- 什么是响应式网页
- 如何编写响应式网页
- Bootstrap 起步
- 全局CSS样式
- 组件
- bootstrap插件函数,less语言
什么是响应式网页:
可以适应用户的使用设备,进行相应的布局,无需编写各种不同的版本。
如何编写
- 流式网格布局
- 可伸缩的图片和文字 (字体和图片的大小都用相对单位)
- CSS3 meida query技术:media queries写法实例/W3Cplus/自己整理
- 代码演示
```
css部分
@media screen and (min-width:992px){
.container {
width: 750px;
margin: 0 auto;
}
.left {
width: 25%;
}
}
@media screen and (min-width:768px)and(max-width:991px){
.container {
width: 750px;
margin: 0 auto;
}
.left {
width: 25%;
}
.middle {
width: 75%;
}
}
@media screen and (max-width: 767px){
.container {
width: 100%;
}
.middle {
width: 100%;
}
}
bootstrap起步
- 环境搭建
- 声明
- 元数据和兼容性
- 引入CSS样式
- 脚本
完整代码演示:
This is TITLE ONE
这是一号标题
- 声明
#######CSS全局样式
-
CSS全局样式(即一些通用样式)按钮,图片,列表,表格,栅格布局系统
- body{
background:#fff;
} - 为所有的链接设置了基本颜色@link-color,并且当链接状态处于hover时候,才添加下划线。
- body{
-
按钮
- 按钮的五种颜色
btn btn-danger:红色,危险色
btn btn-warning:黄色,警告色
btn btn-success:绿色,成功色
btn btn-info:蓝色,提示色
btn btn-primary:深蓝色,基础色 - 按钮的四种大小
btn-lg:大号
btn-sm:小号
btn-xs:超小号
综合按钮大小,颜色写法:操作
- 按钮的五种颜色
图片
圆角图片: img-rounded
圆形图片: ing-circle
响应式图片: img-response/垂直分布/列表
取消项目提示符的列表:- /没有前面的小图标/
表格
基础类:
带边框的:
隔行变色:
带鼠标悬停:
响应式表格:/需要在父元素设置/
- 小知识点:如何给每行每列设置单独的颜色
- 小知识点:Bootlint 的页面上,它能自动检查某些常见的 HTML、CSS使用方面的错误。 使用方法:- 栅格布局系统
1.最外层需要使用容器 .container .container-fluid
2. 容器中声明行 div.row
3. 行中声明列 div.col
语法解释:
一行中不等宽的多列
MD-3
MD-6
MD-3
-
表单(默认表单,水平表单,内联表单)
默认表单:

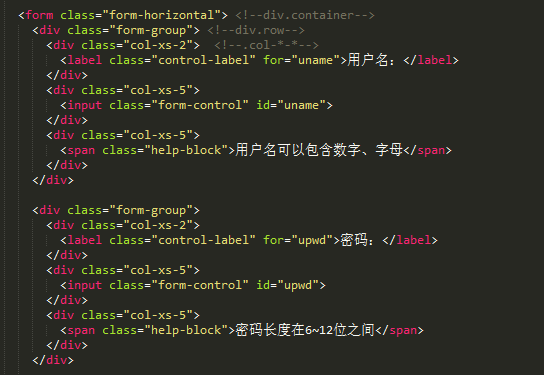
水平表单
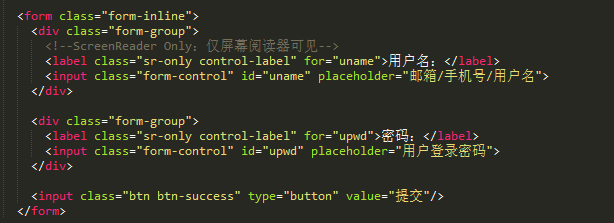
内联表单组件
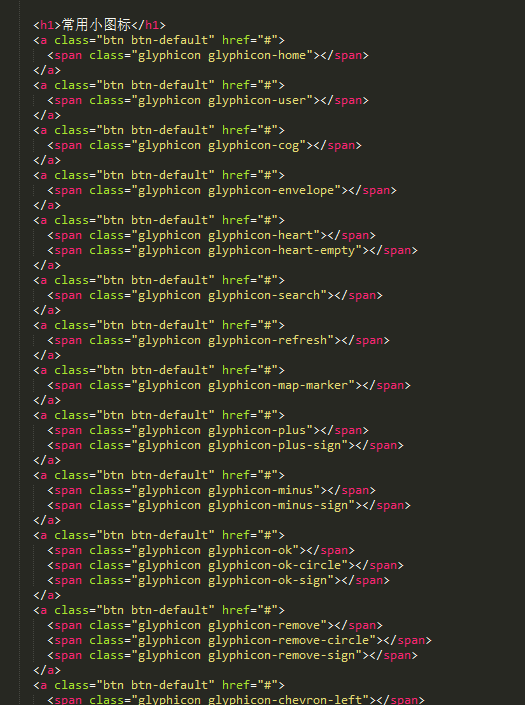
- 字体图标
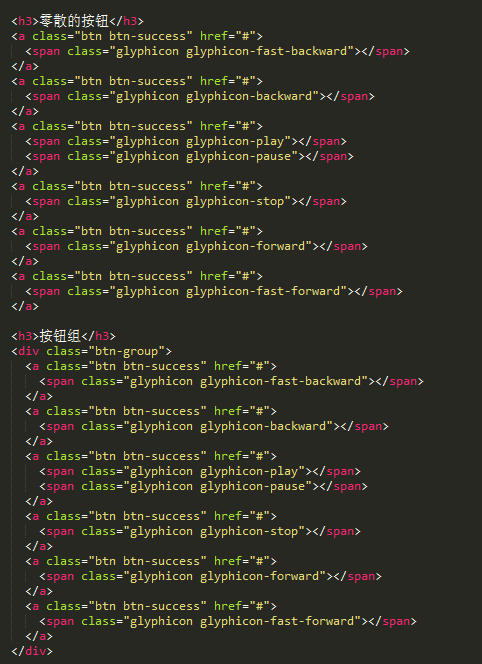
