前言:
教程来源于Udacity的免费教程-用Git进行版本控制,这里仅是个人的笔记,参考使用。
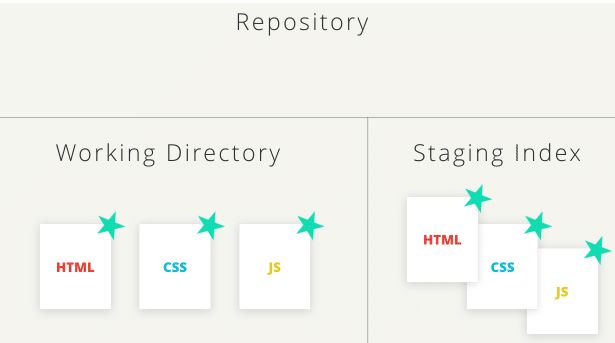
git add:
将文件从工作目录添加到暂存区中。
git commit:
将文件从暂存区中取出,并存储到仓库(repo)中。即实际要提交的地方
git diff:
可以显示两个版本之间的代码差异。与git log -p输出的内容是一致的。
*这里的add和commit和SVN里的概念是一样的
移至正确的项目
如果你一直跟着操作,那么现在你的计算机中,应该在两个目录下有 git 项目:
new-git-project - 使用 git init 转换为 git 仓库的空目录
course-git-blog-project - 使用 git clone 获得的现有博客项目
为了避免与已有的 commit 产生混淆,我们将向 new-git-project 仓库提交 commit。
在终端上,确保使用 cd 命令转到 new-git-project 目录中。如果你没有 new-git-project 目录,现在创建一个。位于该目录中后,运行 git init 命令。如果你之前已经运行了 git init,没关系。多次运行 git init 不会导致任何问题,因为它只是重新初始化 Git 目录。
切换到new-git-project下:
cd
cd new-git-project
git status 输出总结
以下是输出:
On branch master
Initial commit
nothing to commit (create/copy files and use "git add" to track)
注意最后一行 – nothing to commit (create/copy files and use "git add" to track)。注意到它推荐使用的 git add 命令了吗?这很有帮助!git status 的输出结果将给出下一步应该怎么做的建议或提示。
我们根据反馈的建议操作,并创建一些文件。
创建 HTML 文件
首先,创建一个叫做 index.html 的文件,并添加一些起始代码:
Blog Project
注意,代码引用了 CSS 文件和 JavaScript 文件。
现在创建这些 CSS 和 JavaScript 文件。你可以让这两个文件留空。稍后我们将向文件中添加内容。
整体回顾
很酷吧?我们尚未对 git 执行任何特殊操作,但是它已经在观察这个目录(因为它是 git 项目),并且知道我们创建了几个新的文件。git status 命令的输出同样十分简洁地告诉我们 git 没有跟踪这些文件。
我们快速回顾一下正在进行的操作以及将要执行的操作:
我们新建了几个希望 git 开始跟踪的文件
为了让 git 能跟踪文件,需要将该文件提交到仓库中
要提交文件,需要将该文件放入暂存区
可以使用 git add 命令将文件从工作目录移到暂存区
工作目录中目前有三个未跟踪文件
index.html
css 目录下的 app.css
js 目录下的 app.js
要将所有文件提交到仓库中,首先需要将这些文件从工作目录移到暂存区。我们将使用 git add 命令将这三个文件移到暂存区。
暂存文件
是时候行动了!在终端上运行以下命令,使用 git add 将 index.html 添加到暂存区:
$ git add index.html
注意:我们仅添加了 index.html 文件。稍后我们将添加 CSS 和 JavaScript 文件。
Changes to be committed
输出结果中现在出现了全新的区域:"Changes to be committed"区域!这一新的"Changes to be committed"区域显示了位于暂存区的文件!目前只显示了 index.html 文件,因此暂存区只有这个文件。继续这一思路,如果我们现在提交 commit,则只有 index.html 文件会被提交。
提示:你注意到"Changes to be committed"下方的帮助文本了吗?它提示 (use "git rm --cached
顺便提下,git rm --cached 与 shell 的 rm 命令不同。git rm --cached 不会破坏任何属于你的文件,它只是从暂存区删掉了文件。
如果我们误添加了一文件,我们可以使用
git rm --cache file name
来将文件从暂存区(staging)中移出
暂存剩余的文件
index.html 文件已暂存。我们再暂存另外两个文件。现在我们可以运行以下命令:
$ git add css/app.css js/app.js
但是要输入的内容好多啊。我们可以使用一个特殊的命令行字符:
句点 .
