正文共:3022字 17图 预计阅读时间:8分钟
交互设计(Interaction Design,缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。
简单讲,交互要解决的是人和系统之间的沟通问题。
1.交互模式的三个阶段
人与人之间可以通过语言、动作、表情等进行交互,那人和数字机器之间是通过什么形式来进行交互的?从数字机器的诞生到现在,我们经历了三个阶段。
第一阶段
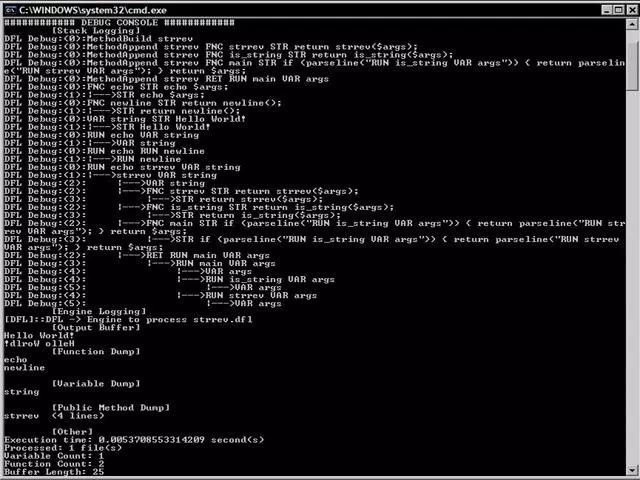
CLI(command-line interface),即命令行界面。
Windows中依然保留DOS命令行功能,程序员写代码的界面采用的便是这种交互形式
第二阶段
CLI需要记忆大量的命令和语法规则,门槛太高以至不能很好普及。为了解决这个问题,施乐和苹果都在寻找更方便的人机交互方式。这种全新交互模式GUI(图形用户界面)由施乐发明,被苹果发扬光大。
1973年4月,Xerox PARC(施乐公司帕洛阿尔托研究中心)研发出了第一台使用Alto操作系统的个人电脑。
Alto首次将所有的元素都集中到现代图形用户界面中,它相当小,但却有着强大的处理图像信息和分享信息的能力,拥有“所见即所得”的文档编辑器,内置了大量的字体和文字格式。与早期计算机使用的命令行界面相比,图形界面对于用户来说在视觉上更易于接受。我们每天不离身的手机、电脑界面采用的便是GUI。用户不再需要记忆复杂的命令行,只需要轻触和滑动屏幕就能得到想要的结果。它的发明让大众能轻松学会使用,并利用它们让生活变得更加美好。
全新阶段
但GUI并不是万能的,它仍需要学习成本、不够自然和人性。人和人的交互是语言、是动作、是表情,这些是人类最自然最本能的交互和沟通形式。那么问题来了,人和系统的交互能不能做到像人和人之间的交互那么自然?以目前的互联网技术发展情况,答案是:可以。
Apple Siri、Google Now、Amazon Acho、Microsoft Cortana,都在尝试以人类最熟悉的语音和用户进行交互。
但是,语音交互存在明显局限性。语音交互很慢,当旁人在场时会使人难为情,而且必须使用令人尴尬的唤醒词,如“Okay,Google”或“Hey,Siri”。
不过值得庆幸的是,对着空气说话,不再是我们唯一或最好的选择。
2.手势交互会是下一个设计爆点
苹果公司的新款手机所采用的摄像头(译者注:此处应指iPhone X的3D摄像头“TrueDepth”),可以感知三维空间,能记录每个像素的深度信息;而诸如Nest IQ(译者注:谷歌子公司Nest推出的智能家用监控摄像头)、Amazon's Echo Look(译者注:亚马逊推出的一款搭载Alexa语音助手的相机,可根据用户的指令来完成拍照等动作)这样的家庭设备,也配备有摄像头。
神经网络可以学习这些信息,并利用更多的训练集来提升学习效果。结合神经网络,这些新型相机可以在场景中创建人物的点云(译者注:计算机视觉领域术语,指三维空间参考系下表示目标表面特性的海量点集合)或深度图(译者注:计算机视觉领域术语,指有深度信息的图片,可以表示出物体的到镜头的距离),描绘他们的运动姿势,以及运动形态。经过训练,神经网络能识别特定的人,对他们的活动进行分类,并从远处对他们的手势进行回应。神经网络和摄像头技术的进步,共同为手势设计和基于手势的交互模型开辟了新纪元。
这些新的选择带来了一个问题:在现有的交互模式中 ,触觉(触摸),声音(语音)和视觉(手势),哪一种更好?它们各自更适用于哪些场景?为什么?
