常用方法
构造方法
Paint mPaint = new Paint();
重置画笔
mPaint.reset();
设置颜色
mPaint.setColor(Color.RED); /setARGB(int a, int r, int g, int b)
设置透明度
mPaint.setAlpha(255);
设置样式
mPaint.setStyle(Paint.Style.FILL)
Paint.Style.FILL 填充内容
Paint.Style.STROKE 描边
Paint.Style.FILL_AND_STROKE
设置画笔宽度
mPaint.setStrokeWidth(50)
设置线帽
mPaint.setStrokeCap(Paint.Cap.BUTT)
Paint.Cap.BUTT 没有
Paint.Cap.ROUND 圆形
Paint.Cap.SQUARE
设置线段连接处样式
mPaint.setStrokeJoin(Paint.Join.MITER);
Join.MITER(结合处为锐角)
Join.Round(结合处为圆弧)
Join.BEVEL(结合处为直线)
防锯齿
mPaint.setAntiAlias(true);
会损失一定的性能
设置是否使用图像抖动处理
mPaint.setDither(true);
会使绘制的图片等颜色更加的清晰以及饱满。(也是损失性能)
文字绘制
获得字符行间距
mPaint.getFontSpacing()
获得字符之间的间距
mPaint.getLetterSpacing();
设置字符之间的间距
mPaint.setLetterSpacing(letterSpacing)
设置文本删除线
mPaint.setStrikeThruText(true);
是否设置下划线
mPaint.setUnderlineText(true);
设置文本大小
mPaint.setTextSize(textSize)
获取文本大小
mPaint.getTextSize();
设置字体类型
mPaint.setTypeface(Typeface.BOLD)
Typeface.BOLD 粗体
Typeface.ITALIC 斜体
加载自定义字体
Typeface.create(familyName, style)
设置文字倾斜
mPaint.setTextSkewX(-0.25f);
官方推荐的-0.25f是斜体
文本对齐方式
mPaint.setTextAlign(Align.LEFT)
Align.LEFT 左对齐
Align.CENTER 中间对其
Align.RIGHT 右对齐
计算制定长度的字符串
mPaint.breakText(text, measureForwards, maxWidth, measuredWidth)
text:字符串
measureForwards:boolean
maxWidth:int
measuredWidth:float[] 结果接收
获取文本的矩形区域(宽高)
mPaint.getTextBounds(text, index, count, bounds)
mPaint.getTextBounds(text, start, end, bounds)
获取文本的粗略宽度
mPaint.measureText(str);
得到每一个字符的宽度
mPaint.getTextWidths(str, measuredWidth);
mPaint.getTextWidths(text, start, end, widths)textWidths字符数
设置颜色过滤
setColorFilter(ColorFilter filter)
就像拿个筛子把颜色“滤”一遍获取我们想要的色彩结果
子类有三个:
ColorMatrixColorFilter 色彩矩阵颜色过滤器
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
其中,第一行表示的R(红色)的向量,
第二行表示的G(绿色)的向量,
第三行表示的B(蓝色)的向量,
最后一行表示A(透明度)的向量,
这个矩阵不同的位置表示的RGBA值,
其范围在0.0F至2.0F之间,1为保持原图的RGB值。
每一行的第五列数字表示偏移值,何为偏移值?
