写在前面的话:开发者需要了解基本的前端知识,如html+css,js等,最好具备三维建模经验,使用过3dmax或maya等软件,当然,如果你只懂一点或者完全不懂,没关系,兴趣永远是学习的最好伙伴,跟着我,一步一步来,开心最重要。粗体文字为需要注意的步骤。
1.工具
1.1 注册github
官网地址:https://github.com/
操作:已经注册的直接登录,没有账号的选择sign up,英语发展中阶段的萌新请注意,中间有向注册邮箱发送邮件确认的步骤。
作用:用来与其他网站连接,保存代码。
1.2 使用谷歌浏览器
1.3 A-Frame
主角登场,例行介绍。进入https://aframe.io/,可以看到以下界面,点击右侧docs,可以看到如下介绍:
A-frame由Mozilla团队开发,属于独立开源项目。简单来说,A-frame是一个基于html的web框架,可以用来开发VR项目。用户可以在html文件中直接开发,利用Glitch进行在线代码编辑,不需要安装其他软件,上手简单。因为其简单强大的优点,深受大家喜爱。但它并不是3D场景的图片或者标记语言,它的核心是实体组件系统(entity-component-system)。A-frame还有很多有点特征,如良好的跨平台性等等。
如果不适应英文阅读,可以尝试中文文档:http://www.techbrood.com/aframe。
2.Step one
默认大家已经基本浏览过一遍文档,我们开始第一步,先跟我默念一句,“隐藏着巨大黑暗力量的框架,封印解除!”。
目标:初步了解A-frame框架,可以进行简单的代码修改。
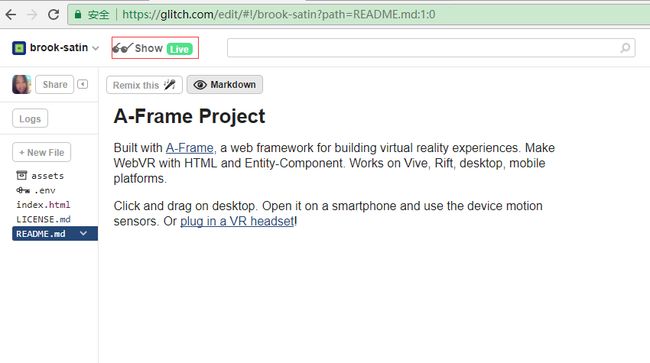
操作:打开谷歌,登录github—进入aframe.io,点击左上的“Hello WebVR”—点击右侧的“VIEW SOURCE”,进入Glitch—选择Remix your own,进入如下界面:
这样我们就把A-frame和Github连接起来了(注意:请先登录Github然后快捷登录,或者在左侧的sign up使用Github账号密码登录),点击index.html可以查看默认的代码,点击红框处的Show,可以看到代码对应的3D图形界面。简单说,只要我们在index.html界面进行代码修改,都可以同步到对应的界面。
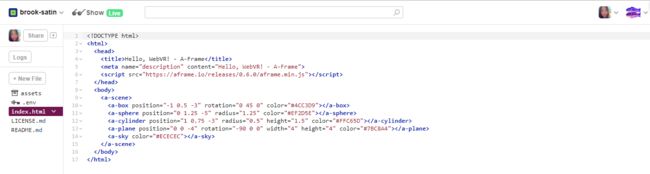
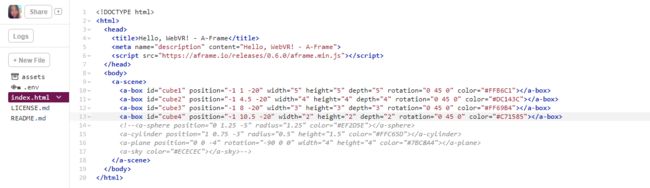
首先我们来看看index.html中的代码。扑面而来的html熟悉感,头部略过。
line6:script标记,引入外部链接https://aframe.io/releases/0.6.0/aframe.min.js;
body:a-frame的所有元素都包含在
position:x、y、z轴坐标,调整实体位置;
width、height、depth:调整实体大小;
color:任选16进制代码;
rotation:x、y、z的值是指沿x、y、z轴旋转,也就是想要左右旋转,你需要调整的是y轴,而不是x轴坐标,可以想想初中数学的图形旋转。
快捷键:ctrl+alt+i组合键,可以切换至元素检测模式,这个很重要,之后再介绍;键盘上的WASD键,作用你们自己探索,有种回到4399小游戏的感觉。
2.1 练习
了解完基本代码后,我们可以自己改变已有属性的数值,如position等,来熟悉x、y、z轴的正负方向,以及旋转角度。
这是我做的一个图形,相信你们的肯定更漂亮。
尝试的过程中有没有发现一个问题,如何调整轴坐标才能使立方体恰好合在一起?拿我做的蛋糕举例子,不就是四个正方体叠在一起,x、z轴坐标不变,调整y轴就好?这有什么难的,试试看就会发现,如果你不懂其中的规律,那么你需要大量的尝试,一点点调整,既麻烦又浪费时间。我把代码给大家看看,你能找到规律吗?
要了解其中的规律,我们先看另外一张图上的小白板(上课偷拍的):
我先解释:A-frame中y轴的坐标计算公式,从下往上看,第一个正方体的高设为h1,其y轴坐标默认为其中心,值可以设为0或其他数值(我设为1),第二个正方体的高设为h2,因此y轴坐标为h1/2+h2/2,因此图片中正方体的y轴坐标为(4/2+3/2)=3.5,以此类推。这样你就能得到严丝合缝的“蛋糕”。不妨在自己的图形上动手试试。
3.Step two
默认已经熟悉以上操作。看到这里,和我一样的同学就会想,这么麻烦,用代码做自己想要的物体,一边写还要一边查看图形界面,还不如用maya,直接上手多么方便,其实在A-frame中也可以直接操作,这就需要打开我们的Visual inspector,在图形界面使用快捷键“ctrl+alt+i”,进入元素检测模式,进入如下界面:
像不像熟悉的maya软件呢?在这里,我们可以更加简单方便的进行创建实体。比如拖拉操作调整左边,旋转,增加不同形状的实体等等,但也要一些需要我们非常注意的地方。
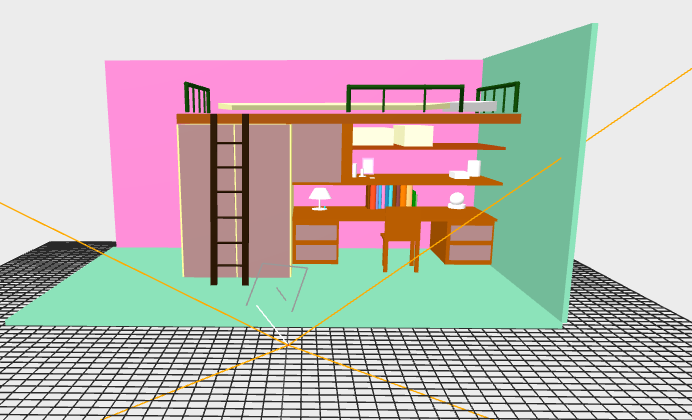
用了一天时间做了一个辣眼睛的雷锋的宿舍,给大家长长自信。