版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2019.01.28 星期一 |
前言
Unity是由Unity Technologies开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的专业游戏引擎。Unity类似于Director,Blender game engine, Virtools 或 Torque Game Builder等利用交互的图型化开发环境为首要方式的软件。其编辑器运行在Windows 和Mac OS X下,可发布游戏至Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8和Android平台。也可以利用Unity web player插件发布网页游戏,支持Mac和Windows的网页浏览。它的网页播放器也被Mac 所支持。网页游戏 坦克英雄和手机游戏王者荣耀都是基于它的开发。
下面我们就一起开启Unity之旅。感兴趣的看下面几篇文章。
1. Unity开启篇(一) —— Unity界面及创建第一个简单的游戏 (一)
2. Unity开启篇(二) —— Unity界面及创建第一个简单的游戏 (二)
3. Unity开启篇(三) —— 一款简单射击游戏示例 (一)
4. Unity开启篇(四) —— 一款简单射击游戏示例 (二)
5. Unity开启篇(五) —— 一款简单射击游戏示例 (三)
6. Unity开启篇(六) —— Unity动画简介 (一)
7. Unity开启篇(七) —— Unity动画简介 (二)
8. Unity开启篇(八) —— Unity声音简介(一)
9. Unity开启篇(九) —— Unity声音简介(二)
10. Unity开启篇(十) —— Unity粒子系统简介(一)
11. Unity开启篇(十一) —— Unity粒子系统简介(二)
12. Unity开启篇(十二) —— Unity脚本简介(一)
13. Unity开启篇(十三) —— Unity脚本简介(二)
14. Unity开启篇(十四) —— Unity UI简介(一)
15. Unity开启篇(十五) —— Unity UI简介(二)
16. Unity开启篇(十六) —— Unity UI简介(三)
Displaying Dialog on Button Click
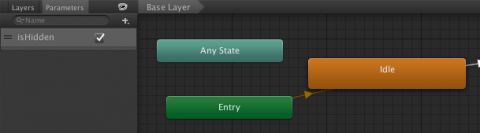
禁用Animator组件,以便通过将isHidden的默认值设置为true,它不会在开始时播放动画。 单击Animator窗口中的一些空白区域,然后将isHidden设置为true
当您现在运行场景时,对话框不会立即显示 - 这很好 - 但是,即使单击设置按钮也不会显示。 这个不好。
打开UIManagerScript并添加以下实例变量:
public Animator dialog;
然后将以下代码添加到OpenSettings的末尾:
public void OpenSettings()
{
//..skipped..
dialog.SetBool("isHidden", false);
}
这将启用Animator组件并为isHidden参数设置正确的值。
最后添加一个名为CloseSettings的新方法,如下所示:
public void CloseSettings()
{
startButton.SetBool("isHidden", false);
settingsButton.SetBool("isHidden", false);
