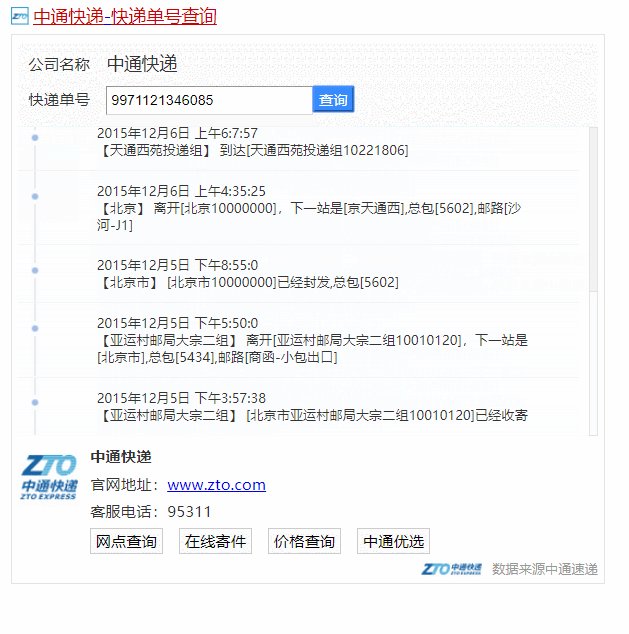
效果:(代码写的有点乱,自行修改就可以了)
源码:
index.php
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中通快递单号查询title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
color: #333;;
}
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix{
zoom: 1;//兼容ie浏览器
}
.zt{
width: 540px;
margin: 20px auto;
}
a{
font-weight: normal;
}
.title a{
padding-left: 20px;
background: url("img/small.jpg") no-repeat left center;
}
.title em{
font-style: normal;
color: #c00;
text-decoration: underline;
}
.title{
font-size: 16px;
}
.zt .box{
width: 528px;
padding: 5px;
margin-top: 5px;
border: 1px solid #e3e3e3;
}
.box .op_delivery_container{
width: 508px;
padding: 10px;
background-color: #FAFAFA;
}
.op_delivery_container .bottom{
margin-top: 10px;
position: relative;
}
.box .op_delivery_container span{
font-size: 14px;
margin-right: 10px;
}
.box .op_delivery_container input{
display: inline-block;
width: 178px;
padding: 0 4px;
height: 24px;
font-size: 13px;
border: 1px solid #999;
border-bottom-color: #d8d8d8;
border-right-color: #d8d8d8;
outline: 0;
vertical-align: top;
}
.box .op_delivery_container button{
display: inline-block;
background-color: #388bff;
border-color: #3c8dff #408ffe #3680e6;
padding: 0 4px;
height: 24px;
font-size: 13px;
color: #fff;
vertical-align: top;
}
.box .info{
display: none;
position: relative;
border: 1px solid #f5f5f5;
border-right: none;
border-left: none;
}
.info .content{
overflow: hidden;
height: 280px;
font-size: 12px;
position: relative;
}
.content .content-inner{
position: absolute;
top: 0;
left: 0;
}
.content li{
list-style: none;
border-bottom: 1px solid #f5f5f5;
width: 510px;
overflow: hidden;
}
.content li .delivery-title{
padding: 10px;
margin-left: 15px;
float: left;
border-left: solid 2px #ececec;
}
.content li .timeline-circle{
width: 55px;
height: 32px;
float: left;
position: relative;
left: -19px;
top: -10px;
}
.content li:nth-of-type(1) .timeline-circle{
background-color: #fff;
}
.content li .timeline-circle .new{
display: inline-block;
padding: 2px;
text-align: center;
vertical-align: text-bottom;
font-size: 12px;
line-height: 100%;
font-style: normal;
font-weight: 400;
color: #fff;
overflow: hidden;
background-color: red;
margin-top: 10px;
position: absolute;
left: 20px;
top: 5px;
}
.content li .timeline-circle .circle{
display: inline-block;
width: 14px;
height: 14px;
background: url("img/dout.png") no-repeat right center;
position: absolute;
top: 16px;
}
.content li:nth-of-type(1) .timeline-circle .circle{
background-position: left center;
left: 1px;
}
.content li:nth-of-type(1){
color: #f54040;
font-weight: 700;
}
.content li .delivery-info{
width: 400px;
word-break: normal;
float: left;
margin-left: -10px;
}
.info .scroll-ctr{
width: 7px;
height: 278px;
border: 1px solid #e1e1e1;
background-color: #F2F2F2;
position: absolute;
top: 0;
right: 0;
}
.info .scroll-ctr .scroll-inner{
width: 7px;
height: 130px;
border: 1px solid #e1e1e1;
position: absolute;
left: 0;
top: 0;
margin-left: -1px;
background-color: #fff;
margin-top: -1px;
}
.box .footer{
height: 120px;
padding-top: 8px;
}
.footer .logo{
float: left;
margin-right: 10px;
}
.footer .contact{
float: left;
}
.footer .contact p{
font-size: 14px;
height: 20px;
line-height: 20px;
margin-bottom: 5px;
}
.footer .contact .link a{
display: inline-block;
text-decoration: none;
color: #000;
padding: 1px 4px;
margin-right: 15px;
border: 1px solid #CCCCCC;
background-color: #F9F9F9;
}
.footer-delivery{
float: right;