- 按钮组
- 下拉菜单
你可能感兴趣的:(Bootstrap 响应式网页)
- 深入浅出:UniApp 从入门到精通全指南
大胖丫
uni-app
https://juejin.cn/post/7440119937644101684uni-app官网本文是关于UniApp从入门到精通的全指南,涵盖基础入门(环境搭建、创建项目、项目结构、编写运行)、核心概念与进阶知识(组件与开发、页面路由与导航、数据绑定与响应式原理、生命周期钩子)、电商应用开发(商品展示、购物车、订单结算等功能)、项目优化与部署(性能、安全优化及不同平台部署)、案例分析及总结
- 如何禁止用户调试你的页面?
乐闻x
前端知识图谱chrome前端webjavascript
前言在当今互联网时代,保护网页的源代码和用户数据变得愈发重要。但我们都知道,用户可以通过浏览器的开发者工具轻松查看和调试网页源代码。本文将介绍几种常见的方法,帮助你禁止用户调试你的页面。当然,需要指出的是,这些方法并不能百分之百地完全阻止用户,但可以增加他们的调试难度。实现方式一、禁用右键菜单禁用右键菜单是最常见也是最简单的一种方法。通过禁用右键菜单,可以阻止用户直接右键查看网页源代码。实现方法:
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- HTML面试题
没资格抱怨
HTML面试题html前端
1.前端页面有哪三层构成,分别是什么?作用是什么?前端页面主要由三层构成,分别是结构层、表示层和行为层。这三层各自的作用如下:1.HTML(HyperTextMarkupLanguage):结构层,它是网页的基础,用于定义网页的内容结构,如标题、段落、列表、图像等元素。HTML标签告诉浏览器如何组织和呈现这些内容。2.CSS(CascadingStyleSheets):样式层,CSS负责为HTML
- jedis,lettuce,redisson对比
虎哥和你一起学编程
redis
jedis是一个老牌的java的redis客户端,仅支持同步的方式连接,redis官网有一句这样的话JedisisasynchronousJavaclientforRedis.UseLettuceifyouneedamoreadvancedJavaclientthatalsosupportsasynchronousandreactiveconnections。官方也推荐如果需要异步或者响应式的支持
- uniapp - 详细手机端h5网页调用手机摄像头进行二维码识别扫描,在uniapp的H5移动端微信网页平台中,在浏览器中调用手机扫码功能详细教程,识别二维码并获取扫描结果(完整示例源码,一键复制即用
街尾杂货店&
前端组件与功能(开箱即用)uniapph5移动端手机网页扫码功能教程调用手机摄像头进行二维码识别扫h5平台如何实现微信扫一扫功能uniapp扫描二维码获取结果uniapp手机端网页扫二维码浏览器中怎么调用摄像头进行扫码
效果图正常情况下,使用uniapp扫码API是不行的,因为不支持h5端。在uniapph5移动端网页项目中,实现了浏览器中调用手机摄像头扫码功能,uniapp手机网页H5扫描二维码功能实现,uni-apph5端调用摄像头扫码,提供完整可运行的代码。uniappVue3和Vue2都能用,跟着本文的步骤,复制源代码后运行改下就行了。步骤1首先来看一下,
- 深度科普 - 大名鼎鼎的bun.js到底是什么? 它能否替代node.js? 是否能成为前端生态的未来?