顾名思义当我们想让颜色更倾向于红色的时候就增大R向量中的偏移值,
想让颜色更倾向于蓝色的时候就增大B向量中的偏移值
LightingColorFilter
LightingColorFilter (int mul, int add)
mul全称是colorMultiply意为色彩倍增,而add全称是colorAdd意为色彩添加,这两个值都是16进制的色彩值
直接改变它的颜色而不是为他多准备另一张点击效果的图片
PorterDuffColorFilter
PorterDuffColorFilter(int color, PorterDuff.Mode mode)
个构造方法也接受两个值,一个是16进制表示的颜色值这个很好理解,而另一个是PorterDuff内部类Mode中的一个常量值,这个值表示混合模式。那么什么是混合模式呢?混合混合必定是有两种东西混才行,第一种就是我们设置的color值而第二种当然就是我们画布上的元素了
设置图形混合模式setXfermode(Xfermode xfermode)
最常用的子类是:PorterDuffXfermode
// 先绘制dis目标图
canvas.drawBitmap(bitmapDis, x, y, mPaint);
// 设置混合模式
mPaint.setXfermode(porterDuffXfermode);
// 再绘制src源图
canvas.drawBitmap(bitmapSrc, x, y, mPaint);
// 还原混合模式
mPaint.setXfermode(null);
// 还原画布
canvas.restoreToCount(sc);
setMaskFilter(MaskFilter maskfilter)
MaskFilter类中没有任何实现方法,而它有两个子类BlurMaskFilter和EmbossMaskFilter,前者为模糊遮罩滤镜(比起称之为过滤器哥更喜欢称之为滤镜),而后者为浮雕遮罩滤镜,
setShadowLayer(float radius, float dx, float dy, int shadowColor)
该方法为我们绘制的图形添加一个阴影层效果
setPathEffect(PathEffect effect)
设置路径的样式
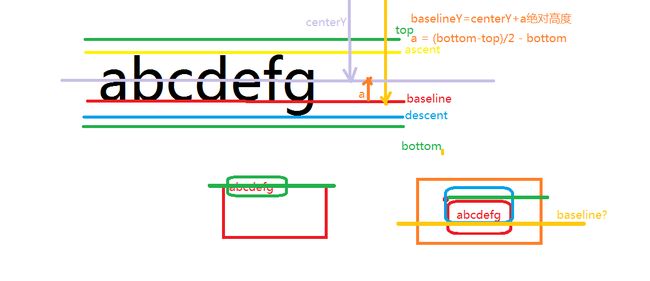
基线问题
在做自定义控件的时候canvas.drawText(x,y)
x 的值分两种:
当你的 Paint 设置为myPaint.setTextAlign(Paint.Align.LEFT);,x 就是文字最左侧到当前 view 左边距的距离
当你的 Paint 设置为myPaint.setTextAlign(Paint.Align.CENTER);
x 就是文字中央到当前 view 左边距的距离。
这个y并不是text的左上角,而是以baseline为基准的,y是基线到当前 view 顶部的距离。
FontMetrics fontMetrics = mPaint.getFontMetrics();
fontMetrics.top;
fontMetrics.ascent;
fontMetrics.descent;
fontMetrics.bottom;
所有的四个值都是以基线baseLine为基准来计算的。baseline以上的就是负的;以下的是正的。
指定中间位置,绘制文本
float baselineY = centerY + (fontMetrics.bottom-fontMetrics.top)/2 - fontMetrics.bottom
指定左上角的顶点坐标 绘制文本
float baselineY = Y - fontMetrics.top;
Shader
BimapShader位图的图像渲染器
LinearGradient线性渲染
RadialGradient环形渲染
水波纹效果,充电水波纹扩散效果、调色板
SweepGradient梯度渲染(扫描渲染)
微信等雷达扫描效果。手机卫士垃圾扫描
ComposeShader组合渲染
BitmapShader
BitmapShader (Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)
第一个参数是位图这个很显然,而后两个参数则分别表示XY方向上的着色模式,注意BitmapShader是先应用了Y轴的模式而X轴是后应用的!
BitmapShader是从画布的左上方开始着色,在Shader类中有一对setter和getter方法:setLocalMatrix(Matrix localM)和getLocalMatrix(Matrix localM)我们可以利用它们来设置或获取Shader的变换矩阵
LinearGradient
LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile)
linearGradient = new LinearGradient(-GradientSize, 0, 0, 0, new int[]{0x22ffffff,0xffffffff,0x22ffffff}, new float[]{0,0.5f,1}, TileMode.CLAMP);//边缘融合
paint.setShader(linearGradient);
matrix = new Matrix();
linearGradient.setLocalMatrix(matrix);
SweepGradient
SweepGradient(float cx, float cy, int color0, int color1)
SweepGradient(float cx, float cy, int[] colors, float[] positions)
RadialGradient
径向渐变,径向渐变说的简单点就是个圆形中心向四周渐变的效果
RadialGradient (float centerX, float centerY, float radius, int centerColor, int edgeColor, Shader.TileMode tileMode)
RadialGradient (float centerX, float centerY, float radius, int centerColor, int edgeColor, Shader.TileMode tileMode)
ComposeShader
组合Shader的意思,顾名思义就是两个Shader组合在一起作为一个新Shader
ComposeShader (Shader shaderA, Shader shaderB, Xfermode mode)
ComposeShader (Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
两个都差不多的,只不过一个指定了只能用PorterDuff的混合模式而另一个只要是Xfermode下的混合模式