- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- 操作手册的目的、传统的产品操作手册弊端、如何设计优质手册
吴间
帮助中心产品手册产品文档
操作手册是详细描述软件的功能、性能和用户界面,使用户了解到如何使用该软件的说明书。很多时候,当我们对产品的某个功能感到困惑时,往往需要一份操作手册来帮助我们解答疑惑。何为操作手册,官方的定义如下:操作手册是详细描述软件的功能、性能和用户界面,使用户了解到如何使用该软件的说明书。看起来很简单,就是只要说明软件的功能,并让你的用户知道如何使用即可。描述软件的功能的粒度可大可小,大到模块级别,小到按钮级
- ftp文件服务器跨平台,跨平台FTP服务器端(Wing FTP Server)
遇珞
ftp文件服务器跨平台
WingFTPServer作为好用的FTP服务器,可以跨平台使用,而且自带服务器端控件,支持同时上传、下载文件,而且还有文件压缩功能,压缩文件缩小体积,让文件的上传下载速度更快,现在最火软件站提供了跨平台FTP服务器端(WingFTPServer)下载地址,快来试试吧。跨平台FTP服务器端电脑版基本介绍WingFTPServer作为专业的跨平台FTP服务器端应用,支持手机设备访问web客户端,手机
- 数字滤波器原理及应用 借助matlab,数字滤波器原理及应用(借助Matlab)
陈慈龙
数字滤波器原理及应用借助matlab
第l章数字信号处理引言1.1引言1.2数字信号处理起源1.3信号域1.4信号分类1.5DStP:一个学科第2章采样原理2.1引言2.2第l章数字信号处理引言1.1引言1.2数字信号处理起源1.3信号域1.4信号分类1.5DStP:一个学科第2章采样原理2.1引言2.2香农采样原理2.3信号重构2.4香农插值2.5采样方法2.6多通道采样2.7MATLAB音频选项第3章混叠3.1引言3.2混叠3.3
- [Python] -项目实战5- Python 实现简易学生成绩管理系统
踏雪无痕老爷子
Pythonpython开发语言
一、为什么做这个项目?学习OOP和GUI基础:通过类与对象封装学生信息,熟悉Tkinter构建窗口、表格、按钮等。实用性强:可添加、查询、删除、修改学生记录,是常见管理系统的基本功能。扩展性好:后续可以接入数据库、图表展示、权限控制等功能。二、核心技术与工具tkinter:Python内置的桌面GUI库,用于构建窗口界面、表单和按钮。sqlite3:轻量级关系数据库,适合小型持久化存储,无需部署服
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- 深入理解设计模式之外观模式:简化复杂系统的艺术
vvilkin的学习备忘
设计模式设计模式外观模式
为什么需要外观模式?在软件开发中,我们经常会遇到这样的情况:一个功能需要调用多个子系统或复杂的类结构来完成。随着系统规模的扩大,子系统之间的交互变得越来越复杂,客户端代码需要了解每个子系统的细节才能正确使用它们。这不仅增加了代码的复杂度,也使得系统难以维护和扩展。想象一下,你每次开车都需要手动控制发动机的点火时机、燃油喷射量、气门开闭时间等所有细节,而不是简单地转动钥匙或按下启动按钮,这将是多么繁
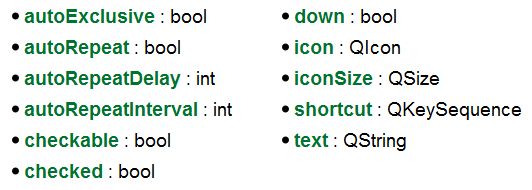
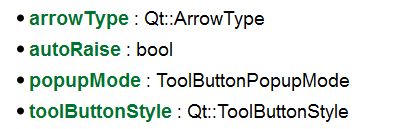
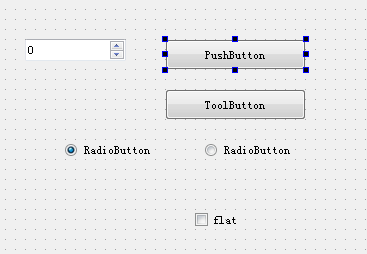
- PyQt入门指南十三 QPushButton按钮组件详解
充值内卷
pyqt前端
在PyQt中,QPushButton是一个非常常用的组件,用于创建按钮。按钮可以用于触发各种操作,例如打开对话框、提交表单或执行其他功能。本文将详细介绍QPushButton的基本用法和一些高级特性。基本用法首先,我们需要导入必要的模块并创建一个简单的QPushButton。importsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushBu
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- UI控件进阶
皮蛋豆腐酱油
一.UIButton控件1.添加UIButtonUIButton*button=[[UIButtonalloc]initWithFrame:CGRectMake(50,50,100,60)];[buttonsetTitle:@"Button1"forState:UIControlStateNormal];[buttonsetTitleColor:[UIColorgreenColor]forStat
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- 交互说明撰写案例:从页面结构到动态规则的实战示范
SickeyLee
产品经理prd文档
交互说明撰写案例:从页面结构到动态规则的实战示范交互说明的价值,最终要通过实际案例来体现。一份好的交互说明,能让开发团队准确理解每个按钮的点击反馈、每个列表的加载逻辑,甚至每个文字的显示规则。本文以一个APP首页为例,详解交互说明的撰写步骤、核心规则和实用技巧,帮你掌握从“页面结构”到“动态交互”的完整撰写方法。一、页面说明:理清结构是基础在撰写交互说明前,首先需要明确页面的整体框架和访问路径,这
- 天猫优惠券怎么领?高省app优惠券免费领
浮沉导师
天猫超市一直以来都是消费者购买日常用品的重要场所之一。为了进一步提高用户的满意度,天猫超市经常推出各种优惠券和活动来给用户更多的优惠。在本篇文章中,我们将为您介绍如何领取优天猫超市的优惠券,尤其是最常见的88减10元折扣券。领取优天猫超市优惠券的几种方式:1.购物页面:当您进入天猫超市的购物页面时,您可以看到“领券”按钮。点击该按钮后,您可以立即领取当前优惠券。如果您有天猫超市的账户,可以通过该账
- python 安装PyV8 和 lxml
近来在玩python爬虫,需要使用PyV8模块和lxml模块。但是执行pipinstallxx或者easy_installxx指令都会提示一些错误。这些错误有些是提示pip版本过低或者缺少vc++9.0环境,再或者一些头文件无法引用等等。我也懒得找错误解决方法。就直接下载Pyv8模块的安装包和lxml的安装包。Pyv8的安装包链接:1.针对win32+python2.7的安装包PyV8-1.0-p
- 哪里可以获得唯品会优惠券? 哪里可以找到唯品会优惠券?
