什么是nodejs里的模块?
我们写程序的时候一般会把比较复杂而又低耦合的代码会封装到一起,nodejs也不例外。nodejs里的模块包括内部的模块,如我们前面使用的http、fs、querystring等等;第三方npm模块,这部分可以用npm命令进行安装,安装到项目下的node_modules目录下,此部分的模块和业务不相关;我们自己的和业务相关的模块,此部分可以封装到项目目录里面。
如何创建一个模块
最简单的模块就是直接引用一个js文件。我们直接在项目根目录下创建一个a.js文件,只写一个打印语句:
console.log("这是a.js模块")
在入口test.js文件引入:
require("./a"); // “./a”指是的控制台目录下的a.js文件(我们控制台是在项目根目录下启动的)
执行后我们可以发现a.js里面的代码被执行了。
如何暴露模块的接口
我们知道一个模块肯定是要向外暴露一下接口来给外部调用的,暴露接口使用exports关键词,新建一个b.js向外暴露m、n变量和一个fun方法:
exports.m = 10;
exports.n = 100;
exports.fun = function(){
console.log("这是b.js模块中的函数");
};
在test.js中去引用:
require("./a");
var b = require("./b");
console.log("m="+b.m);
console.log("n="+b.n);
b.fun();
模块暴露一个类(整个模块就暴露一个类)
nodejs默认会暴露一个空的类,此时会接收所有的exports暴露的东西,但一但module.exports接收了属性、方法或者类之后所有的exports暴露的东西都无效了。
我们新建一个ClassC.js:
function ClassC(x,y,z){
this.x = x;
this.y = y;
this.z = z;
}
ClassC.prototype.fun = function() { // 向ClassC添加一个fun函数
console.log("这是ClassC.js模块中的fun函数: x="+this.x+" y="+this.y+" z="+this.z);
};
module.exports = ClassC;
在text.js中引入:
require("./a");
var b = require("./b");
var ClassC = require("./ClassC");
console.log("m="+b.m);
console.log("n="+b.n);
b.fun();
// 这里的ClassC不是模块暴露的ClassC也不是模块文件名ClassC
// 而是引包时定义的var ClassC,这里只是约定俗成的使用模块名作为变量名
var classC = new ClassC(1,2,3);
classC.fun();
多个文件打包成一个模块
通常我们一个模块会包含很多文件,如果直接散列在项目中,那画面一定很美。我们可以创建一个文件夹m,在m文件夹里面新建一个index.js,在index.js中暴露接口,外部只需引入m文件夹nodejs会自动的引入m文件夹里面的index.js
function M(){
}
M.prototype.fun = function() { // 向ClassC添加一个fun函数
console.log("这是M模块中的fun函数");
};
module.exports = M;
require("./a");
var b = require("./b");
var ClassC = require("./ClassC");
var M = require("./M");
console.log("m="+b.m);
console.log("n="+b.n);
b.fun();
// 这里的ClassC不是模块暴露的ClassC也不是模块文件名ClassC
// 而是引包时定义的var ClassC,这里只是约定俗成的使用模块名作为变量名
var classC = new ClassC(1,2,3);
classC.fun();
var m = new M();
m.fun();
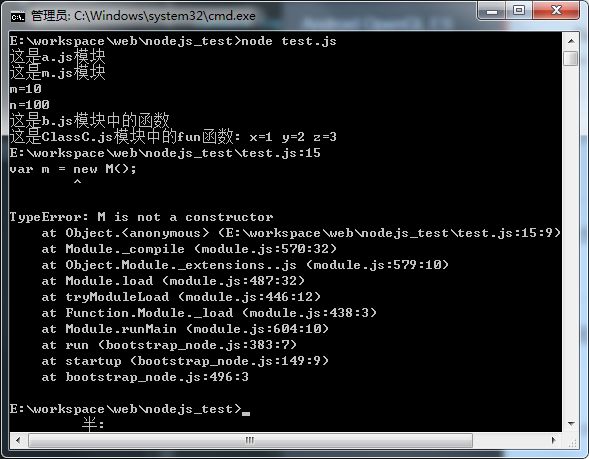
此时你可能会问,那如果我现在在根目录下再创建一个m.js模块呢?此时require("./M")引入的会是m.js,js文件优先级高于文件夹(大小写不铭感)。
直接暴露一个函数
使用module.exports直接暴露一个函数,在引入模块后可以直接加括号传参,不需要加“.”:
module.exports = function(a,b){
...
}
// 使用
var fun = require("./xxx"); // 引入上面的模块
fun(1,2); // 可以直接当成函数直接调用
源码
点鸡下崽
如何下载使用第三方的npm模块
npm(nodejs package management)是随nodejs一起安装的包管理器,原先是nodejs爱好者搭建的,后来被nodejs收录。我们可以在npm官网下载或发布模块。
在代码中只需要使用“npm install 模块名”命令就能下载npm上的模块,下载后会放在项目目录下的node_modules目录中(npm官网可能会比较慢,可以使用淘宝镜像安装)。
引用node_modules目录下的模块不需要加模块路径,node_modules目录可以在项目目录中的任意一个父路径中(逐级往上查找)。
项目依赖
可能你有发现,有些目录厦门有一个package.json文件,这个文件是标明了当前项目(当前目录)的属性和依赖的模块。如果没有这个文件可以使用npm init命令来创建一个package.json文件(如果不需要修改直接一路回车即可),创建这个文件的好处是在文件中注明依赖之后项目迁移不需要打包node_modules文件夹(这个一般比较大),迁移后只需要使用npm install来安装即可,npm会自动下载项目中的依赖模块(依赖的依赖也会下载)。如:
{
"name": "icebreak",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "~2.5.6",
"express": "~4.15.2",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
}
具体的项表示的意思可以参考官方文档是说明。
在安装npm包的时候加上“-save”(npm install 模块名 -save)会自动在package.json加上依赖。
全局安装
npm全局安装的一般是命令行工具,在安装时加上-g(npm install 模块名 -g)。
如grunt、webpack、gulp、less等等,这些工具一般不需要跟随项目,但也可以作为项目的开发工具依赖(devDependencies)。
使用npm root -g可以查看全局安装的路径。
一些npm命令
npm install:安装所有依赖
npm install 模块名:安装
npm uninstall 模块名:卸载
npm update 模块名:更新
npm publish 模块名:发布到npm