dialog.SetBool("isHidden", true);
}
这将返回按钮并隐藏对话框。 您将立即添加调用此方法的UI元素。
保存UIManagerScript并切换回Unity编辑器。
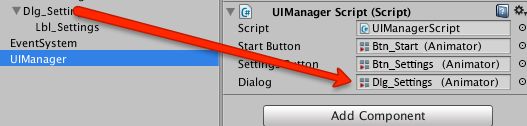
在Hierarchy中选择UIManager,然后将Dlg_Settings拖到Inspector中的Dialog字段中。
运行场景,然后单击Settings按钮,查看对话框滑入时按钮如何滑出。
那更好,但你无法关闭对话框。
要解决此问题,您需要在对话框中添加某种关闭按钮。
Adding the Close Button
选择GameObject \ UI \ Button以创建按钮。 将此新按钮重命名为Btn_Close并将其拖动到层次结构中的Dlg_Settings上,以将其添加为子对象。 此外,此按钮上没有文本,因此删除嵌套在Btn_Close中的Text对象。
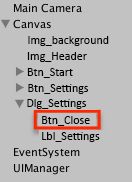
这是您在层次结构中应该具有的内容:
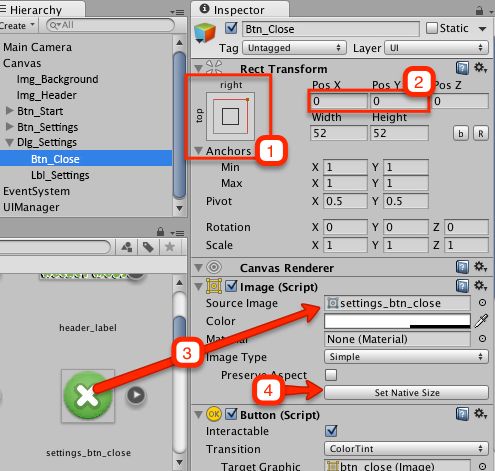
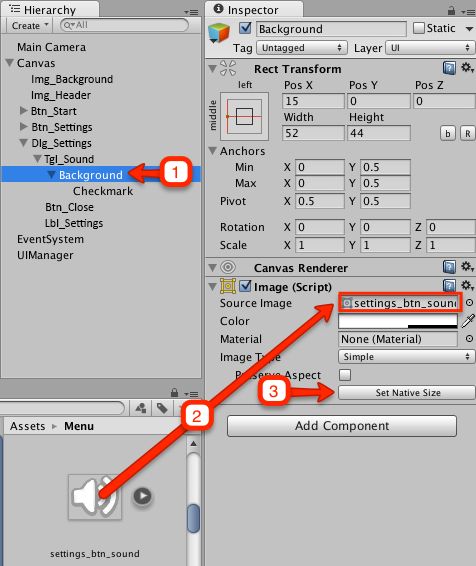
现在选择Btn_Close并按照以下步骤操作:
- 1) 将锚点设置为
top-right。 - 2) 将
Pos X和Pos Y都设置为0。 - 3) 在“项目”窗口中打开
Menu文件夹,然后将settings_btn_close拖到“检查器”中的Source Image字段中。 - 4) 单击
Set Native Size。
这是对话框现在在Scene视图中的外观:
注意:这次,您将使用另一种方法突出显示按钮的图像(Button脚本中的
Transition属性),称为ColorTint,这是默认的过渡类型。 您将执行此操作,而不是添加另外两个图像来表示突出显示和按下的按钮状态。
按钮看起来很棒,但它什么也没做。 幸运的是,您已经添加了此按钮需要调用的方法。
在Hierarchy中选择Btn_Close,向下滚动到On Click()列表并单击+。 将UIManager从Hierarchy拖动到新项目,然后在下拉列表中选择UIManagerScript \ CloseSettings()方法。
选择File / Save Scenes以保存到目前为止的工作,然后Run the scene。 单击Settings按钮,在对话框滑入场景后单击Close关闭场景。
嘿,你做得很好。 那看起来不错!
Adding Sound Settings
保持无意义的设置对话框没有多大意义,因此,是时候向它添加一些实际设置了。 在此对话框中,player将控制菜单场景中音乐的音量。
音乐? 是的,没有音乐的游戏有什么乐趣?
1. Adding Music to the Menu Scene
您可以在文件周围搜索合适的剪辑,但是您不必这样做,因为该项目已包含一个活泼的音乐曲目。 你需要做的就是播放它。
在层次结构中选择Main Camera,然后添加Audio Source组件。 然后,在Project window窗口中,打开Audio文件夹并将音乐拖动到“检查器”中的Audio Clip字段。
启用Play On Awake。
2. Toggling Music On and Off
要打开和关闭音乐,您将使用切换控制。 选择GameObject \ UI \ Toggle将切换UI元素添加到场景中。
切换控件由附加了Toggle脚本的根对象和几个子对象组成:
- Background:始终可见的图像(即处于打开和关闭状态)