寒鸦xxx
科技研究所前端javascriptnode.js
什么是bun?聪明的小伙伴们,你们在接触bun时是否有过这样的疑问呢?bun.js是什么?它是如何诞生的?跟node.js的区别是什么?有什么优势?目前的发展情况如何了?他是否是前端的未来?随便在网上一搜索网页可能会告诉你:Bun.js定位为Node.js的现代化替代品。它集成了运行时、包管理器、构建工具、测试框架等核心功能,并原生支持TypeScript、JSX和WebAPI…但是如果直接把bu
- 设置chrome浏览器访问http服务时使用麦克风
houxm
其他chrome
chrome浏览器默认访问https网页时才可以使用麦克风、摄像头等硬件。访问http网页时是不能用的,需要设置一下:打开chrome://flags/#unsafely-treat-insecure-origin-as-secure页面后,将“Insecureoriginstreatedassecure”设置为enabled,并将允许使用麦克风的网页的地址写入可访问列表,如“http://ip:
- 添加响应式数据
遇见~未来
Vue.jsvue.js前端javascript
1.响应式的基本概念定义:响应式是指当数据(data)发生变化时,页面会自动更新和刷新。类似于Excel中单元格数据联动更新的机制。2.Vue响应式的实现原理数据劫持:Vue通过Object.defineProperty方法,将data中的数据存储到_data中。通过setter和getter方法,拦截对数据的读取和修改操作。当数据被修改时,setter方法会被触发,不仅更新数据,还会触发页面的重
- 【Elasticsearch】使用Data Streams
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,数据流(DataStreams)是一种用于处理时间序列数据的高级功能,它提供了一种高效、可扩展的方式来管理和查询大量的时序数据。以下是结合网页内容对Elasticsearch中“使用数据流”的详细说明:---1.什么是数据流?数据流是一种逻辑结构,用于管理时间序列数据。它由多个后端索引(BackingIndices)组成,这些索引在内部自动管理,用户无需手动操作。数
- 探秘Malhar:实时流处理应用的利器!