句点指代当前目录,可以用来表示所有文件和目录(包括所有嵌套文件和目录!)。
$ git add css/app.css js/app.js
# 等同于
$ git add .
唯一要注意的是,你可能会不小心包含多余的文件。现在,我们希望同时暂存 css/app.css 和 js/app.js,因此运行该命令没问题。现在假设你向 img 目录添加了一些图片,但是暂时不想暂存这些图片。运行 git add . 将暂存这些图片。如果你暂存了不想暂存的文件,git status 会告诉你撤消暂存需要用到的命令。
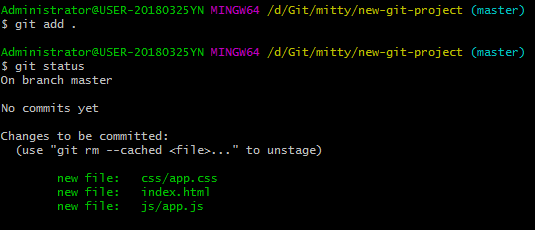
暂存剩余的文件
我们使用以下简写命令暂存剩余的文件:
$ git add .
然后运行 git status:
git add 小结
git add 命令用于将文件从工作目录移到暂存区。
$ git add
此命令:
可接受多个文件名(用空格分隔)
此外,可以使用句点 . 来代替文件列表,告诉 git 添加当前目录至暂存区(以及所有嵌套文件)
提交 Commit
我们开始提交吧!
要在 git 中提交 commit,你需要使用 git commit 命令,但是先别运行这条命令。运行这条命令将会打开你在第一节课配置的代码编辑器。如果你尚未运行以下命令:
$ git config --global core.editor
回到 git 配置步骤并让 git 使用你所选的编辑器。
我这里使用的vim编辑器,也可以使用其它的,参考用Git进行版本控制(一)配置中有具体的说明。
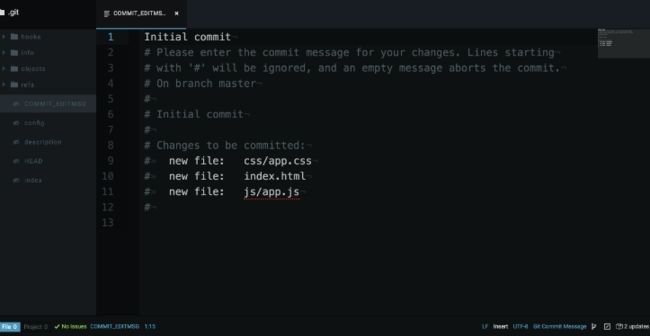
输入 git commit 会打开配置好的编辑器。
类似下面这样:(我给提前了,忘记截图)
第一段精确地告诉了我们需要执行的操作 - 我们需要为该 commit 提供一条消息。此外 ,任何以字符 # 开头的行将被忽略。在后面还提示:这将是初始 commit。最后,给出了将提交 commit 的文件列表。
我们需要添珈一条“commit消息说明”即可。
如果是VIM,输入完成以后,按ESC,然后在命令处输入 :wq,保存退出VIM,回到Git Shell窗口。
现在回到终端,你应该能看到类似于以下内容的界面:
终于提交了第一个 commit,恭喜!
使用 -m 选项绕过编辑器
提示:如果你要编写的提交说明很简短,不想等打开代码编辑器后再输入信息,可以直接在命令行中使用 -m 选项传入信息:
$ git commit -m "Initial commit"
在上述示例中,文本"Initial commit"被作为提交说明信息。但是注意,不能为 commit 提供信息的描述(description),只能提供信息部分(message)。
第二个 commit - 添加更改
我们已经短暂休息了一下,现在提交第二个 commit!将以下内容添加到 index.html 中的 body 标记中:
Expedition
下一步是什么?没错,运行 git status!
具有多个作用的 git add
我们修改了文件。git 看到该文件已被修改。到目前为止,一切正常。注意,要提交 commit,待提交的文件必须位于暂存区。要将文件从工作目录移到暂存区,我们应该使用哪个命令?答对了,是 git add!
