本文大纲
・产品经理最常做的四种图?(业务逻辑图、业务流程图、页面流程图与页面原型图)
・四种图之间的逻辑推导关系
・「页面流程图」&「页面原型图」绘制设计时的常见问题?
・原型设计常用工具?
・【实践】原型图训练|AppSo 页面原型图还原
【页面原型图】知识背景
其实在台湾的我,一开始认为画原型图不是 UI/UX 的工作吗?
然而,在对岸大陆反而普遍对于产品经理的第一印象(偏见)就是:「就是个画原型图的?」
关于这一点的冲突挺有趣的,不过,经过前几天的「产品经理方法论的系列文」,想必大家对产品岗在不同的阶段会做些什么,有了一定的认识?
我们已经知道,产品这岗位,「不仅仅是要画原型」,因为在画原型之前,还有很多准备工作要先去完善。例如:用户需求调研、产品功能调研、竞品分析、业务流程梳理、页面流程图梳理……等等。
「而这些事前准备工作做得好坏,直接影响了产品原型设计阶段的顺利与否。」
产品经理最常做的四种图?
平时产品经理撰写产品文档的过程中,最常做的四种图是:业务逻辑图、业务流程图、页面流程图与产品原型图,下面我们分别对这四种图做个简单介绍。
(1)业务逻辑图
业务逻辑图也叫核心业务逻辑,是从宏观角度描述产品的基本业务是怎么运转的,主要对「所有参与角色」间的「信息传递」进行图像流程化描述。
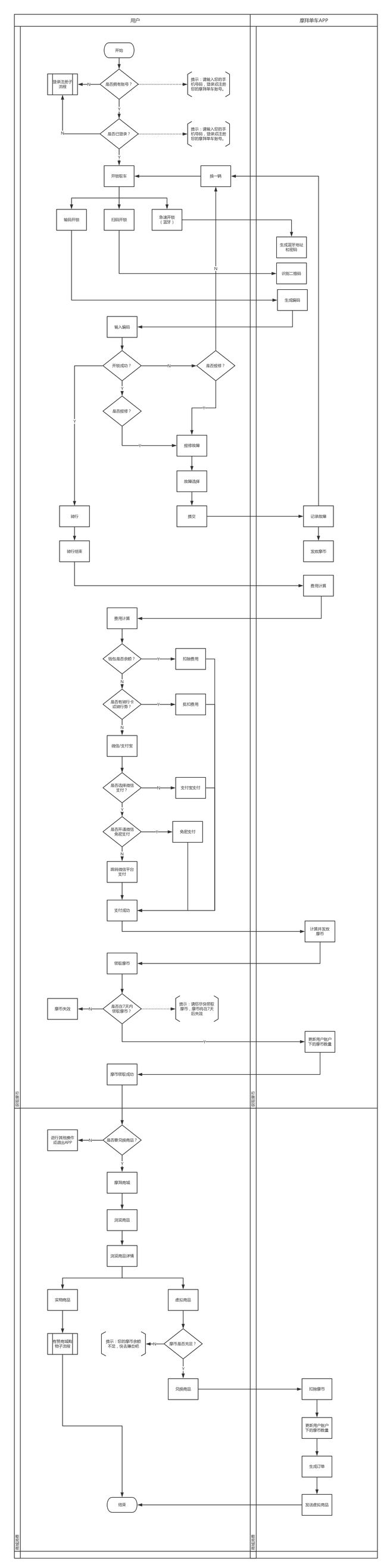
(2)业务流程图
主要是确认流程主要方向,确定用户、数据流向。甚至从「暴力破解的层面」尽可能将流程设计的「异常判断」梳理出来。
常见的业务流程图分为「单泳道流程图」与「多泳道流程图」两种,此外我们也经常将复杂的流程图拆分为若干个子流程(副程式)。
(3)页面流程图
页面流程一般是「建立在业务流程图的基础上」,就「流程的合理性」以及「用户的走向确认页面元素」和「页面跳转关系逻辑」。
另一方面,我们也可以将页面流程图看做是,页面原型图到「草图」。
(4)页面原型图
透过中性客观的描述方式,细化页面及页面元素,用注释说明的方式进一步说明页面元素、页面之间的跳转逻辑、设计要求、交互描述。
页面原型图是产品正式进入实际开发环节前,最后的、最标准的设计蓝图,也是各环节开发者主要参考的产品文档之一,也是产品岗位跟开发、设计人员的主要沟通文件。
而「页面原型图」,就是我们这篇文的主题,最后会以一个产品(AppSo)作为实践训练。
四种图之间的逻辑推导关系?
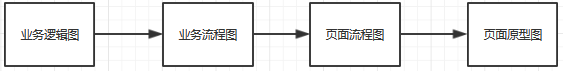
简单说,从宏观到具体,四种图之间的推导关系是:
先找出「业务逻辑图」,进一步梳理成「业务流程图」,再加入页面的跳转逻辑绘制「页面流程图」,最后完整绘制出「页面原型图」。
总结来说,以上推导的过程是一个自然地、符合逻辑的推导过程,后者总能很好的还原到前者,而前者则成为后者进一步细化的依据和基础。
切记,不可为了画图而画图,为了文档而文档,而破坏了四种图之间本应有的内在逻辑关系。
「页面流程图」&「页面原型图」绘制设计时的常见问题?