柏赢安Simona
探秘Malhar:实时流处理应用的利器!apex-malharMirrorofApacheApexmalhar项目地址:https://gitcode.com/gh_mirrors/ap/apex-malhar项目介绍Malhar是一个开放源代码的运算符和编解码库,它是DataTorrent平台的一部分,专为构建实时流处理应用程序而设计。除了核心库,项目还包括基准测试、贡献模块、演示示例以及网页版
- 探秘BirdWatch:实时推文可视化利器
宋韵庚
探秘BirdWatch:实时推文可视化利器BirdWatchTweetstreamanalysisandvisualizationwithreal-timeupdates.项目地址:https://gitcode.com/gh_mirrors/bi/BirdWatchBirdWatch是一款基于Web的响应式应用,专为实时展示和分析推文流而设计。它最初是一个实验平台,用于探索解决同一问题的不同方法
- HTML静态网页成品作业(HTML+CSS)——电影肖申克的救赎介绍设计制作(1个页面)
爱码网页成品
学生网页HTML网页成品静态网页成品htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码肖申克的救赎剧情简介1947年,银行家安迪·杜佛兰(蒂姆·罗宾斯饰)被指控枪杀了妻子及其情人,安迪被判无期徒刑,这意味着他将在肖申克监狱中渡过余生。埃
- 页面对象实现自动化测试,playwright框架
程序员的世界你不懂
playwrightmicrosoftpython单元测试测试工具
1.页面对象模型的构成页面对象是将特定网页(或其部分)的所有交互和元素封装在一个类中的一种设计模式。这种分离方式带来了三个主要组成部分:•元素选择器:指向网页中特定元素的定义。•方法:封装与网页元素交互的一个或多个函数。•属性:与页面相关的附加信息或属性,例如其URL。POM的核心在于抽象。您不仅是在编写测试,而是在为应用程序的用户界面创建一个直观的接口。2.理解页面对象模型的重要性使用POM确保
- 武汉前端面试(1)
Nueuis
前端
面一:vue2和vue3的响应式原理比较?vue2通过object.defineProperty对对象的每个属性进行劫持,会遍历对象的每一个属性,使用getter和setter,只能监听部分方法vue3是基于Proxy代理整个对象,不是逐个属性监听,可以监听新增属性和删除属性,使用reactive函数返回通过proxy创建的代理对象,vue3使用proxy的优点:支持新增和删除属性的响应式可以监听
- 01. HarmonyOS应用开发实践与技术解析
全栈若城
harmonyos从入门到进阶harmonyos华为
文章目录前言项目概述HarmonyOS应用架构项目结构Ability生命周期ArkTS语言特性装饰器状态管理UI组件与布局基础组件响应式布局样式与主题页面路由与参数传递页面跳转参数接收数据绑定与循环渲染数据接口定义循环渲染条件渲染组件生命周期最佳实践与性能优化组件复用响应式设计性能优化前言随着华为HarmonyOS生态的不断发展,越来越多的开发者开始关注并投入到HarmonyOS应用开发中。本文将
- Onedrive精神分裂怎么办(有变更却不同步)
初级代码游戏
硬件和软件的使用onedrive
Onedrive有时候会分裂,你在本地删除文件,并没有同步到云端,但是本地却显示同步成功。比如删掉了一个目录,在本地看已经删掉,onedrive显示已同步,但是别的电脑并不会同步到这个删除操作,在网页版查看或电脑版选择要同步的目录,仍然可以看到,说明没有同步到云端去。怀疑是由于onedrive对大量文件的删除做了保护,必须确认一次才会实际删除,但是由于没有做确认,又重启了电脑,onedrive丢失
- IP地址查询网站(此类网站失效快,动态更新)
初级代码游戏
软件开发tcp/ip网络协议网络
以前记录的又失效了,感觉这个问题好像没有官方解决方案,都是一些企业和个人基于不知道什么目的做的。my-ip.cc(验证时间2025.2.24)查IPv4地址:https://my-ip.cc/zh-hans/输出为网页。ipw.cn(验证时间2025.2.24)查IPv4地址:curl4.ipw.cn命令行运行,输出:>curl4.ipw.cnStatusCode:200StatusDescrip
- 如何把图片或者图片地址存到 MySQL 数据库中以及如何将这些图片数据通过 JSP 显示在网页中
m0_67265654
面试学习路线阿里巴巴数据库mysqljava
如何优雅地管理图片:从MySQL数据库存储到JSP展示的全流程解析在互联网时代,一张引人入胜的图片往往能为网站带来巨大的流量。而作为开发者的我们,如何高效地管理和展示这些图片资源则成为了一项重要的技术挑战。今天,我们就一起来探讨一下,如何通过MySQL数据库存储图片(或其地址),并在JSP页面上实现美观大方的展示。一、存储策略选择图片存储方式存储图片有两种常见的方法:直接存储图片文件和存储图片路径
