TableView
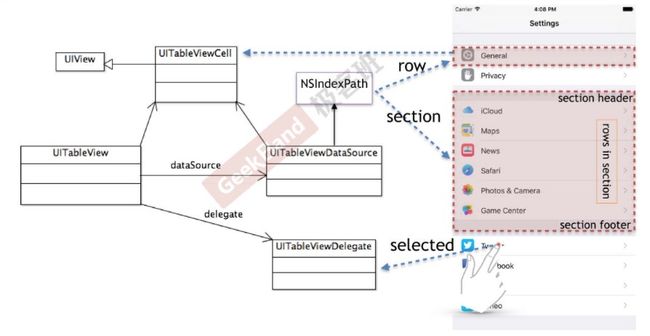
1.表视图组成及相关概念
1.表头视图(table header view)。表视图最上边的视图,用于展示表视图的信息。
2.表脚视图(table footer view)。表视图最下边的视图。
3.单元格(cell)。是组成表视图每一行的单位视图。
4.节(section)。由多个单元格组成,有节头(section header)和节脚(section footer)。
2.一个基本的通用表格组件需要考虑
->数据集输入 ➡️ data source
->每行数据的显示 ➡️ view factory(row data)
->行操作 ➡️ event handler
-->点击
-->编辑、删除、插入行
-->调整行顺序
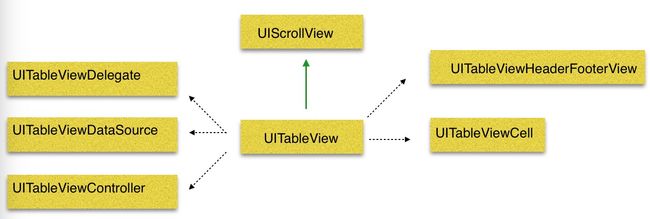
3.UITable View 的结构
UITableView继承自UIScrollView,有两个协议:UITableViewDelegate委托协议和UITableViewDataSource数据源协议。
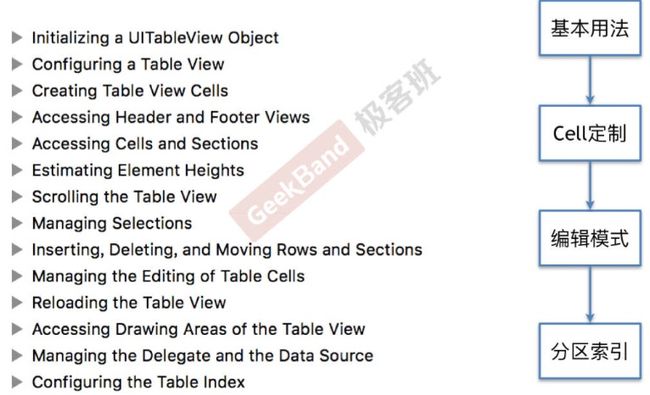
4.UITableView学习地图
5.UITableView分类
1)普通视图。主要用于动态表,一般在单元格数目未知的情况下使用。
2)分组视图。一般用于静态表,用来进行界面布局。
也可以带有索引列、选择列和搜索栏等。
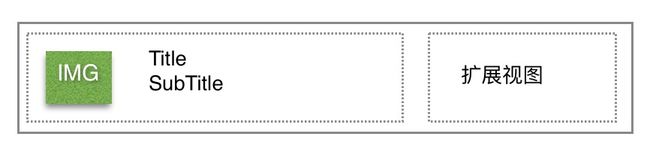
5.单元格
由图标、标题和扩展视图等组成。
6.UITableViewDataSource 和 UITableViewDelegate
->.dataSource
-numberOfSectionsInTableView: 返回类型:Int,返回节的个数。
-tableView:numberOfRowsInSection: 返回类型:Int,返回某个节中的行数。
-tableView:cellForRowAtIndexPath: 返回类型:UITableViewCell,为表视图单元格提供数据。
-tableView:viewForHeader/FooterInSection: 返回类型:String,返回节头/脚的标题。
->.delegate
-tableView:didSelectRowAtIndexPath: 返回类型:无,响应选择表视图单元格时调用的方法。
7.UITableViewCell 的使用
重复使用与 Cell Identifier
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"FirstCell"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"FirstCell"];
}
return cell;
代码中,字符串FirstCell是可以重用单元格的标识符。
通过表视图的dequeueReusableCellWithIdentifier :方法查找是否有可以重用的单元格,如果没有,通过
-initWithStyle: reuseIdentifier:构造器创建一个。
8.UITableViewController
->static cell
-->仅嵌在UITableViewController 里时可以使用
->下拉刷新界面(iOS6+)
-->启用: Interface Builder 或者代码
self.refreshControl = [[UIRefreshControl alloc] init];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"Ssss"];
[self.refreshControl addTarget:self action:@selector(refreshing:) forControlEvents:UIControlEventValueChanged];
-->响应
- (IBAction)startRefresh:(id)sender {
...
