一、JavaScript和ECMAScript的关系
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE 3.0。Netscape公司面临丧失浏览器脚本语言的主导权的局面。
1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA(European Computer Manufacturers Association),希望JavaScript能够成为国际标准,以此抵抗微软。ECMA的39号技术委员会(Technical Committee 39)负责制定和审核这个标准,成员由业内的大公司派出的工程师组成,目前共25个人。该委员会定期开会,所有的邮件讨论和会议记录,都是公开的。
1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。之所以不叫JavaScript,一方面是由于商标的关系,Java是Sun公司的商标,根据一份授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript已经被Netscape公司注册为商标,另一方面也是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
ECMAScript只用来标准化JavaScript这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如DOM的标准就是由W3C组织(World Wide Web Consortium)制定的。
二、JavaScript与Java的关系
JavaScript和Java是两种不一样的语言,但是它们之间存在联系。
JavaScript的基本语法和对象体系,是模仿Java而设计的。但是,JavaScript没有采用Java的静态类型。正是因为JavaScript与Java有很大的相似性,所以这门语言才从一开始的LiveScript改名为JavaScript。基本上,JavaScript这个名字的原意是“很像Java的脚本语言”。
在JavaScript语言中,函数是一种独立的数据类型,以及采用基于原型对象(prototype)的继承链。这是它与Java语法最大的两点区别。JavaScript语法要比Java自由得多。
另外,Java语言需要编译,而JavaScript语言则是运行时由解释器直接执行。
总之,JavaScript的原始设计目标是一种小型的、简单的动态语言,与Java有足够的相似性,使得使用者(尤其是Java程序员)可以快速上手。
Javascript的版本
1997年7月,ECMAScript 1.0发布。
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发(即废除了这个版本),将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。TC39的总体考虑是,ECMAScript 5与ECMAScript 3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。当时,JavaScript.next指的是ECMAScript 6。第六版发布以后,将指ECMAScript 7。TC39预计,ECMAScript 5会在2013年的年中成为JavaScript开发的主流标准,并在此后五年中一直保持这个位置。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。到了2012年底,所有主要浏览器都支持ECMAScript 5.1版的全部功能。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”。这是因为TC39委员会计划,以后每年发布一个ECMAScirpt的版本,下一个版本在2016年发布,称为“ECMAScript 2016”。
除了ECMAScript的版本,很长一段时间中,Netscape公司(以及继承它的Mozilla基金会)在内部依然使用自己的版本号。这导致了JavaScript有自己不同于ECMAScript的版本号。1996年3月,Navigator 2.0内置了JavaScript 1.0。JavaScript 1.1版对应ECMAScript 1.0,但是直到JavaScript 1.4版才完全兼容ECMAScript 1.0。JavaScript 1.5版完全兼容ECMAScript 3.0。目前的JavaScript 1.8版完全兼容ECMAScript 5。
三、基本语法
1、语句
JavaScript 程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
这条语句先用var命令,声明变量a,然后将1 + 3的运算结果赋值给变量a。
1 + 3叫做表达式(expression),指一个为了得到返回值的计算式。
语句和表达式的区别在于,前者主要为了进行某种操作,一般情况下不需要返回值;后者则是为了得到返回值,一定会返回一个值。凡是 JavaScript 语言中预期为值的地方,都可以使用表达式。比如,赋值语句的等号右边,预期是一个值,因此可以放置各种表达式。
分号前面可以没有任何内容,JavaScript引擎将其视为空语句。
上面的代码就表示3个空语句。
表达式不需要分号结尾。一旦在表达式后面添加分号,则 JavaScript 引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
