- 今日行情明日机会——20250321
人大博士的交易之路
人工智能区块链数学建模数据挖掘分类涨停回马枪大数据
后续投资机会分析结合2025年3月21日盘面数据(涨停56家,跌停31家),市场呈现结构性分化行情,海洋经济成为绝对主线,机器人概念局部活跃,人工智能表现较弱。以下是具体方向与策略建议:1.海洋经济(核心主线,政策+事件驱动)核心逻辑:板块23家涨停,梯队完整(七板至一板),神开股份(七板)打开高度,叠加海洋资源开发、碳中和政策(如海上风电、深海装备)催化,资金深度介入。大连重工(三板,海洋工程装
- 人工智能革命:技术演进图谱与人类文明重构路径
A达峰绮
人工智能重构经验分享图形绘制数据处理AI
当GPT-4在2023年3月通过注册会计师考试时,其财务分析模块展现的推理能力已超越85%的人类考生。这个标志性事件背后,折射出人工智能正在突破认知型工作的最后防线。我们正在见证的,不仅是技术迭代,更是人类文明范式的根本性转变。一、算力奇点降临:AI基础设施的指数级进化量子计算与神经形态芯片的融合正在重塑算力边界。IBM最新数据显示,其量子体积(QuantumVolume)从2020年的64跃升至
- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- 使用浏览器原生API实现录屏功能
会说法语的猪
javascriptjavascript开发语言ecmascript
好早之前写了个小deme,本来都忘了,现在无意中又翻出来了,所以也来记录一下吧!废话不说了,直接上代码了:webRTCconstcontrol=document.querySelector('.control')control.addEventListener('click',start)asyncfunctionstart(){co
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- 《颠覆传统,用Web3.0技术手撸一个去中心化微博(含完整代码)》
煜bart
web3人工智能区块链
一、为什么你的下一个项目必须拥抱Web3.0?传统互联网正面临三大致命伤:-用户数据被巨头垄断(某浪删帖事件频发)-单点故障导致服务瘫痪(某云宕机损失过亿)-创作者收益被平台榨取(某音抽成高达70%)**Web3.0的破局方案:**-✅数据永久存储在IPFS/Arweave-✅智能合约自动分配收益-✅抗审查的链上内容存证---###二、核心技术栈揭秘(附对比图表)|技术|传统方案|Web3.0方案
- QT中的closeEvent方法
vegetablesssss
QTqt
该方法是QWidget中的一个虚函数,可以通过重写该函数来达到控制窗体关闭的目的。virtualvoidcloseEvent(QCloseEvent*event)override;可以通过参数event来控制是否让窗体关闭。QT官方文档对该函数的解释为:当Qt从窗口系统收到对顶级窗体的关闭请求时,将使用给定事件调用此事件处理程序。默认情况下,事件被接受并且部件关闭。您可以重新实现此功能,以更改小部
- 探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南javascriptthree.js3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- Netty源码—3.Reactor线程模型四
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲5.NioEventLoop的执行总体框架6.Reactor线程执行一次事件轮询7.Reactor线程处理产生IO事件的Channel8.Reactor线程处理任务队列之添加任务9.Reactor线程处理任务队列之执行任务10.NioEventLoop总结8.Reactor线程处理任务队列之添加任务(1)Reactor线程执行一次事件轮询的过程(2)任务的分类和添加说明(3)普通任务的添加(4
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- Netty源码—2.Reactor线程模型二
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动4.NioEventLoop的启动(1)启动NioEventLoop的两大入口(2)判断当前线程是否是NioEventLoop线程(3)创建一个线程并启动(4)NioEventLoop的启动总结(1)启动NioEventLoop的两大入口入口一
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- 3分钟带你了解Vue3的nextTick()
嫣嫣细语
vue.js前端javascriptvue.jsjavascript前端
前言Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新,nextTick()方法就会在这样的DOM更新循环结束后调用指定的函数。概念在Vue3中nextTick()方法的行为和Vue2中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick
- 【Q&A】Qt中直接渲染和离屏渲染效率哪个高?
