做好工作的基本功。广大党员干部特别是领导干部要扑下身子、沉到一线,坚持问题导
- 家居的风格
eggplant
2022年1月25日星期二只要有空闲时间,就会看“一席”,感受世间万物,人生百态,接受人文熏陶,体悟时代变迁,更以此为窗口,走进那些卓越而丰富的灵魂。昨天打开“一席”,点击了《家设计指南》这一篇,主讲者叫齐洪海是一位灯光设计师,曾经听过他讲城市灯光设计,这一次讲家的设计,并非从专业设计的角度来讲,而是从自己的小家庭设计的视角来分享。他的家在北京,大概就是七八十平米的样子。第一次是二人世界的装修,之
- 【西风不瘦】钟爱的好联赏析(之五百二十三)(长啸若怀人;越礼自惊众)
西风不瘦
诗词名联,即上下联出自同一诗词作品,两句正好对偶,自然成联。上联:长啸若怀人下联:越礼自惊众上下联都是出自南北朝时期诗人颜延之的《阮步兵》。【作者简介】颜延之(384~456年),字延年,南朝宋文学家。祖籍琅邪临沂(今山东临沂)。曾祖含,右光禄大夫。祖约,零陵太守。父显,护军司马。少孤贫,居陋室,好读书,无所不览,文章之美,冠绝当时,与谢灵运并称“颜谢”。嗜酒,不护细行,年三十犹未婚娶。【原文】《
- 读《左传》之一百三十七文公三年
俭是宝
【经】 三年春,王正月,叔孙得臣会晋人、宋人、陈人、卫人、郑人伐沈。沈溃。 夏五月,王子虎卒。 秦人伐晋。 秋,楚人围江。 雨螽于宋。 冬,公如晋。十有二月己巳,公及晋侯盟。 晋阳处父帅师伐楚以救江。 【传】 三年春,庄叔会诸侯之师伐沈,以其服于楚也。沈溃。凡民逃其上曰溃,在上曰逃。 卫侯如陈,拜晋成也。 夏四月乙亥,王叔文公卒,来赴吊如同盟,礼也。 秦伯伐晋,济河焚舟,取
- 《世法哲言》(二十八)
诸八戒
南无多杰羌佛说《世法哲言》(二十八)『人才之成就者,具内因必依外缘之助耳,无或之帮独木何房,顽石美玉依艺或之精雕而绚丽之道,理法如是。』一个人具备了真才实学,仅仅是具备了成为人才的内因,不过是一个基础而已。如果没有外因的辅助,他是绝不可能成才的,是不会对人类有益的。因此,我们明白了这个道理以后,首先就要知道,一个人才的成功,具备内因只是单方面,还得具备外缘的帮助。正如一根再好的木头,也必须要经过工
- Java框架入门——SpringBoot框架
初尘屿风
java初尘屿风SpringBootjavaspringspringbootmavenvue
文章目录前言一、SpringBoot是什么?二、请求与响应介绍二、springBoot之helloWorld总结前言Spring都包含了哪些部分呢?主要包含SpringBoot、SpringFramework、SpringData、SpringCloud、SpringCloudDataFlow、SpringSecurity、SpringBatch等众多项目。在spring的官网中对其有详细的介绍。
- 从一桩宅基地纠纷想到"六尺巷"
知微呀
我所负责的片里的一个行政村里有两户农家,最近因为两家的宅基地纠纷来镇里两次了,支部书记管不了,想让片里来解决,本着公正无私的原则,今天我们几个人一起去实地查看了一番,先细致了解情况再进行处理。对于我这个从来没在农村生活的来说,处理这种事情真是太难为我了,着实费劲。其实,不过就是三尺宅基地纠纷罢了,谁都想多占点,这让我不禁想到了"六尺巷"。“六尺巷”的典故之所以成为一段历史佳话,也是源于张家与邻里之
- 自娱自乐
智慧小仙女
人活一世,酸甜苦辣都要尝。得意时,别洋洋得意;失意时,也别灰心丧气。平平稳稳地度过一生,才是最大的福气。人生不如意十之八九,所以才需要自娱自乐。什么是自娱自乐呢?就是自己想法子让自己快乐。说起来很容易的事,做起来就没那么简单了。生而为人,很多时候身不由己。如果自己都不给自己找快乐的话,真的很容易不开心。所以,自娱自乐显得尤为重要。自娱自乐,不代表没心没肺;自娱自乐,也不代表不求上进;自娱自乐,更不
- 日出
新启之舟
对于生活来说,我们每天都希望看到日出日落之景,看到星辰点点,繁星璀璨的夜空。生活虽然没有别人的殷实,但期许有点诗意的篇章。天际霞光入水中,水中天际一时红。直须日观三更后,首送金乌上碧空。我曾在江边看过日出,也曾在田野中看过日出,那时候青春懵懂,那时候不知岁月清淳厚扑,那时候不知天高地厚,那时候不知惜日如金,错过了一日又日的日出日落,错过月缺月圆的月光欣赏。但我脑海中烙印之深的是庐山含鄱口的看日出印
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name