上面两行语句只是单纯地产生一个值,并没有任何实际的意义。
2、变量
2.1概念
变量是对“值”的具名引用。变量就是为“值”起名,然后引用这个名字,就等同于引用这个值。变量的名字就是变量名。
上面代码先声明变量a,然后在变量a与数值1之间建立引用关系,称为将数值1“赋值”给变量a。之后,引用变量名a就会得到数值1。最前面的var,是变量声明命令。它表示通知解释引擎,要创建一个变量a。
注意:JavaScript 的变量名区分大小写,A和a是两个不同的变量。
变量的声明和赋值是分开的两个步骤,上面的代码将它们合在一起,实际的是下面这样:
如果只声明变量而没有赋值,则该变量的值是undefined。undefined是一个 JavaScript 关键字,表示“无定义”。
如果变量赋值的时候,忘了写var命令,这条语句也是有效的。
但是,不写var,不利于表达意图,而且容易不觉地创建全局变量,所以建议总是使用var命令声明变量。
如果一个变量没有声明就直接使用,JavaScript 会报错,告诉你变量未定义。
上代码直接使用变量x,系统就报错,告诉你变量x没有声明。
可以在同一条var命令中声明多个变量。
JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量可以随时更改类型。
代码中,变量a起先被赋值为一个数值,后又被新赋值为一个字符串。第二次赋值的时候,因为变量a已经存在,所以不需要使用var命令。
如果使用var重新声明一个已经存在的变量,是无效的。
上面代码中,变量x声明了两次,第二次声明是无效的。
2.2变量提升
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)。
上面代码首先使用console.log方法,在控制台(console)显示变量a的值。这时变量a还没有声明和赋值,所以这是一种错误的做法,但是实际上不会报错。因为存在变量提升,真正运行的是下面的代码。
最后的结果是显示undefined,表示变量a已声明,但还未赋值。
3.标识符
标识符(identifier)指的是用来识别各种值的合法名称。最常见的标识符就是变量名,以及后面要提到的函数名。JavaScript 语言的标识符对大小写敏感,所以a和A是两个不同的标识符。
标识符有一套命名规则,不符合规则的就是非法标识符。JavaScript 引擎遇到非法标识符,就会报错。
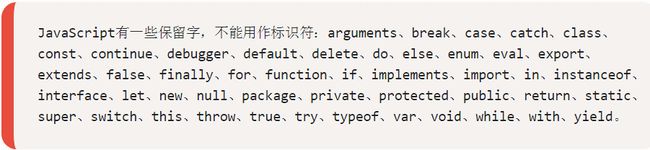
简单说,标识符命名规则如下。
下面这些都是合法的标识符。
下面这些则是不合法的标识符。
中文是合法的标识符,可以用作变量名。
4.注释
源码中被 JavaScript 引擎忽略的部分就叫做注释,它的作用是对代码进行解释。Javascript 提供两种注释的写法:一种是单行注释,用//起头;另一种是多行注释,放在/* 和*/之间。
// 这是单行注释
/*
这是
多行
注释
*/
此外,由于历史上 JavaScript 可以兼容 HTML 代码的注释,所以也被视为合法的单行注释。
上面代码中,只有x = 1会执行,其他的部分都被注释掉了。
需要注意的是,-->只有在行首,才会被当成单行注释,否则会当作正常的运算。
上面代码中,n --> 0实际上会当作n-- > 0,因此输出2、1、0。
5.块区
JavaScript 使用大括号,将多个相关的语句组合在一起,称为“区块”(block)。
对于var命令来说,JavaScript 的区块不构成单独的作用域(scope)。
上面代码在区块内部,使用var命令声明并赋值了变量a,然后在区块外部,变量a依然有效,区块对于var命令不构成单独的作用域,与不使用区块的情况没有任何区别。在 JavaScript 语言中,单独使用区块并不常见,区块往往用来构成其他更复杂的语法结构,比如for、if、while、function等。
6.条件语句
JavaScript 提供if结构和switch结构,完成条件判断,即只有满足预设的条件,才会执行相应的语句。
6.1 if 结构
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是 JavaScript 的两个特殊值,true表示真,false表示伪。
上面是if结构的基本形式。需要注意的是,“布尔值”往往由一个条件表达式产生的,必须放在圆括号中,表示对表达式求值。如果表达式的求值结果为true,就执行紧跟在后面的语句;如果结果为false,则跳过紧跟在后面的语句。
上面代码表示,只有在m等于3时,才会将其值加上1。
这种写法要求条件表达式后面只能有一个语句。如果想执行多个语句,必须在if的条件判断之后,加上大括号,表示代码块(多个语句合并成一个语句)。
建议总是在if语句中使用大括号,因为这样方便插入语句。
注意,if后面的表达式之中,不要混淆赋值表达式(=)、严格相等运算符(===)和相等运算符(==)。尤其是赋值表达式不具有比较作用。
上面代码的原意是,当x等于y的时候,才执行相关语句。但是,不小心将严格相等运算符写成赋值表达式,结果变成了将y赋值给变量x,再判断变量x的值(等于2)的布尔值(结果为true)。
这种错误可以正常生成一个布尔值,因而不会报错。为了避免这种情况,有些开发者习惯将常量写在运算符的左边,这样的话,一旦不小心将相等运算符写成赋值运算符,就会报错,因为常量不能被赋值。
6.2 if…else 结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。
