1.1 扇形变换
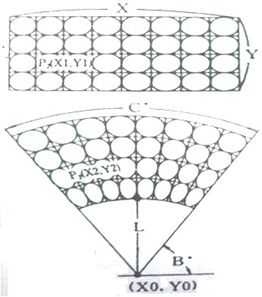
将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换。
设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为(X0,Y0),扇形半径为L,扇形与X轴的最小夹角为B,扇形弧对应夹角为C,则点P2的坐标计算公式为:
X2=(L+Y1)*COS(θ)+X0
Y2=-(L+Y1)*SIN(θ)+Y0
其中: θ=C*(X-X1)/X1+B
图1 扇形变换
生成一个六瓣花型图案的基本数据,将长方形中的8个六瓣花型作为基本图案,进行指定层数的扇形变换。
编写如下的HTML代码。
基本图案