CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等
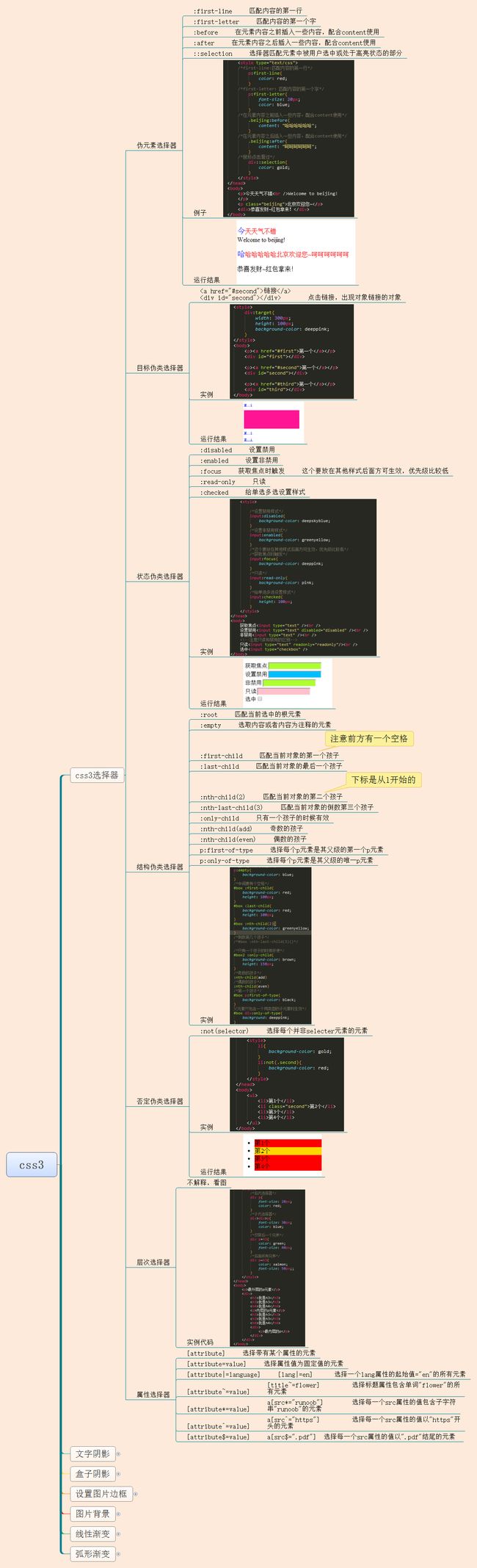
诺~给你图
那么先从最基本的位置开始。选择器
一、选择器
伪元素选择器
:first-line 匹配内容的第一行
:first-letter 匹配内容的第一个字
:before 在元素内容之前插入一些内容,配合content使用
:after 在元素内容之后插入一些内容,配合content使用
::selection 选择器匹配元素中被用户选中或处于高亮状态的部分
栗子们
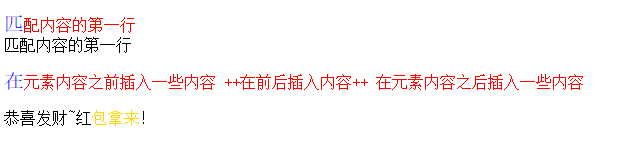
伪元素选择器
匹配内容的第一行
匹配内容的第一行
++在前后插入内容++
恭喜发财~红包拿来!
运行的全部结果
目标伪类选择器
链接
结构类似上述代码这样
点击链接,出现对象链接的对象
栗子
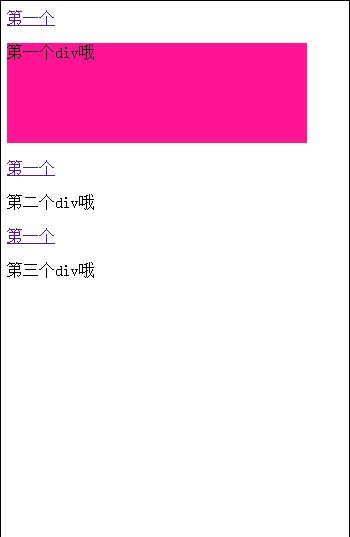
:target 表示选取当前活动的目标元素。
上述栗子表示当我们活动某个div时候,为这个div添加样式
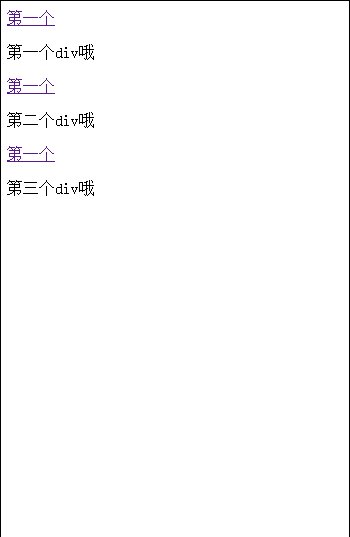
运行结果
状态伪类选择器
:disabled 设置禁用
:enabled 设置非禁用
:focus 获取焦点时触发(这个要放在其他样式后面方可生效,优先级比较低)
:read-only 只读
:checked 给单选多选设置样式
栗子们
设置禁用
非禁用
只读
选中
运行结果
上栗中 禁用和只读 点击上去无任何效果
结构伪类选择器
:root 匹配当前选中的根元素
:empty 选取内容或者内容为注释的元素
:first-child 匹配当前对象的第一个孩子(注意前方有一个空格)
:last-child 匹配当前对象的最后一个孩子
:nth-child(n) 匹配当前对象的第n个孩子
:nth-last-child(3) 匹配当前对象的倒数第n个孩子
:nth-child(add) 奇数的孩子
:nth-child(even) 偶数的孩子
p:first-of-type 选择每个p元素是其父级的第一个p元素
p:only-of-type 选择每个p元素是其父级的唯一p元素
否定伪类选择器
:not(selector) 选择每个并非selecter元素的元素
- 第1个
- 第2个
- 第3个
- 第4个
运行结果
层次选择器
后代选择器:祖辈选择器和子选择器中间有一个空格
子代选择器:父选择器和子选择器中间是>
仅限后一个兄弟:此兄弟和后一个兄弟之间是+ 表示后一个兄弟
后面所有兄弟:此兄弟和后一个兄弟之间是~ 表示后面所有兄弟
/*后代选择器*/
div p{
font-size: 20px;
color: red;
}
/*子代选择器*/
div>div>p{
font-size: 30px;
color: blue;
}
/*仅限后一个兄弟*/
div p+h3{
color: green;
font-size: 40px;
}
/*后面所有兄弟*/
div p~h3{
color: salmon;
font-size: 50px;;
}
属性选择器
[attribute] 选择带有某个属性的元素
[attribute=value] 选择属性值为固定值的元素
[attribute|=language] (比如:[lang|=en] 选择一个lang属性的起始值="en"的所有元素)
[attribute~=value] (比如:[title~=flower] 选择标题属性包含单词"flower"的所有元素)
[attribute=value](比如:a[src="runoob"] 选择每一个src属性的值包含子字符串"runoob"的元素)
[attribute^=value](比如 a[src^="https"] 选择每一个src属性的值以"https"开头的元素)
[attribute$=value](比如:a[src$=".pdf"] 选择每一个src属性的值以".pdf"结尾的元素 )**
注:以上选择器IE6不支持 其他浏览器都支持
推荐个人认为比较实用的
[attr="value"] 可以选择不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]
[attr$="value"] 以value结尾,在不同的链接中可以选择不同的文件类型比如.html .css .js这种
喜欢就点赞