一、绝对定位参考点
1.规律:
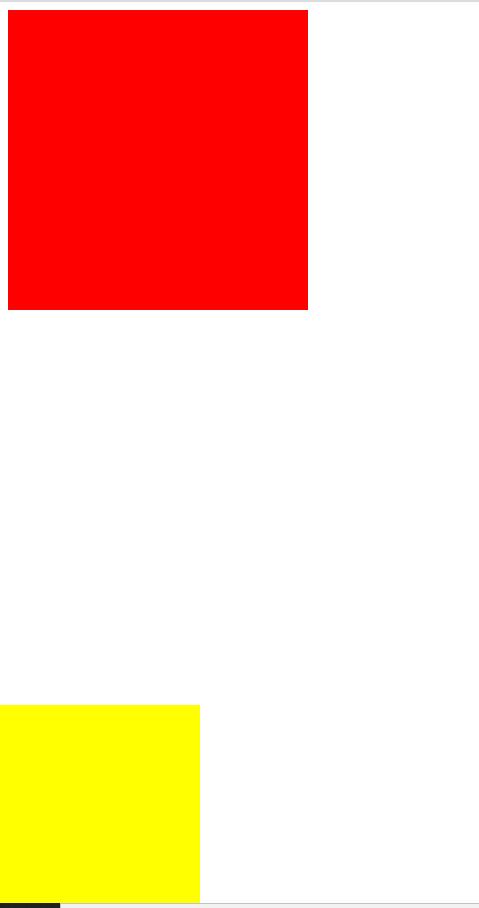
(1)默认情况下所有的绝对定位的元素,无论有没有祖先元素,都会以body作为参考点。
<style> .box1{ width: 300px; height: 300px; background-color: red; /*position:absolute;*/ /*left:0px;*/ /*bottom:0px;*/ } .box2{ width: 200px; height: 200px; background-color: yellow; position: absolute; left:0px; bottom:0px; } style> head> <body> <div class="box1"> <div class="box2">div> div>
(2)如果有一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素为参考点。
.box1{
width: 300px;
height: 300px;
background-color: red;
position:absolute;
left:0px;
bottom:0px;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left:0px;
top:0px;
}
注意点:i.只要是这个绝对定位元素的祖先元素都可以。ii.指的定位流是指绝对定位/相对定位/固定定位,定位流中只有静态定位是不行的。
(3)如果一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,而且祖先元素中有多个元素都是定位流,那么这个绝对定位的元素会以离它最近的祖先元素作为参考点。
.......上面的代码不变.......... .box3{ width: 100px; height: 100px; background-color: black; position:absolute; right:0px; bottom:0px; } .........省略代码....... <div class="box1"> <div class="box2"> <div class="box3">div> div> div>
(1)如果一个绝对定位的元素是以body作为参考点,那么其实是以网页首屏的宽度和高度作为参考点的,而不是以整个网页的宽度和高度作为参考点的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D152_LimeLightOfAbsolutePositiontitle>
<style>
.box1{
width: 100px;
height: 100px;
background-color: red;
position:absolute;
bottom:0px;
right:0px;
}
.box2{
width: 2000px;
height: 100px;
background-color: blue;
position:
}
.box3{
width: 200px;
height: 2000px;
background-color: black;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
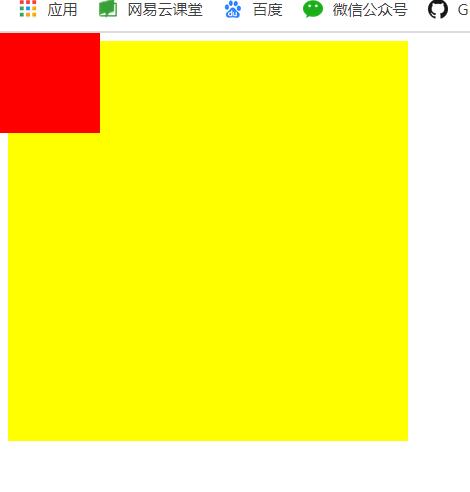
(2)一个绝对定位的元素会忽略祖先元素的padding属性。
.box4{ height: 300px; width: 300px; background-color: yellow; padding:50px; /*position:absolute;*/ /*boder:20px black ;*/ } .box5{ height: 100px; width: 100px; background-color: red; position:absolute; left:0px; top:0px; } style> head> <body> <div class="box4"> <div class="box5">div> div>
三、源码:
D151_ReferencePointOfAbosulotePositoning.html
D152_LimeLightOfAbsolutePosition.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D151_ReferencePointOfAbosulotePositoning.html
https://github.com/ruigege66/HTML_learning/blob/master/D152_LimeLightOfAbsolutePosition.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包