1、页面流程图
页面流程一般是在业务流程图的基础上,就流程的合理性以及用户的走向确认页面元素和页面跳转关系逻辑。
Q:「页面流程图的价值是什么?」
A:「页面流程图是产品设计原型图的草稿或者底稿,其在工作过程中位于梳理业务流程之后,以及设计产品原型图之前。」
Q:「什么人会去看页面流程图?」
A:「业务流程图,着重从产品角度出发,梳理功能及相关逻辑,主要面向技术研发环节。而页面流程图着重从用户角度出发,梳理页面跳转关系及相关的信息传递,主要面向UI(界面设计)、UX(交互设计)和PM(项目经理、负责人)。」
Q:「为什么我的页面流程图总是被说:『不够精准』?」
A:「页面流程图的设计是根据业务流程的逻辑。后者是前者的根源,如果你发现你的页面流程图和业务流程图严重脱节,那就老老实实回到业务流程图中好好修改吧。」
A:「明确页面中的重点元素是否符合标准化。页面的重点元素主要包括:梳理页面的异常流程(一般通过浮层、弹层、弹窗等形式表现);元素标准化:提示或弹层(直角矩形)、流向(用实线或虚线表示主干流和辅助流向),用来表现页面和元素间的跳转逻辑。」
可以再複習一下上一篇的「流程圖製作」:
【产品经理 PM|流程图制作】网易云音乐登录流程还原
2、页面原型图
通过中性描述的方式,细化页面及页面元素,用注释的方式进一步说明页面元素、页面之间的跳转逻辑、设计要求、交互描述。
原型图又可以分为两种:
(一)低保真原型图:低保真又叫原型图也称作为交互原型图,一般由产品经理、交互设计师相互完成,完整的 UCD 团队(以用户为中心的设计团队),一般会先出低保真原型图,然后再出高保真原型图。
(二)高保真原型图:高保真原型图又叫视觉原型图,几乎完全按照实物来制作的原型就是高保真,原型中甚至包含产品的细节、真实的交互,也就是已经请介面设计师(UI)同仁来完成针对品牌识别的优化。
Q:「日常工作中我们要绘制哪种原型图?」
A:「产品经理需要确保在日常工作中,各项各环节做的到位,而低保真原型图就可以满足大部分的工作需要。」
Q:「绘制原型图的价值在哪里?」
A:「原型图的制作目的在于便于协调沟通,传达设计理念和明确功能细节,而使用什么工具或用什么方式展示是次要问题。一般情况下,UI 设计师会根据低保真原型图,来绘制最后的高保真原型图或视觉效果图。程式开发人员也会将原型图作为他们开发程序的参考物之一。」
Q:「绘制原型图的原则是什么?」
A:「实用、易懂、清晰、严谨,这是原型设计学习和实践过程中的几个原则,先解决雪中送炭,再去想如何锦上添花。」
Q:「如何绘制原型图?」
A:「回归页面流程图,从页面流程图中提取必要的关键信息,并对异常判断的不同提示、状态从交互的角度进行详细描述。这种描述包括图形描述、逻辑指向和文字描述。」
A:「尽可能将重要元素在原型图上进行展示,比如重要功能点、重要交互点、重要提示信息(含有提示信息的具体交互载体,如弹层、浮层等)」
A:「尽可能让原型图上的重要元素在视觉上符合常规效果,尽可能保持内容的真实性,不要过分夸大或者变形,以至于影响设计师的理解。」
A:「尽可能给每一个页面编号,并通过树状结构给出架构目录,方便阅读者参考,事后快速检索。」
原型设计常用工具?
1. 初阶草稿:纸和笔,快速定位和专注
2. 二阶草稿:黑白版,便利贴,适合团队协同讨论,确认共识
3. 低保真原型图:电脑软体,Axure、Sketch、磨刀。
4. 工具选择的原则:对于原型而言,工具选择本身并不重要,根据不同的工作情况和自己习惯来选择就好了。一般来说,产品经理负责的原型并不需要做高保真、带交互效果原型。能说清楚构成元素,调整逻辑的低保真原型就够绝大多数工作场景使用了。
分享 Axure 原型基础教程的网站,可以先看过【基础教程部分】,其他就透过实际操作实践多多练习即可:基础教程-Axure中文网
【原型图训练|AppSo 页面原型图还原】
在上题中,大家已经梳理出来「AppSo」的页面流程
作业要求:还原 AppSo 中涉及到的页面流程与原型图
tips:
1. 还原页面的所有要素,要求元素必须完整,图片可以使用占位符
2.自己可以提前整理个元件库,为原型绘制时所需的 icon 做准备
3.在原型中要标注交互信息(即页面跳转的逻辑),若有数据信息也一并梳理出来
4.不要遗漏异常情况的提示/引导
AppSo 产品简介
AppSo 是一款推荐资讯类的应用。用户可以在平台上,发现其他用户推荐的 App,进一步找到满足自己需求的应用。
應用版本:v3.0.7
系統版本:ios12.2(iPhone X)
作圖工具:Axure RP 8
「发布内容」页面流程图
原形图目录
虽然我认为我的页面原型图的逻辑层次已经挺清楚了,但还是把它精简化,只剩下文字:一个主干,分支为异常状况的页面。
页面原型图还原
产品经理课程|目录大纲
产品经理 PM 必备技能方法论系列文|作品集目录、课程学习、工作内容
嗨!谢谢你看到了最后!
若喜欢我在分享的内容,欢迎給我一些回饋,一起交流!