概述
最近前端一直是一个火热的话题,前端技术栈也是伴随着nodejs的出现而更替的飞快,导致大部分前端开发者曾一度迷茫在这各种技术选型上,比如前端自动化工具就有Grunt,Gulp,Webpack,Fis3等等各种解决方案,关于它们的优劣也有很多大牛的深度剖析和见解,相信很多人和笔者一样,很想紧跟上潮流的步伐却因乱花渐欲迷人眼而止步当前。
无奈笔者倔强,在多次拿起放下的纠结之后,终究是寻得一些灵感和启发,得以驾驭其一二。
话不多说,今天的主题是:使用Gulp打造传统项目的前端工作流。
可能很多开发者像我一样依然还服务于传统的MVC架构的项目,这些项目的特点是html页面由后台渲染,前端工程师和后端工程师在一个工程中和(si)谐(bi)的生活着,前端开发简单而又轻松,拼拼页面,写写特效,可能还会用用后端语法渲染下数据。那么问题来了,我想用sass或者less怎么办?我想写ES6怎么办?js文件太大需要压缩怎么办?现在,这些问题将统统可以解决。
Gulp
gulp是nodejs的一个扩展库,是一个自动化的构建工具,它的优势是拥有丰富的插件,利用插件我们可以实现像sass编译,ES6转换为ES5等各种前端工作。API不多,只有简单的几个函数,官方有简洁友好的中文跟文档。
- gulp快速入门
- gulpAPI文档
编译Sass
sass是一个css的预处理器,它由很多很棒的特性比如支持变量,支持文件引入,支持样式嵌套继承等等,可以大大提升我们的css书写效率。
sass依赖ruby环境,单独安装sass的话就存在着一个麻烦的环境部署问题,好在gulp拥有gulp-sass插件可以帮我们进行转换而省去了安装ruby的繁琐工作,下边是笔者的sass编译任务
//gulp插件
var gulp = require('gulp'),
sass = require('gulp-sass');
...
//sass编译
gulp.task('sass', function(){
return gulp.src('/**/*.scss')
.pipe( sass() ) //编译sass
.pipe( gulp.dest('/build/css') ) //编译后文件存放目录
});
是不是很简单呢,当然我们还可以顺便做个css压缩,自动添加浏览器前缀的功能,开发的时候还需要实时编译,所以我们再增加一个监听插件gulp-watch,完整的css处理任务如下:
安装所有gulp的插件
npm install --save-dev gulp gulp-sass gulp-autoprefixer gulp-cssnano gulp-rename gulp-watch
编写gulpfile.js文件
//gulp插件
var gulp = require('gulp'),
sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
cssnano = require('gulp-cssnano'), //css压缩
rename = require('gulp-rename'),
watch = require('gulp-watch');
...
gulp.task('sass', function(){
return gulp.src(sasspath)
.pipe( watch(sasspath)) //监听gulp.watch不能监听新增文件
.pipe( sass() ) //编译sass
.pipe( autoprefixer()) //添加浏览器前缀
.pipe( gulp.dest(disCssPath) )
.pipe( cssnano() )
.pipe( rename({suffix: '.min'})) //rename压缩后的文件名
.pipe( gulp.dest(disCssPath) );
});
命令行中执行gulp命令
gulp sass
任务完成后在目标目录可以看到编译后生成的压缩和未压缩的样式文件
├── css
│ ├── index.css
│ ├── index.min.css
│ ├── test.css
│ └── test.min.css
实时编译示例:
ES6 -> ES5
ES6指ECMAScript 6,也叫ECMAScript 2015,是JavaScript语言的新一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。他提出了很多现代编程语言的很多新特性,包括变量,数组,函数,对象等等都做了扩展,笔者也还在学习当中,推荐一份阮一峰大大写的ES6的电子书。
ECMAScript 6入门
当然目前的浏览器对ES6支持度还不是很完美,所以不能直接交给浏览器解析使用。那么新问题来了,我们需要进行转码。
babel是一个广泛使用的ES6转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。这意味着,你可以用ES6的方式编写程序,又不用担心现有环境是否支持。
上边电子书中详细的讲述了如何安装和使用babel进行转码,但是今天我们依然不讲它,gulp有对应的插件可以解决,那就是gulp-babel,同样的,我们还可以顺便利用gulp-uglify对编译后的js文件进行压缩,事情可以依然优雅的解决:
安装babel和对应的转码规则扩展组件
npm install --save-dev gulp-babel babel-preset-es2015 babel-preset-stage-3
修改gulpfile.js
...
var babel = require('gulp-babel'),
uglify = require('gulp-uglify');
...
//编译js
gulp.task('js',function(){
return gulp.src(jspath)
.pipe( watch(jspath))
.pipe(babel({
presets: ['es2015','stage-3']
})) //babel转码
.pipe( gulp.dest(disJsPath) )
.pipe(uglify()) //压缩
.pipe( rename({suffix: '.min'}))
.pipe( gulp.dest(disJsPath) );
});
同样的,执行对应的gulp命令
gulp js
任务完成后会在目标目录增加编译后的js文件
└── js
├── index.js
└── index.min.js
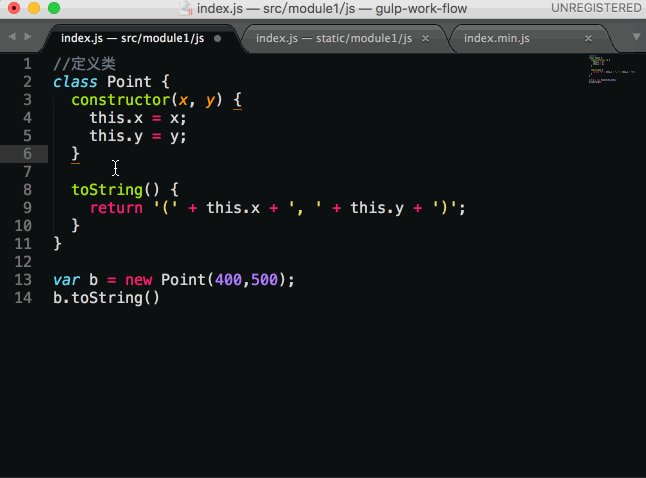
实时编译示例:
以上演示代码只是部分,不是完整的,仅供参考,如果想快速在自己项目中使用可以下载本文对应的源码,欢迎点star,笔者会继续增加图片压缩,雪碧图处理等新功能,谢谢关注!
gulp-work-flow 前端工作流原来可以这么简单