上面代码判断变量m是否等于3,如果等于就执行if代码块,否则执行else代码块。
对同一个变量进行多次判断时,多个if...else语句可以连写在一起。
else代码块总是与离自己最近的那个if语句配对。
上面代码不会有任何输出,else代码块不会得到执行,因为它跟着的是最近的那个
上面代码不会有任何输出,else代码块不会得到执行,因为它跟着的是最近的那个if语句,相当于下面这样。
如果想让else代码块跟随最上面的那个if语句,就要改变大括号的位置。
6.3switch结构
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构。
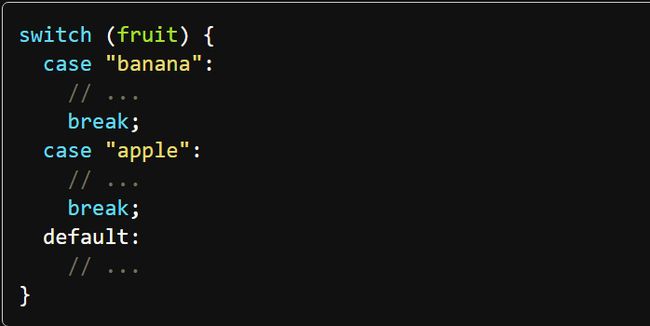
上面代码根据变量fruit的值,选择执行相应的case。如果所有case都不符合,则执行最后的default部分。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
上面代码中,case代码块之中没有break语句,导致不会跳出switch结构,而会一直执行下去。正确的写法是像下面这样。
}
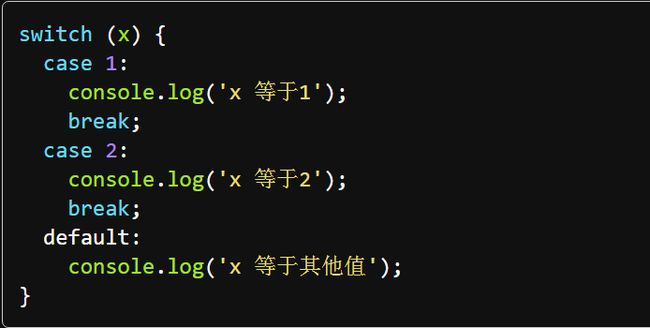
switch语句部分和case语句部分,都可以使用表达式。
上面代码中,case代码块之中没有break语句,导致不会跳出switch结构,而会一直执行下去。正确的写法是像下面这样。
switch语句部分和case语句部分,都可以使用表达式。
上面代码的default部分,是永远不会执行到的。
需要注意的是,switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
6.4三元运算符 ?:
JavaScript还有一个三元运算符(即该运算符需要三个运算子)?:,也可以用于逻辑判断。
上面代码中,如果“条件”为true,则返回“表达式1”的值,否则返回“表达式2”的值。
上面代码中,如果n可以被2整除,则even等于true,否则等于false。它等同于下面的形式。
这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
上面代码利用三元运算符,输出相应的提示。
上面代码利用三元运算符,在字符串之中插入不同的值。
7.循环语句
循环语句用于重复执行某个操作,它有多种形式。
7.1while 循环
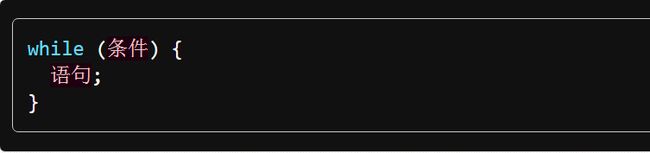
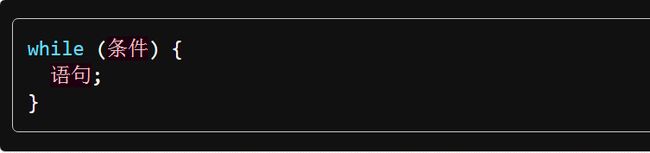
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
下面是while语句的一个例子。
while语句的循环条件是一个表达式,必须放在圆括号中。代码块部分,如果只有一条语句,可以省略大括号,否则就必须加上大括号。
下面是while语句的一个例子。
上面的代码将循环100次,直到i等于100为止。
下面的例子是一个无限循环,因为循环条件总是为真。
7.2 for循环
for语句是循环命令的另一种形式,可以指定循环的起点、终点和终止条件。它的格式如下。
for语句后面的括号里面,有三个表达式。
下面是一个例子。
上面代码中,初始化表达式是var i = 0,即初始化一个变量i;测试表达式是i < x,即只要i小于x,就会执行循环;递增表达式是i++,即每次循环结束后,i增大1。
所有for循环,都可以改写成while循环。上面的例子改为while循环,代码如下。
for语句的三个部分(initialize、test、increment),可以省略任何一个,也可以全部省略。
上面代码省略了for语句表达式的三个部分,结果就导致了一个无限循环。
7.3 do...while循环
do...while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件。
不管条件是否为真,do...while循环至少运行一次,这是这种结构最大的特点。另外,while语句后面的分号注意不要省略。
下面是一个例子。
7.4 break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行。
break语句用于跳出代码块或循环。
上面代码只会执行10次循环,一旦i等于10,就会跳出循环。
for循环也可以使用break语句跳出循环。
上面代码执行到i等于3,就会跳出循环。
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环。
上面代码只有在i为奇数时,才会输出i的值。如果i为偶数,则直接进入下一轮循环。
如果存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
7.5 标签(label)
JavaScript 语言允许,语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下。
标签可以是任意的标识符,但不能是保留字,语句部分可以是任意语句。
标签通常与break语句和continue语句配合使用,跳出特定的循环。
上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。
continue语句也可以与标签配合使用
上面代码中,continue命令后面有一个标签名,满足条件时,会跳过当前循环,直接进入下一轮外层循环。如果continue语句后面不使用标签,则只能进入下一轮的内层循环。