MVC可以理解为一种思想,应用在web应用程序的架构上。
ASP.NET MVC的核心类是实现了IHttpHandler接口的MVCHandler,它的底层仍然是HttpHandler、HttpRequest等这些东西,只是封装起来方便我们开发程序。
为什么MVC比WebForm更好?程序员能更清晰的控制运行过程,在安全、性能、架构等方面更加清晰,但入门较难。
M-Model(模型):负责在V和C之间传递数据,如用户输入的内容封装为Model对象并发送给Controller,返回的数据由Controller放到Model中再显示在View中,总之V和C不直接交互。
V-View(视图):应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
C-Contorller(控制器):应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
有一点要注意:约定大于配置
我的第一个简单的ASP.NET MVC程序
VS2019版
1.打开vs2019,新建一个c#的ASP.NET Web应用程序(.NET Framework)
2.项目名更改为:MyFirstMVC,并设置好位置。
3.选择 空 模板,并勾选上右边 添加文件夹和核心引用下的 MVC 选项。(这样不会生成一些不必要的代码文件,只会生成MVC的几个主要文件夹,如下图)
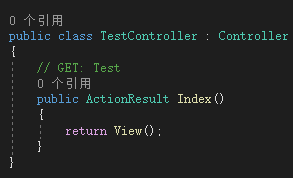
4.右键点击Controllers---添加---控制器,在弹出的窗口选择 MVC5控制器-空 ,将控制器名称改为TestController。注:控制器默认都是以Controller结尾,我们只设计前面的名字就好。
5.这是在Views文件夹下会自动创建一个叫Test的文件夹,右键单击Test文件夹---添加---视图,将视图名称更改为Index(和TestController中的方法名一样)。![]()
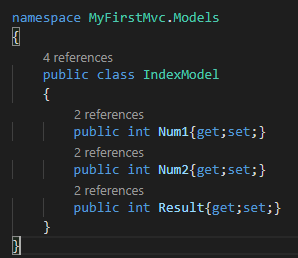
6.右键单击Models文件夹---添加---类,类名更改为IndexModel
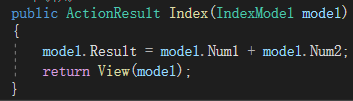
更改TestController类
7.打开Index.cshtml并添加代码
8.调试运行,在打开的页面地址栏后面加上/Test/Index,输入数字测试成功
VSCode版(Core版本)
1.打开vscode,按ctrl+~键打开命令终端
成功完成后,会在该文件夹下生成一个叫MyFirstMvc的项目
2.继续输入code -r MyFirstMvc,会打开该项目(右下角通知那个选yes)
3.分别在Controllers文件夹、Models文件夹、Views文件夹下创建TestController、IndexModel、/Test/Index
4.调试运行,将地址定位到/Test/Index