一、按钮
此控件比较简单,按钮的功能可划分为UI样式与事件回调
Material widget库中提供了多种按钮Widget如RaisedButton、FlatButton、OutlineButton等,它们都是直接或间接对RawMaterialButton的包装定制,所以他们大多数属性都和RawMaterialButton一样。另外,所有Material 库中的按钮都有如下相同点:
- 按下时有“水波动画”。
- 有一个onPressed属性来设置点击回调,按下时会执行该回调
- 如果不提供即不主动的设置该回调,则按钮会处于禁用状态,禁用状态不响应用户点击。
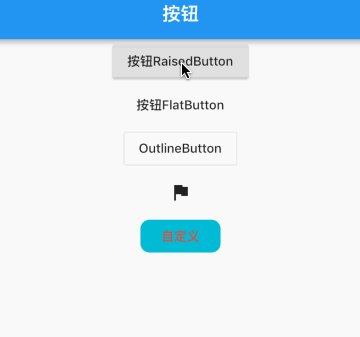
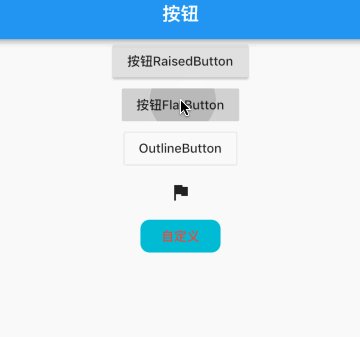
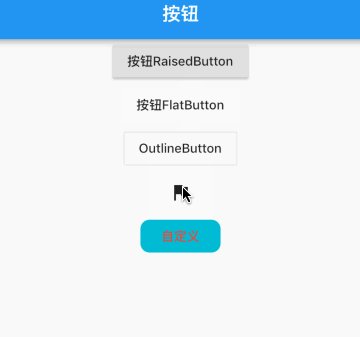
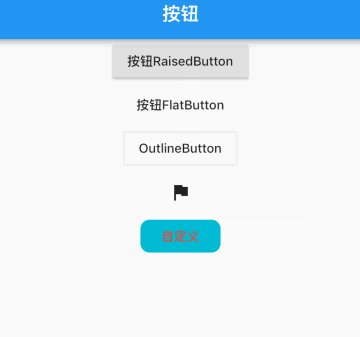
效果
这里将几种不同的按钮一起运行,做下对比动图如下:
基本实现
这里对五种按钮进行column居中排列如下
children: [
RaisedButton(
// 按钮文本
child: Text('按钮RaisedButton'),
// 按钮点击事件,这里只做打印
onPressed: () {
print('onPressed');
}
),
FlatButton(
onPressed: () {
print('FlatButton - 按钮2');
},
child: Text('按钮FlatButton')
),
OutlineButton(
child: Text('OutlineButton'),
onPressed: () {
print('OutlineButton');
}),
IconButton(
// 第二篇提到的自带的iconfont
icon: Icon(Icons.assistant_photo),
onPressed: () {
print('IconButton');
}),
FlatButton(
onPressed: () {
print('FlatButton自定义');
},
child: Text('自定义'),
// 标题字体色
textColor: Colors.red,
// 按钮背景色
color: Colors.cyan,
// 高亮时背景色,即按下去的时候
highlightColor: Colors.orange,
// 亮度主题
colorBrightness: Brightness.dark,
// 波纹颜色
splashColor: Colors.purple,
// 外围圆角为10
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
)
],
二、文本
Text
Text用于显示简单样式文本,它包含一些控制文本显示样式的一些属性。
Text('这就是最简单的一个文本')
TextStyle
TextStyle用于指定文本显示的样式如颜色、字体、粗细、背景等。
// 设置字体大小为12,并设置禁止继承默认样式的字体大小
Text('这就是最简单的一个文本',style: TextStyle(fontSize: 12,inherit: false),),
TextStyle更多属性设置如下:
const TextStyle({
this.inherit = true, // 是否继承默认的样式即下面的DefaultTextStyle
this.color, // 字体颜色 ,如果指定了foreground,则此值必须为null。
this.fontSize,// 字体大小
this.fontWeight,// 字体粗细
// 字体变体:FontStyle.italic 使用斜体 FontStyle.normal 使用直立
this.fontStyle,
// 水平字母之间的空间间隔(逻辑像素为单位)。可以使用负值来让字母更接近。
this.letterSpacing,
// 单词之间添加的空间间隔(逻辑像素为单位)。可以使用负值来使单词更接近。
this.wordSpacing,
/* 对齐文本的水平线:
TextBaseline.alphabetic:文本基线是标准的字母基线
TextBaseline.ideographic:文字基线是表意字基线;如果字符本身超出了alphabetic 基线,那么ideograhpic基线位置在字符本身的底部。*/
this.textBaseline,
// 文本行与行的高度,作为字体大小的倍数(取值1~2,如1.2)
this.height,
// 用于选择区域特定字形的语言环境,国际化
this.locale,
// 文本的前景色,不能与color共同设置
this.foreground,
// 文本背景色
this.background,
// 背景设定边框、圆角、阴影、形状、渐变、背景图像等
// 详情可参考 https://blog.csdn.net/chenlove1/article/details/83627831
this.shadows,
/*
绘制文本装饰:
下划线(TextDecoration.underline)
上划线(TextDecoration.overline)
删除线(TextDecoration.lineThrough)
无(TextDecoration.none)
*/
this.decoration,
this.decorationColor, // 绘制文本装饰的颜色。
/* 绘制文本装饰的样式:
画一条段虚线 TextDecorationStyle.dashed
画一条点虚线 TextDecorationStyle.dotted
画两条线 TextDecorationStyle.double
画一条实线 TextDecorationStyle.solid
画一条正弦线(波浪线) TextDecorationStyle.wavy */
this.decorationStyle,
this.debugLabel,
String fontFamily, //使用的字体名称
List fontFamilyFallback,
String package,
})
TextSpan
如果我们需要对一个Text内容的不同部分按照不同的样式显示,即富文本,这时就可以使用TextSpan,它代表文本的一个“片段”。
Text.rich(TextSpan(children: [
TextSpan(
text: 'hello,',
),
TextSpan(
text: 'https://www.baidu.com',
style: TextStyle(
fontSize: 12.0,
color: Colors.blue,
),
)
])),
如上述,我们当然也可以在上述链接上添加手势事件,后续会提到。
DefaultTextStyle
在widget树中,文本的样式默认是可以被继承的,因此,如果在widget树的某一个节点处设置一个默认的文本样式,那么该节点的子树中所有文本都会默认使用这个样式,而DefaultTextStyle正是用于设置默认文本样式的。
举例如下:
DefaultTextStyle(
style: TextStyle(
fontSize: 30,
color: Colors.purple,
),
textAlign: TextAlign.center,
child: Column(
children: [
Text('1111'),
Text('2222'),
Text(
'33333',
// 这里不使用默认 inherit属性设置为false
style: TextStyle(fontSize: 12, inherit: false),
),
],
));