在 Flutter 里布局需要使用特定的布局组件,其核心的组件包括了:Align、Stack、Row、Center、Column、Flex、Flexible、Expanded 等。
Row 与 Column
Row 与 Column是一个用于行列的布局组件。被装载在 children 里的组件排列方式都会变成行或列排列方式。Row/Column 是从 Flex 布局衍生过来的,所以会看得很多 Flex 布局的影子。
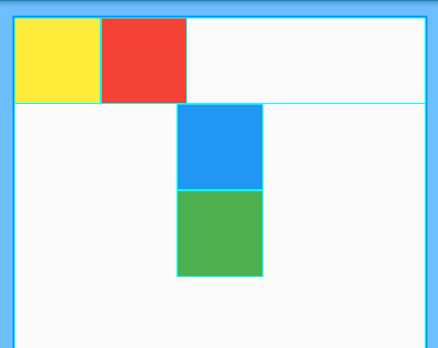
var body = new Center(
child: new Column( // 列布局
children: [
new Row(
children: [
new Container(
color: Colors.yellow,
width: 100.0,
height: 100.0,
),
new Container(
color: Colors.red,
width: 100.0,
height: 100.0,
),
]
),
new Container(
color: Colors.blue,
width: 100.0,
height: 100.0,
),
new Container(
color: Colors.green,
width: 100.0,
height: 100.0,
),
],
),
);
Row/Column 常用的属性:
- children → List - 子组件列表
- mainAxisAlignment → MainAxisAlignment - 主轴对齐方式。
- crossAxisAlignment → CrossAxisAlignment - 侧轴对齐方式。
- mainAxisSize → MainAxisSize - 本类的主轴大小。
- textBaseline → TextBaseline - 基线对齐方式。
- textDirection → TextDirection - 水平方向上的组件顺序。
- verticalDirection → VerticalDirection - 垂直方式上的子组件顺序。
Row 有以下特点(Column 也一样): - 它的最大高度是子组件的最大高度。
- Row 的宽度由 mainAxisSize 属性确定。如果 mainAxisSize 属性是 MainAxisSize.max,则 - - Row 的宽度是传入约束的最大宽度。
根据 mainAxisAlignment(主轴)和 crossAxisAlignment(侧轴)确定每个子组件的位置。
添加 mainAxisSize: MainAxisSize.min 后。
child: new Row(
mainAxisSize: MainAxisSize.min,
// ...
)
当设置 mainAxisAlignment: MainAxisAlignment.spaceBetween 的时候。
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
// ...
)
Flex
对前端开发比较深入的都知道有 Flexbox 布局。在 Flutter 里提供了 Flex 布局组件。它是 Column 和 Row 的结合体,为什么这么说?因为 Flex 只需要设置一下主轴方向就可以变成 Row/Column。
// 等效于 Column
new Flex(
direction: Axis.vertical,
children: [],
)
// 等效于 Row
new Flex(
direction: Axis.horizontal,
children: [],
)
其他,使用方式与 Row/Column 无异。
Flexible
Flexible 与 Flex 类似。
new Flexible(
flex: 1,
fit: FlexFit.loose,
child: new Text('aaa'),
),
Expanded
Expanded 与 Flex 类似,但是它会尽可能的扩大,相等于 flex: 1 一样。
new Expanded(
flex: 1,
child: new Text('aaa'),
),
Center
Center 是用于居中对齐的布局。它的尺寸受子组件以及 widthFactor 和 heightFactor 限制。如果 widthFactor 和 heightFactor 为空着,则 Center 会尽可能大,如果 widthFactor 是 2.0,那么这个小部件的宽度将总是其子宽度的两倍。
child: new Center(
child: new Column(
children: [
new Text('Hello'),
],
),
),
Align
Align 是一个对齐布局组件,用于将其子项与其自身对齐,并根据子级的大小自行调整大小。
Padding
Padding 是一个带有内边距的布局组件。
new Padding(
padding: new EdgeInsets.all(8.0),
child: const Card(child: const Text('Hello World!')),
)
Stack
Stack 是一个运允许子组件重叠的布局,类似绝对定位一样。
new Stack(
alignment: new Alignment(0.6, 0.6),
children: [
new Text('a'),
new Text('b'),
new Text('c'),
]
),
第一个子组件的层次是最低的,之后的逐渐增大,也就是像栈结构一样。
Transform
Transform 是一个动画过渡布局组件。