浅慕Antonio
Q&Aqt信息可视化开发语言
直接渲染和离屏渲染的效率取决于具体场景和实现方式,以下是详细对比分析:一、直接渲染(On-screenRendering)原理直接将图形数据绘制到屏幕缓冲区(BackBuffer),完成后通过交换缓冲区显示到屏幕。通常在paintEvent等事件中通过QPainter直接绘制。优势减少数据复制:无需额外的缓冲区传输,直接写入屏幕缓冲区。实时性高:适合需要快速更新的场景(如动画、实时数据可视化)。简
- python异步--asyncio
HWQlet
pythonpython异步编程
在python2.x和python3.x早期版本的时候,协程的主流实现方法是gevent,这个我之前讲过asyncio在python3.4后内置在python中了,在后面还有async/await,更后面有aiohttp,flask实现就有参照aiohttpasync和await分别又来替换早期协程的asyncio.coroutine和yieldfrom。从此以后,协程就是python中一个新的语
- 【运维的七种武器】
搞技术的季
运维
最近项目陆续增加,相应的运维方面压力逐步攀升,经常出现打包和发布失败的情况,给交付团队带来困扰。运维技术是随着软件技术的发展同步发展起来的,当前复杂的软件技术架构对运维的稳定和高效带了了很大挑战。一、运维平台发展史:1.第一阶段,以专业化网管工具为代表,包括网络设备、主机、数据库、中间件、存储等进行专业监控管理的各种专业化工具。2.第二阶段,以ITIL流程化管理为代表的综合网管,通过事件、服务、流
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- netdxf 用法_vb.net 保存成dxf文件
weixin_39913807
netdxf用法
为按钮添加代码PrivateSubButton1_Click(ByValsenderAsSystem.Object,ByValeAsSystem.EventArgs)HandlesButton1.ClickDimdocAsNewDXFLibrary.Document()DimtablesAsNewDXFLibrary.Tables()doc.SetTables(tables)DimlayersAs
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
- Hive 实际应用场景及对应SQL示例
小技工丨
大数据随笔hivesqlhadoop大数据数据仓库
Hive实际应用场景及对应SQL示例一、日志分析场景**场景说明:**处理大规模日志数据(如Web访问日志),分析用户行为或系统运行状态。SQL示例:--统计每日UV(用户访问量)SELECTdate,COUNT(DISTINCTuser_id)ASdaily_uvFROMweb_logsWHEREevent_type='page_view'GROUPBYdate;技术要点:使用DIST
- 微博ip属地不发微博会不会变
hgdlip
iptcp/ip服务器网络协议微博
随着社交媒体的普及,微博作为其中的佼佼者,一直备受关注。而且微博上线了显示用户IP属地的功能,这一功能旨在减少冒充热点事件当事人、恶意造谣、蹭流量等不良行为,确保传播内容的真实性和透明度。然而,这也引发了一些用户的疑问:如果不发微博,微博IP属地会不会发生变化呢?本文将对此进行探讨。在微博上,仅登录而不发微博、评论或点赞等互动行为,通常不会导致IP属地的变动。这是因为微博的IP属地显示是基于用
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- JAVA学习-练习试用Java实现“对大数据集中的网络日志进行解析和异常行为筛查”
守护者170
java学习java学习
问题:编写一个Spark程序,对大数据集中的网络日志进行解析和异常行为筛查。解答思路:下面是一个简单的Spark程序示例,用于解析网络日志并筛查异常行为。这个示例假设日志文件格式如下:timestamp,ip_address,user_id,action,event,extra_info2023-01-0112:00:00,192.168.1.1,123,login,success,none202
- JS中事件处理机制(秒懂事件委托、事件捕获和事件冒泡)
码农白衣
前端知识JSjavascript前端开发语言
目录一、概念事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):二、好处事件委托的好处:事件捕获的好处:事件冒泡的好处:三、工作原理事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):四、代码实例1.简单代码实例(事件监听)2.复杂代码实例(简单的待办
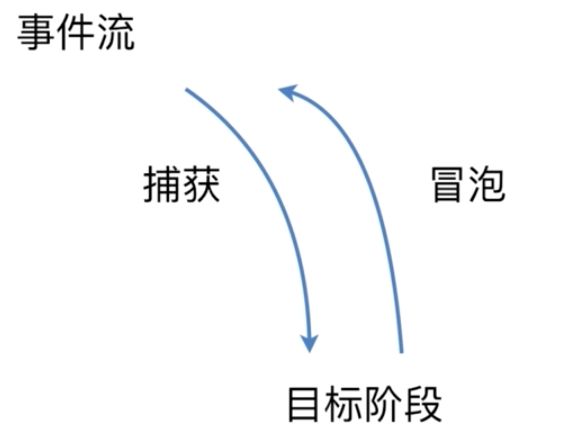
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- Netty源码—2.Reactor线程模型一
东阳马生架构
Netty应用与源码NettyReactor线程模型
大纲1.关于NioEventLoop的问题整理2.理解Reactor线程模型主要分三部分3.NioEventLoop的创建4.NioEventLoop的启动1.关于NioEventLoop的问题整理一.默认下Netty服务端起多少线程及何时启动?答:默认是2倍CPU核数个线程。在调用EventExcutor的execute(task)方法时,会判断当前线程是否为Netty的Reactor线程,也就
- 156.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制效果演示1.事件系统概述1.1事件类型点击事件滚动事件动画事件状态变化事件1.2事件处理方式//点击事件处理.onClick(()=>{promptAction.showToast({m
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name