- Checkmark:仅在切换激活
(ON)时可见的图像。 - Label:切换旁边显示的标签。
这次您不需要标签,因此请删除嵌套的Label。 然后重命名切换到Tgl_Sound并将其拖到Dlg_Settings上以将其放入对话框中。 这是您在完成后应在层次结构中看到的内容:
在层次结构中选择Tgl_Sound。 将其锚点设置为middle-left,Pos X设置为115,Pos Y设置为-10。
注意:还记得如何相对于父级设置锚点和位置吗? 这就是为什么首先将
tgl_sound添加为dlg_settings的子元素并且仅在设置其位置之后才重要。请记住,更改锚点和枢轴不会更改UI元素位置,而是将位置字段(例如
Pos X,Pos Y,Left,Right)更新为通过使用新锚点和pivot将元素定位在同一位置的值。 首先设置它们,然后使用它们来设置正确的位置。
此外,在Toggle(Script)组件下,取消选中Is On复选框。
现在,您需要为Background和Checkmark子对象指定图像。 就像您完成其他图像一样,您将从Menu folder中获取它们,因此在Project窗口中打开该文件夹。
你需要两张图片:
-
settings_btn_sound为背景 -
checkmark的settings_btn_sound_checkmark
选择层次结构中tgl_sound中包含的背景,并将“项目”窗口中的settings_btn_sound拖动到Inspector中的Source Image。 然后单击Set Native Size。
然后选择Checkmark并重复前面的步骤,但这次使用Project窗口中的settings_btn_sound_checkmark图像。
这是您应该在Scene View中看到的内容:
注意:如您所见,根对象(宽矩形)的大小与背景图像不匹配。 你可以调整它的大小,但这样就好了。
Muting the Music
关于UI元素的事件处理程序的好处是,有时你可以在不编写任何代码的情况下进行。 相反,您可以设置UI元素以更改属性,或仅使用Unity的界面直接调用附加到对象的组件的函数。
以下是如何更改附加到MainCamera的Audio Source组件的静音(mute)属性。
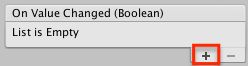
在Hierarchy中选择Tgl_Sound,然后在Inspector中找到On Value Changed(Boolean)列表。 单击+以添加新项目。
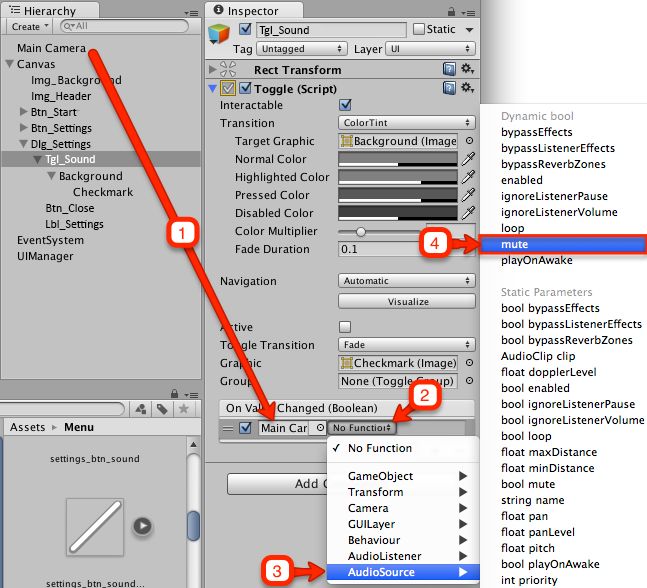
将MainCamera从层次结构拖动到新添加的项目。 打开功能选择下拉列表,从顶部的Dynamic bool部分选择AudioSource \ mute。
注意:仔细查看函数选择选项时,您将看到两个
mute属性:一个在Dynamic bool部分,另一个在Static Parameters中。差异非常小。如果在
Dynamic bool部分中选择静音,则每次切换时,其值都将设置为切换的Active属性的当前值。如果从
Static Parameters部分中选择mute属性,则会出现新的输入字段,您可以将其在Inspector中的值设置为某个常量值。当然,在
Dynamic bool部分中,只有属性和方法采用bool值,因为toggle的激活属性类型是bool。由于您可以将任何值指定为静态参数,因此Static Parameters部分包含所有公共属性和方法。
因此,当切换处于激活状态时(例如,等于true),它将AudioSource的mute属性设置为true并使音乐静音。