[self.refreshControl endRefreshing];
[self.tableView reloadData];
}
9.刷新 TableView
->TableView reload系列方法
1)reloadData 刷新整个表格。
2)reloadRowsAtIndexPaths:withRowAnimation: 刷新行。
3)reloadSections:withRowAnimation: 整组刷新。
4)reloadSectionIndexTitles 刷新索引。
//初始化UIRefreshControl,创建UIRefreshControl对象
UIRefreshControl *rc = [[UIRefreshControl alloc] init];
//设置attributedTitle属性,显示下拉控件的标题
rc.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
//添加UIControlEventValueChanged事件,refreshTableView是该事件处理方法
[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];
self.refreshControl = rc;
- (void) refreshTableView {
//refreshing属性判断是否处于刷新状态
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"加载中..."];
//模拟数据
NSDate * date = [[NSDate alloc] init];
[self.logs addObject:date];
//刷新操作完,endRefreshing停止下拉刷新控件
[self.refreshControl endRefreshing];
//显示标题
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
//重新加载表视图
[self.tableView reloadData];
}
}
10.TableView 交互
10.1 选中
->响应
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
->用代码选中
- (void)selectRowAtIndexPath:(nullable NSIndexPath *)indexPath animated:(BOOL)animated scrollPosition:(UITableView ScrollPosition)scrollPosition;
- (void)deselectRowAtIndexPath:(NSIndexPath *)indexPath animated:(BOOL)animated;
->读取
NSIndexPath * indexPathForSelectedRow
NSArray * indexPathsForSelectedRows
10.2控制表格滚动
- scrollToRowAtIndexPath:(NSIndexPath *)indexPathatScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated
- scrollToNearestSelectedRowAtScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated
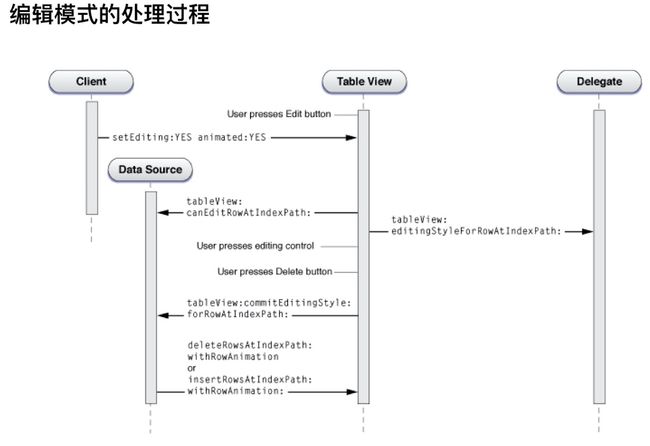
10.3编辑模式
->UITableView 内建表格编辑支持:.editing
不提供该方法则默认为Delete
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
默认所有行均可编辑
- (BOOL)tableView:(UITableView *) tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
提供该方法,会打开左划编辑手势,在这里响应删除/新建操作
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath:(NSIndexPath *)indexPath
提供该方法,编辑态会显示移动控件,在这里响应移动操作
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPathtoIndexPath:(NSIndexPath *)toIndexPath
beginUpdates/endUpdates其间的所有编辑动作会同时动画显示
10.4带索引的表格
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
- (NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
- (NSInteger) tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index
10.5高亮与菜单
高亮
- (BOOL)tableView:(UITableView *)tableView shouldHighlightRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didHighlightRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didUnhighlightRowAtIndexPath:(NSIndexPath *)indexPath
菜单
- (BOOL)tableView:(UITableView *)tableView shouldShowMenuForRowAtIndexPath:(NSIndexPath *)indexPath
- (BOOL)tableView:(UITableView *)tableView canPerformAction:(SEL)action forRowAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender
- (void)tableView:(UITableView *)tableView performAction:(SEL)action forRowAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender
10.6表格与搜索
UISearchBar
->[tableView setTableHeaderView:searchBar]
ConllectionView
界面组成
Cells 单元格。
section 一个行数据,由多个单元格组成。
Supplementary Views 节的头和脚。
Decoration Views 是集合视图的背景视图。
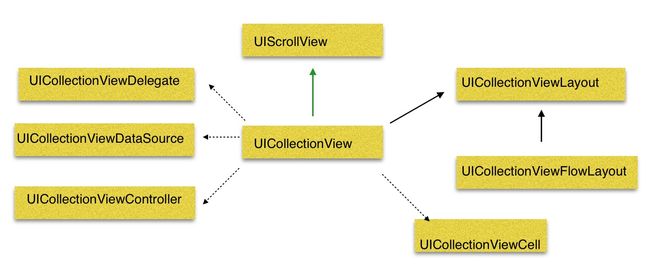
UIConllectionView继承自UIScrollView,有两个协议:UIConllectionViewDelegate委托协议和UIConllectionViewDataSource数据源协议。
Cell供应
[collectionView registerClass:BasicCell class forCellWithReuseIdentifier:@"CollectionCell"];
[collectionView registerNib:basicCellNib class forCellWithReuseIdentifier:@"CollectionCell"];
动态确定格子的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout
sizeForItemAtIndexPath:(NSIndexPath *)indexPath;
insetForSectionAtIndex:(NSInteger)section;
minimumLineSpacingForSectionAtIndex:(NSInteger)section;
minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
referenceSizeForHeaderInSection:(NSInteger)section;
referenceSizeForFooterInSection:(NSInteger)section;
交互
->点选
-collectionView:should Select ItemAtIndexPath:
-collectionView:did Select ItemAtIndexPath:
-collectionView:should Deselect ItemAtIndexPath:
-collectionView:did Deselect ItemAtIndexPath:
->编辑格子
-->插入、删除
-->移动格子的位置
beginInteractiveMovementForItemAtIndexPath://开始拖动指定的格子
updateInteractiveMovementTargetPosition://更新选定格子被拖到的位置
endInteractiveMovement 或者 cancelInteractiveMovement//结束
->刷新数据
reloadData
reloadSections:(NSIndexSet *)
reloadItemAtIndexPaths:(NSArray *)
->将一组编辑或刷新动作合并到一个动画过程里 - performBatchUpdates:completion:
->滚动到某个格子
->动态更换布局