现有用例指向了一个答案。当你在潜水、滑水、活在航母甲板上指挥交通时,听觉通道不可用,手势或触摸操作就变得重要了起来。
在手术室内,外科医生的手是无菌的,所以她无法手动操作放射扫描仪,只能用语音和手势。如果你正在指挥管弦乐队或正在进行军事突袭,你无法喊出指令,因此,我们别无选择,必须使用手势。
各类手势交流
长久以来,我们都比较推崇无形设计,设计要保证无形并能轻而易举的使用。然而,为了接近自然手势交互。我们认为必须改变交互方式,它必须对于用户来说足够明显并且容易理解。这就要求当我们在设计手势输入的时候,需要重新更好地定义交互的空间与顺序。我们提一下有形设计:
研究人员做了几个原型,并且用它们去向同事测试并根据反馈迅速的改进设计。
有形→分级层→方向性
3.手势交互的优势
1.速度:如果需要快速响应,手势比说话更快。
2.距离:如果需要跨越房间进行交流,做手势比动嘴巴更容易。
3.表意简洁:如果你不是一次要说很多事情,手势就比较好用。表达一定含义用到的手势越简洁,它就越容易被记住。(如,拇指向上/向下)。
4. 当强调表现力胜过准确性时:手势非常适合表达情感。乐队指挥所传达的信息,除了强拍和节奏,还有更多含义,如柔和,着重,自信、悲伤、渴望等。
图片左滑:车辆手势控制是控制车辆信息娱乐系统的最新方式。传统交互以按键、旋钮等实体为主,最近几年,语音交互逐渐被载入车机系统,而手势交互作为其他交互的补充也在发挥着越来越重要的作用。
4.手势交互的现存问题
1.既然本体姿态具备一些象征意义,那我们在交互设计时能不能使用这些象征意义呢?比如拨弄,颔首,或者拉弓动作等
2.我们已经知道,有形和无形的手势适用于执行不同的任务。那如果我们把他们结合起来会怎么样呢?
3.如果我们把这些原理的背景改变一下呢?在自动驾驶汽车上或者数字家庭一体化上又是怎么样的呢?
越来越多承载了新交互形式的产品涌现。语音、体感等更加自然的交互方式会不会成为主流?
未来已来,只是我们还未看到。
Reference (侵删)
感谢:UXC翻译小组、AIID非正式编译组
[1]GUI:
https://baike.baidu.com/item/GUI/479966?fromtitle=%E5%9B%BE%E5%BD%A2%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2&fromid=3352324
人机交互:
https://baike.baidu.com/item/%E4%BA%BA%E6%9C%BA%E4%BA%A4%E4%BA%92/61313#5
[2]电脑操作系统图形用户界面38年进化史:
http://tech.qq.com/a/20100603/000234.htm?pc
[3]回顾交互设计的过去,并展望其未来:
http://www.woshipm.com/ucd/625299.html
[4]为什么手势会是下一个设计爆点?:
https://www.ui.cn/detail/427133.html
原文:https://www.ideo.com/blog/why-gesture-is-the-next-big-thing-in-design
[5]有形的手势:混合现实的体感交互:
https://www.ui.cn/detail/304489.html
原文:https://medium.com/teague-labs/seamful-gestures-a-body-interface-for-mixed-reality-638c8a6968a8