选择File / Save Scenes以保存到目前为止的工作,然后run the scene,打开设置对话框并尝试打开和关闭音乐。
Using Slider to Regulate the Volume
切换开关可以将其ON和OFF状态与其他组件的某个字段同步,这真的很酷,但如果您有一系列值,该怎么办? 在这种情况下,您可以使用Slider UI元素。
选择GameObject \ UI \ Slider添加滑块。 将其重命名为Sdr_Volume并将其放在Dlg_Settings中。
在Hierarchy中选择Sdr_Volume并将其锚点设置为middle-right。 然后将其锚点设置为(1,0.5),以便您可以使用其右边缘的中间点来定位它。
最后将其Pos X设置为-20,将Pos Y设置为-10,将Width设置为270,将Height设置为35。
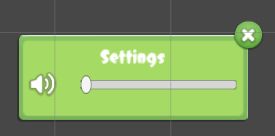
这就是Settings对话框现在应该如何显示的方式:
如果您查看层次结构,您将看到滑块控件的部件不仅仅包含切换开关或按钮。 以下是主要部分:
- Background:图像显示滑块的边界及其内部区域未填充时(即手柄一直向左)。
- Handle:手柄的图像。 您拖动它以更改滑块的值。
- Fill:拉伸以显示滑块值的图像。
实际上,填充图像不是唯一可以拉伸的部分,因此通常最好对所有三个部分使用9-scale images。
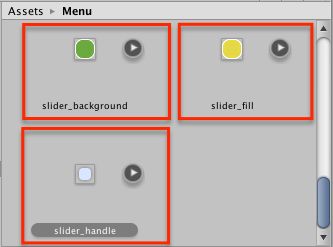
在Project窗口中打开Menu文件夹,找到与滑块各部分对应的三个图像:slider_background,slider_fill和slider_handle。
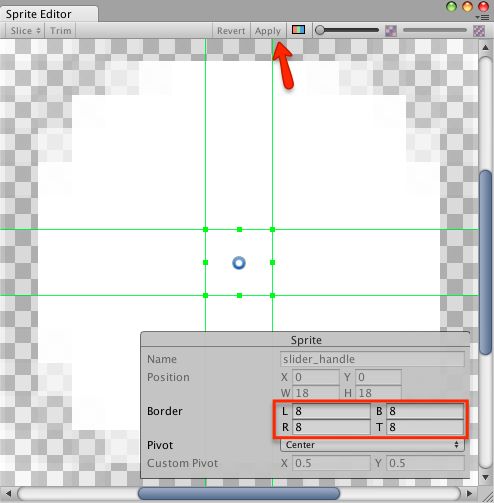
对于每个图像,在Inspector中打开Sprite Editor,并将Border的所有值设置为8,单击Apply。
现在您需要为滑块的每个部分设置相应的图像:
- 1) 选择
Background并在检查器中将slider_background拖动到Source Image。 - 2) 选择
Fill(不是Fill Area)并将slider_fill拖动到Source Image。 - 3) 选择
Handle并将slider_handle拖动到Source Image。
如果现在运行场景并打开Settings对话框,您应该会看到如下内容:
Changing the Volume of the AudioSource Component
使用滑块更改音乐音量类似于您使用切换开关(toggle)所做的操作。
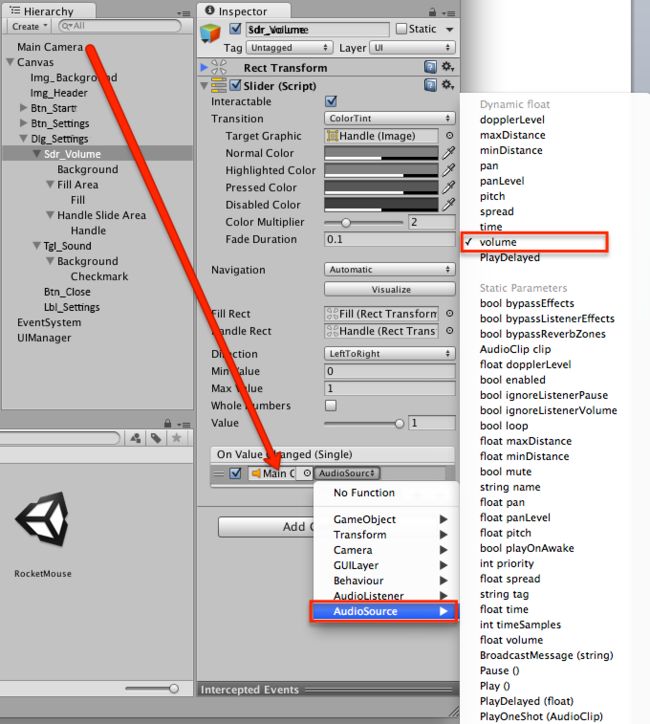
在层次结构中选择Sdr_Volume。 在Inspector中,向下滚动以查看On Value Changed(Single)列表,然后单击+以添加新项目。
将MainCamera从Hierarchy拖动到列表中的新项目,打开函数选择下拉列表,然后在Dynamic float部分中选择AudioSource \ volume。
选择File / Save Scenes以保存到目前为止的工作,然后run the scene,打开设置对话框并更改滑块的值。 拖动滑块手柄时,您应该听到音量上下移动。 就个人而言,我发现它是一个非常棒的功能。
下一篇,您将学习高级技术,包括使用mask组件创建滑动菜单。 此外,您将创建更多动画并学习如何将旧GUI代码迁移到Unity UI。
后记
本篇主要讲述了Unity UI简介,感兴趣的给个赞或者关注~~~