}
.footer-delivery a{
color: #999;
text-decoration: none;
font-size: 12px;
padding-left: 65px;
background: url("img/mid.jpg") no-repeat left center;
}
style>
head>
<body>
<div class="zt">
<h3 class="title">
<a href="https://www.baidu.com/link?url=badDTxMAZ290Zuwss4KmHgpBa7suA-kxnLB6BuzIvWNdCkRclI1-Tmc7_vmSOGvG&wd=&eqid=ef03cde100041a4c000000065c6cafdb">
<em>中通快递em>-<em>快递单号查询em>
a>
h3>
<div class="box">
<div class="op_delivery_container">
<div class="c-row">
<span class="op_name">公司名称span>
中通快递
div>
<div class="c-row bottom">
<span class="op_name">
<span class="op_name">快递单号span>
<input type="text" name="code" id="code"><button type="button" id="btn">查询button>
span>
div>
div>
<div class="info" id="info">div>
<div class="footer">
<div class="footer-content clearfix">
<div class="logo">
<img src="img/big.jpg" alt="">
div>
<div class="contact">
<p><strong>中通快递strong>p>
<p>官网地址:<a href="www.zto.com">www.zto.coma>p>
<p>客服电话:95311p>
<p class="link"><a href="#">网点查询a><a href="#">在线寄件a><a href="#">价格查询a><a href="#">中通优选a>p>
div>
div>
<div class="footer-delivery">
<a href="#">数据来源中通速递a>
div>
div>
div>
div>
<script type="text/javascript">
/*ajax获取信息*/
var btn = document.getElementById("btn");
btn.onclick = function (ev) {
document.getElementById("info").style.display = "block";
var xhr = null;
if (window.XMLHttpRequest){
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
var code = document.getElementById("code").value;
xhr.open("GET","zt.php?code="+code,true);
xhr.send(null);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200){
var data = JSON.parse(xhr.responseText);
var status = data.status;
if(status == "-2"){
document.getElementById("info").innerHTML = ''+data.msg+'';
}else if (status == "0"){
var data = data.data.info.context;
var str = "";
str += '';
str += '
';
for(var i = 0;i<data.length;i++){
str += '';
str += '';
str += '';
str += '';
str += '';
str += '';
str += formTime(data[i].time)+'
'+data[i].desc;
str += '';
str += '';
str += '';
}
str += '';
str += '';
str += '';
str += '';
str += '';
document.getElementById("info").innerHTML = str;
var i = document.createElement("i");
i.setAttribute("class","new");
i.innerHTML = "最新";
var content_inner = document.getElementById("content_inner");
content_inner.firstChild.firstChild.firstChild.appendChild(i);
scroll();
}
}
}
}
function formTime(num) {
var time = num +"000";
var date = new Date();
date.setTime(time);
return date.getFullYear()+'年'+(date.getMonth()+1)+'月'+date.getDay()+'日'+(date.getHours()>12?' 下午':' 上午')+date.getHours()%12+':'+date.getMinutes()+':'+date.getSeconds();
}
function scroll() {
/*滚动控制*/
var info = document.getElementById("info");
var content_innerH = document.getElementById("content_inner").offsetHeight;
var y = 0;//滚动条的滚动距离
var m = 0;//滚动内容的滚动距离
info.onmouseover = function (ev) {
ev.preventDefault();
ev.stopPropagation();
window.onmousewheel = function (event) {
var event = event || window.event;
if(event.wheelDelta<0){
y += 10;
m -= ((content_innerH-280)*10)/(280-130);
}else if(event.wheelDelta>0){
y -= 10;
m += ((content_innerH-280)*10)/(280-130);
}
if(y<=0){
y = 0;
m = 0;
}
if(y>=149){
y = 149;
m = 280-content_innerH;
}
document.getElementById("scroll_inner").style.top = y+"px";
document.getElementById("content_inner").style.top = m+"px";
}
}
info.onmouseout = function (ev) {
window.onmousewheel = null;
}
}
script>
body>
html>
zt.php
php
$code = $_GET['code'];