- js基础二
才不是小emo的小杨
前端爬虫javascript前端html
JavaScript基础下1事件处理JS事件(event)是当用户与网页进行交互时发生的事情,例如单机某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用JavaScript中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。一般情况下事件的名称都是以单词on开头的,例如点击事件onclick、页面加载事件onload等。下表中列举了一些J
- Kotlin Flow常用用法
tangweiguo03051987
Kotlin语法kotlin前端开发语言
KotlinFlow是Kotlin编程语言中的一个强大特性,用于处理异步数据流。它是Kotlin协程库的一部分,旨在以声明式和响应式的方式处理异步数据流。Flow的设计与协程无缝集成,使得异步编程更加简单和直观。suspendfunmain(){//创建Flow的几种方法valflow=flow{emit(1)emit(2)emit(3)emit(4)emit(5)}.collect{printl
- 爬虫和词云
一缕白烟
爬虫pythonnumpy
目录爬虫词云1.1.引入库1.2.设置文件路径2.文本处理2.1读取文本2.2分词和过滤2.3统计词频:3.1默认颜色爬虫对于爬虫顾名思义就是爬的虫子,而对于网络上的爬虫的作用是爬取网页上的信息并且把它保存在用户的电脑中我的爬虫是由python来实现的对于python来说原始的库并不能满足对于爬虫的实现还需要添加一些额外的包比如BeautifulSoup包以及re正则包urllib包下边是添加的包
- JavaWeb——CSS
Clrove.11
JavaWebcss前端
一、什么是CSSCSS(CascadingStyleSheet):层叠样式表,是一种用于描述网页内容外观和样式的语言,主要用于控制网页的布局、颜色、字体、间距、动画等视觉效果。CSS基本语法:CSS基本语法十分简单,基本由以下几个部分组成:selector{property:value;property:value;...}其中,selector表示要设置样式的HTML元素,property表示要
- 袋鼠数据库工具 6.4 AI 版已上线
自不量力的A同学
数据库人工智能
袋鼠数据库工具6.4AI版已于2025年2月26日上线1。以下是该版本的一些新特性1:地图支持:支持坐标定位并支持缩放动画;支持路线图,可在路线位置之间跳转;支持图层切换、标记和路线图图层切换;支持新增位置、清除位置、位置拖动;支持位置编辑和保存;支持第三方网页地图打开,目前支持百度地图。AI模型支持:增加了对DeepSeekR1模型的支持。菜单重构:对数据库相关菜单进行了动态重组,单数据库版本将
- 域名跳转是指什么?
301重定向域名跳转域名配置
域名跳转,简单来说,就是当用户在浏览器中输入一个域名并访问时,浏览器自动将用户引导到另一个域名或网页地址的过程,以下从实现原理、主要用途及常见类型方面详细介绍:域名跳转的实现原理是什么?服务器端设置:域名跳转主要是通过服务器端的配置来实现的。服务器在接收到用户对某个域名的访问请求后,会根据预先设置的规则,向用户的浏览器发送一个特殊的响应消息,这个消息中包含了要跳转的目标地址信息。浏览器响应:浏览器
- vue原理面试题
阿芯爱编程
面试vuevue.jsjavascript前端
以下是一些关于Vue原理的面试题:一、虚拟DOM与响应式系统Vue中的虚拟DOM是如何工作的?答案:当Vue组件的数据发生变化时,Vue首先会在虚拟DOM中构建一个新的虚拟DOM树来表示更新后的组件结构。然后,Vue会将新的虚拟DOM树与旧的虚拟DOM树进行比较(这个过程称为Diff算法)。Diff算法会找出两个虚拟DOM树之间的差异,例如哪些节点被添加、删除或者修改了。最后,Vue根据这些差异计
- 【python】六个常见爬虫方法介绍
代码逐梦人
爬虫技能晋升路线python爬虫开发语言
在Python中,爬虫是获取网页数据的常用工具。以下是六种常见的爬虫方法,涵盖了从简单的静态网页抓取到动态网页处理的多种场景。1.使用requests+BeautifulSoup抓取静态网页这是最基础的爬虫方法,适用于静态网页(HTML内容直接嵌入在网页中)。示例代码:python复制importrequestsfrombs4importBeautifulSoup#发送HTTP请求url='htt
- c#和python更适合爬虫_为什么python适合写爬虫?(python到底有啥好的?!)
