什么是uniapp?
如果你还不了解什么是移动端混合开发,那么你可能有点跟不上这个时代的发展了。所谓的混合开发,就是指使用h5+原生安卓/ios快速快速实现一个线上项目。
它的好处是:前端一套代码无论安卓还是ios都可以使用,节约开发资源,更新快,不用每次都发布到App Store进行审核。
其实前端类似的框架早就有,比如:大名鼎鼎的jquery mobile,apicloud,mui,再比如现在大家常用的主力混合开发框架:react native。
你会发现,这些开源框架要么依赖于jquery,要么依赖于react。那么有没有一种框架是基于我们最擅长的vue的呢?
当然有,它就是uniapp。并且uniapp是一套全端解决方案,官方是这么描述它的:
uni-app是终极跨平台方案,跨平台能力、体验、生态、文档、客服各个方面均超过5+或mui模式,以及超过所有其他跨平台框架。
老项目可以不迁移。如果是新项目,一定要选uni-app。
uniapp的由来
uni,读 you ni,是统一的意思。
很多人以为小程序是微信先推出的,其实,DCloud才是这个行业的开创者。
DCloud于2012年开始研发小程序技术,优化webview的功能和性能,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的动态App,并且即点即用。
为将该技术发扬光大,DCloud将技术标准捐献给工信部旗下的HTML5中国产业联盟,并推进各家流量巨头接入该标准,开展小程序业务。360手机助手率先接入,在其3.4版本实现应用的秒开运行。
随后DCloud推动大众点评、携程、京东、有道词典、唯品会等众多开发者为流应用平台提供应用。
在2015年9月,DCloud推进微信团队开展小程序业务,演示了流应用的秒开应用、扫码获取应用、分享链接获取应用等众多场景案例,以及分享了webview体验优化的经验。
微信团队经过分析,于2016年初决定上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。DCloud持续在业内普及小程序理念,推进各大流量巨头,包括手机厂商,陆续上线类似小程序/快应用等业务。部分公司接入了联盟标准,但更多公司因利益纷争严重,标准难以统一。
技术是纯粹的,不应该因为商业利益而分裂。开发者面对如此多的私有标准不是一件正确的事情。虽然是始作俑者,但造成混乱的局面非DCloud所愿。于是我们决定开发一个免费开源的框架。既然各巨头无法在标准上达成一致,那么就通过这个框架为开发者抹平各平台差异。这,就是uni-app的由来。
uniapp的开发规范
1.页面文件遵循 Vue 单文件组件 (SFC) 规范
2.组件标签靠近小程序规范,详见uni-app 组件规范
3.接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
4.数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
5.为兼容多端运行,建议使用flex布局进行开发
看了这个开发规范,是不是你也跃跃欲试了呢?是的,它的开发规范完全贴近vue和小程序,让我们非常容易上手!
开始创建项目
官方有两种创建项目的方法,一个是你使用vue-cli去创建,但是这个方法需要vue-cli最少3.0版本以上。
而且还得输入cli那套繁琐的命令,非常的恶心。
我建议使用第二种方法,直接从xbuilder中创建。
选择这个带有hello uni-app模板的比较好,因为以后我们如果有一些写法忘记了,可以从这个模板里面去查,非常的方便。
创建完了是这样的:
这个目录结构,跟vuecli和nuxt都是非常相似的,运行的话,点这里:
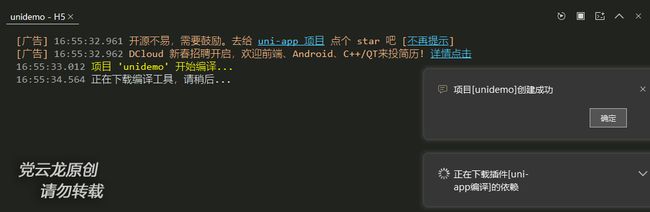
此时会hbuilder会开始下载依赖:
下载完会自动开始运行,如果没有,点击小三角重新运行一次,跑起来是这样的:
运行起来以后,你可以关闭xhbuilder底部的面板,如果你不点停止它是不会停止的,除非你关了软件。
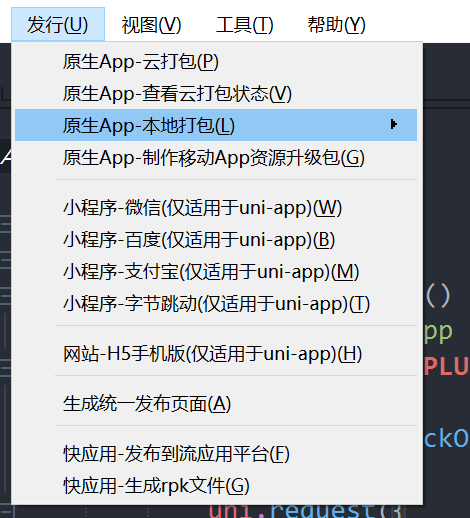
然后就是打包。
有一点需要注意的是,uniapp打包app的时候依赖微信开发者工具,你需要在到微信开发者平台上去下载一个。
导出成功以后,在本地这一堆就是我们生成app所需要的各种文件,具体如何通过云发行成一个标准的app,我们会在后面的发版课程中学到。
目录结构
┌─common js和css公用资源目录 因为uniapp是类vue的 样式都在对应的vue文件中
├─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录
├─platforms 存放各平台专用页面的目录
├─pages 业务页面文件存放的目录 │
├─index │
│ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路由、导航条、选项卡等页面类信息
默认项目只有pages和static,跟小程序一模一样。