我们使用 git add 向暂存区添加了新建的文件,同样的,我们也能使用同一命令将修改的文件暂存。
现在使用 git add 命令将文件移到暂存区,并使用 git status 验证文件是否位于暂存区。
*即便是修改的文件,也要使用git add命令将修改的文件放在暂存区域。
执行了git add 文件变成绿色,这时候就可以commit了,使用-m跳过编辑器。
git commit -m "Add header to blog"
这时候通过git log 可以查看提前的信息:
git commit 小结
git commit 命令会取出暂存区的文件并保存到仓库中。
$ git commit
此命令:
将打开配置中指定的代码编辑器
(请参阅第一节课中的 git 配置流程,了解如何配置编辑器)
在代码编辑器中:
必须提供提交说明
以 # 开头的行是注释,将不会被记录
添加提交说明后保存文件
关闭编辑器以进行提交
然后使用 git log 检查你刚刚提交的 commit!
git diff
The git diff 命令可以用来查看已被加入但是尚未提交的更改。
$ git diff
查看待提交的内容和线上版本的差异。
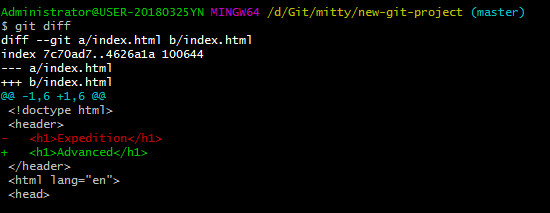
要查看 git diff 的实际运行效果,我们需要一些未经提交的更改!在 index.html 中,我们重新组织标题的措辞。将标题从"Expedition"改为"Adventure"。保存文件,然后在终端上运行 git diff。
你应该会看到以下结果:
哇,看起来是不是很熟悉啊?和运行 git log -p 的结果一样!告诉你个秘密,git log -p 其实就是在后台使用了 git diff。所以你实际上已经知道如何阅读 git diff 的输出结果!
git diff 小结
总结下,git diff 命令用来查看已经执行但是尚未 commit 的更改:
$ git diff
此命令会显示:
已经修改的文件
添加/删除的行所在的位置
执行的实际更改
让 git 忽略某些文件
为何要忽略文件
还记得在几个章节之前学习的 git add 吗?我们可以使用一个特殊的字符来表示当前目录和所有子目录,而不用一个个地添加文件。还记得是什么字符吗?
没错,是句点 (.)!
问题
假设你向项目所在目录添加了一个 Word 文档等文件,但是不希望将该文件添加到仓库中。git 会看到这个新文件,所以在你运行 git status 时,它将显示在文件列表中。
在项目中包含此文件存在的潜在问题是,因为 git add . 会添加所有文件,因此该 Word 文档可能会不小心 commit 到仓库。
gitignore
如果你想将某个文件保留在项目的目录结构中,但是确保它不会意外地提交到项目中,可以使用名称特殊的文件 .gitignore(注意文件名开头的点,很重要!)。将此文件添加到 new-git-project项目根目录。你只需列出希望 git ignore(忽略,不跟踪)的文件名,git 将忽略这些文件。
我们用"project.docx"文件试一下。将以下行添加到 .gitignore 文件中:(在根目录新建.gitignore文件,没有扩展名)
project.docx
现在运行 git status 并查看输出结果:
*.gitignore无法直接在文件系统中新建,可以通过命令行进行重命名:
mv .gitignore.txt .gitignore
git 知道查看名称为 .gitignore 的文件的内容。因为它在其中看到"project.docx",所以忽略了该文件,并且没有在 git status 的输出结果中显示该文件。
通配符速成课程
假设你向项目中添加了 50 个图片,但是希望 git 忽略所有这些图片。这样的话,是否需要将每个文件名都列在 .gitignore 文件中呢?当然不用了,要不然太可怕了!相反,你可以采用一个叫做 通配符(英 的概念。
通配符允许你使用特殊的字符来表示某些格式/字符。在 .gitignore 文件中,你可以使用:
空白行作为空格
- 将行标记为注释
-
- 与 0 个或多个字符匹配
? - 与 1 个字符匹配
[abc] - 与 a、b 或 c 匹配
** - 与嵌套目录匹配 - a/**/z 与以下项匹配
a/z
a/b/z
a/b/c/z
因此如果所有 50 个图片都是 JPEG 图片,并且位于"samples"文件夹中,那么我们可以向 .gitignore 中添加以下行,使 git 忽略所有这 50 个图片。
- 与 0 个或多个字符匹配
samples/*.jpg
gitignore 小结
总结下,.gitignore 文件用来告诉 git 不应跟踪的文件。该文件应该放在 .git 目录所在的目录。