weixin_39974811
c#和python更适合爬虫
我用c#,java都写过爬虫。区别不大,原理就是利用好正则表达式。只不过是平台问题。后来了解到很多爬虫都是用python写的。因为目前对python并不熟,所以也不知道这是为什么。百度了下结果:1)抓取网页本身的接口相比与其他静态编程语言,如java,c#,C++,python抓取网页文档的接口更简洁;相比其他动态脚本语言,如perl,shell,python的urllib2包提供了较为完整的访问
- Conda/Miniconda/Anaconda 常用命令整理及介绍
baixijun6078
pythongit
作者:HELO出处:http://www.cnblogs.com/HELO-K欢迎转载,转载时请保留此声明,谢谢!在这里整理一份全一点的Conda常用命令,方便大家日常使用时参考,一些命令也加入了一些针对初学者的更详细介绍,大佬请忽略.本文会不断更新,记得使用页面搜索来找需要的命令哦,对了,网页端在某一行连续三击似乎可以选中当前行,方便复制.如果发现了错误,欢迎指出,我会尽快修改.#conda添加
- Excel文件中物件PPT文档如何保存到本地
susan花雨
笔记笔记
以下是Excel中嵌入的PPT文档保存到本地的详细方法,综合了多种适用场景的解决方案:方法一:直接通过对象功能另存为定位嵌入的PPT对象在Excel中双击打开嵌入的PPT文档,进入编辑模式后,右键点击PPT对象边框,选择「Presentation对象」→「另存为」。选择保存路径在弹出的对话框中指定本地保存位置(如桌面),输入文件名后点击「保存」即可导出为独立PPT文件。方法二:通过网页格式提取将E
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求 enter full pathname of java.exe的界面 这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe! 注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。 一.修改Console密码 打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码: protected void doPost() { if (someCondition) { sendRedirect(); } forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。 自定义的类成为装饰类 模仿BufferedReader,对Reader进行包装,体现装饰设计模式 装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。 装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系 装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。 AD: uniq [选项] 文件 说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。 例如,我们需要对QQ号码格式进行检验 规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14} &nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...) 现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句: select e.ename, e.job, e.sal, e.deptno from scott.emp e, (se
- Python调试
矮蛋蛋
pythonpdb
原文地址: http://blog.csdn.net/xuyuefei1988/article/details/19399137 1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧: IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试: http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法 NodeStatus status=iservice.getNodeStatus(). 结果NodeStatus的属性都是null。 进行debug之后,发现服务器端返回的确实是有值的对象。 后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。 本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作: 定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误: !ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139 !MESSAGE Application error !STACK 1 java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档 http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html 注释 1.行级注释## 2.多行注释#* *# 变量定义 使用$开头的字符串是变量定义,例如$var1, $var2, 赋值 使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0, 0表示即不进行确认即返回。 1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中 -1表示根据指定的最少Partition确认后才返回,这个在 Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server { listen 80; server_name photo.domain.com; location /{set $str $uri; content_by_lua ' local url = ngx.var.uri local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList; import java.util.List; public class MaxLenInBinTree { /* a. 1 / \ 2 3 / \ / \ 4 5 6 7 max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路: 开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException 这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如 private final ChannelHandler timeoutHandler = new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码: $echo $$ 运行结果 29949 特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。 KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity: import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772 http://eksliang.iteye.com/ 常见的内存溢出有以下两种: java.lang.OutOfMemoryError: PermGen space java.lang.OutOfMemoryError: Java heap space ------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢? 我们先研究下在cmd窗口中,如何打开网址 使用IE 打开 D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709 使用火狐打开 D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice 由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源: http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点: 多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。 &
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method) java8引入了一个default medthod; 用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展 使用default关键字 Spring 4.2支持加载在默认方法里声明的bean 2.2 将要被声明成bean的类 public class DemoService {
1001 唐牧 13501234567 海淀区万寿西街201号
详情
- 栅格布局系统
行内列表:- /列表在一行显示/