$data = '{"msg":"","status":"0","data":{"info":{"status":"1","com":"ems","state":"3","context":[{"time":"1450252800","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 \u5df2\u7b7e\u6536,\u4ed6\u4eba\u6536[\u9f99\u9526\u82d1\u6295\u9012\u7ec4]"},{"time":"1450172897","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 \u9884\u7ea62015.12.16\u518d\u6295[\u9f99\u9526\u82d1\u6295\u9012\u7ec4]"},{"time":"1450153979","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 [\u9f99\u9526\u82d1\u6295\u9012\u7ec410220812]\u6b63\u5728\u6295\u9012"},{"time":"1450088166","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 \u9884\u7ea62015.12.15\u518d\u6295[\u9f99\u9526\u82d1\u6295\u9012\u7ec4]"},{"time":"1450062684","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 [\u9f99\u9526\u82d1\u6295\u9012\u7ec410220812]\u6b63\u5728\u6295\u9012"},{"time":"1450000825","desc":"\u3010\u9f99\u9526\u82d1\u6295\u9012\u7ec4\u3011 \u5230\u8fbe[\u9f99\u9526\u82d1\u6295\u9012\u7ec410220812]"},{"time":"1449887960","desc":"\u3010\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec4\u3011 \u8f6c\u4ed6\u5c40\u5904\u7406,\u539f\u56e0:\u975e\u672c\u7ad9\u8bd5\u4ed6\u5c40[\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec4]"},{"time":"1449886219","desc":"\u3010\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec4\u3011 [\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec410221806]\u6b63\u5728\u6295\u9012"},{"time":"1449871677","desc":"\u3010\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec4\u3011 \u5230\u8fbe[\u5929\u901a\u897f\u82d1\u6295\u9012\u7ec410221806]"},{"time":"1449866125","desc":"\u3010\u5317\u4eac\u3011 \u79bb\u5f00[\u5317\u4eac10000000]\uff0c\u4e0b\u4e00\u7ad9\u662f[\u4eac\u5929\u901a\u897f],\u603b\u5305[5602],\u90ae\u8def[\u6c99\u6cb3-J1]"},{"time":"1449838500","desc":"\u3010\u5317\u4eac\u5e02\u3011 [\u5317\u4eac\u5e0210000000]\u5df2\u7ecf\u5c01\u53d1,\u603b\u5305[5602]"},{"time":"1449827400","desc":"\u3010\u4e9a\u8fd0\u6751\u90ae\u5c40\u5927\u5b97\u4e8c\u7ec4\u3011 \u79bb\u5f00[\u4e9a\u8fd0\u6751\u90ae\u5c40\u5927\u5b97\u4e8c\u7ec410010120]\uff0c\u4e0b\u4e00\u7ad9\u662f[\u5317\u4eac\u5e02],\u603b\u5305[5434],\u90ae\u8def[\u5546\u51fd-\u5c0f\u5305\u51fa\u53e3]"},{"time":"1449820658","desc":"\u3010\u4e9a\u8fd0\u6751\u90ae\u5c40\u5927\u5b97\u4e8c\u7ec4\u3011 [\u5317\u4eac\u5e02\u4e9a\u8fd0\u6751\u90ae\u5c40\u5927\u5b97\u4e8c\u7ec410010120]\u5df2\u7ecf\u6536\u5bc4"}],"_source_com":""},"com":"ems","company":{"url":"http:\/\/www.kuaidi100.com\/all\/ems.shtml?from=openv","fullname":"EMS","shortname":"EMS","icon":{"id":"2","smallurl":"https:\/\/ss2.baidu.com\/6ONYsjip0QIZ8tyhnq\/it\/u=1807529516,3291075151&fm=58","smallpos":"0,944","middleurl":"https:\/\/ss1.baidu.com\/6ONXsjip0QIZ8tyhnq\/it\/u=1835223070,3312272045&fm=58","middlepos":"0,828","normal":"https:\/\/ss1.baidu.com\/6ONXsjip0QIZ8tyhnq\/it\/u=295567570,1377797753&fm=58"},"website":{"title":"www.ems.com.cn","url":"http:\/\/www.ems.com.cn\/"},"tel":"11183","auxiliary":[{"title":"\u7f51\u70b9\u67e5\u8be2","url":"http:\/\/www.ems.com.cn\/serviceguide\/tong_da_fan_wei.html"},{"title":"\u7f51\u4e0a\u5bc4\u4ef6","url":"http:\/\/www.ems.com.cn\/serviceguide\/zifeichaxun\/zi_fei_biao_zhun.html"}]},"source":{"logo":"https:\/\/ss2.baidu.com\/6ONYsjip0QIZ8tyhnq\/it\/u=1429564979,1787167512&fm=58","title":"\u6570\u636e\u6765\u81ea\u5feb\u9012100","url":"http:\/\/www.kuaidi100.com\/","name":"\u5feb\u9012100"}}}';
if($code == '9971121346085'){
echo $data;
}else{
echo '{"msg":" 该单号暂无物流进展,请稍后再试,或检查公司和单号是否有误","status":"-2"}';
}
?>
图片:(4个)