高省APP
在唯品会上购物时,优惠券是一种非常实用的促销工具。通过使用唯品会优惠券,消费者可以享受到更多的折扣和优惠。本文将为您详细介绍唯品会优惠券的领取教程,帮助您轻松获取唯品会优惠券,享受更多购物实惠。一、登录唯品会账号首先,您需要登录自己的唯品会账号。在唯品会官网上,点击“登录”按钮,输入您的账号和密码,完成登录操作。二、进入个人中心登录成功后,点击页面右上角的“个人中心”按钮,进入个人中心页面。在个人
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- 关于注册登录功能制作的步骤(文件IO存储+LVGL弹窗提示)
DIY机器人工房
DIY机器人工房嵌入式硬件单片机
按你的需求(文件IO存储+LVGL弹窗提示),工程需创建以下文件,代码按功能模块化存放,清晰明了:一、需要创建的文件清单文件名作用存放内容main.c程序入口主函数、硬件初始化、LVGL初始化、启动界面ui.h界面函数声明声明登录/注册界面创建、页面跳转等函数ui.c界面实现用LVGL创建登录/注册界面、按钮回调、lv_msgbox弹窗提示user_file.h文件操作函数声明声明注册写入、登录查
- Android Studio 翻译插件 ECTranslation的安装使用
颖字传说
今天在wanAndroid群里见到这个插件(有种发现新大陆的感觉^_^),于是默默的记下插件名称,然后一番搜索,在此记录下安装步骤1、在AndroidStudio窗口中ctrl+alt+s打开setting面板这步就不截图了4、点击步骤三查中目标插件的“Install”(安装)按钮,安装即可,安装完成后点击settings面板上面的apply然后点击OK,这时候会提示重启Androidstudio
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- 【PDF文档转换工具2.4.5】【电脑软件win7/10】免费PDF转换工具,包含各种常用转换工具,PDF转换不乱码!近乎完美的PDF转WORD方法,不花钱就能搞定!PDF文档转换工具!永久免费使用
qq_32402851
pdfword
使用教程一、软件获取与安装软件安装包及激活码放置在视频下方或首页第一个视频里。下载安装包后,运行安装程序,选择自定义安装,避免安装在C盘,然后点击下一步直至安装完成。首次运行软件时,会弹出界面,选择“我已经有解码密码,并想解开这款工具”,点击解锁按钮。将txt文档中的激活码内容粘贴到相应位置,再粘贴解锁密码,点击确定,若提示解锁成功,则软件可永久免费使用,且无弹窗提醒激活。二、PDF格式转换操作双
- Python爬虫博客:使用Selenium模拟登录并抓取需要身份验证的网站内容
Python爬虫项目
2025年爬虫实战项目python爬虫selenium信息可视化开发语言百度测试工具
引言在爬虫开发的过程中,我们常常遇到需要身份验证才能访问的网站。例如,很多社交媒体、新闻网站、电商平台等都要求用户登录才能访问一些特定内容。如何模拟登录并抓取这些需要身份验证的网页内容成为了一个非常重要且常见的需求。Selenium,作为一个强大的浏览器自动化工具,不仅可以模拟用户的浏览行为,还能够模拟用户输入用户名和密码、点击登录按钮等操作,突破了普通爬虫工具(如requests)无法处理的Ja
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- 唯品会有隐藏优惠券吗?唯品会优惠劵去哪里领取
高省_飞智666600
唯品会内部优惠券,唯品会内部优惠券公众号唯品会内部优惠券app,唯品会内部优惠券返利平台本文来自于【高省】粉丝果果投稿!唯品会优惠券领取方法:1、打开手机桌面,点击桌面“唯品会”应用图标2、进入唯品会手机主页,在主页左上角点击“频道”功能选项。3、进入频道功能界面,点击下方“个人中心”选项。4、进入个人中心界面后,点击“签到领券”功能5、进入签到有礼的界面,点击界面“签到领奖励”按钮。6、界面显示
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- 【React Native】模态页Modal
秀秀_heo
跨端开发reactnativereact.jsjavascript
模态页Modalapp/_layout.jsexportdefaultfunctionLayout(){return(//...{/*Modal*/},}}/>//...);}然后正常跳转就可以实现模态的效果了:exportdefaultfunctionIndex(){return(//...打开教师页(Modal));}默认跳转后没有关闭按钮,我们可以自定义一个:import{Link,Stac
- React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL
- view的初始化及控件的懒加载
lifeLL
@implementationPGIndexBannerSubiew-(instancetype)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){[selfaddSubview:self.mainImageView];[selfaddSubview:self.coverView];}returnself;}-
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$