https://segmentfault.com/a/1190000011576316
pycharm是个很不错的python开发工具,大大缩短了python项目的创建时间以及调试时间
在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘:
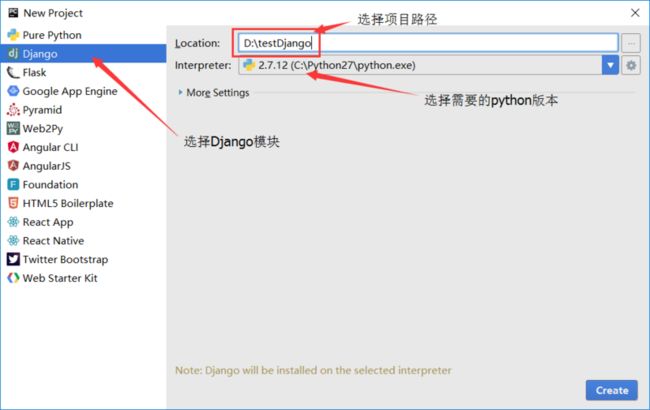
1、创建项目

如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本:
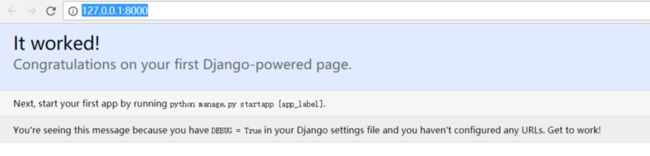
创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后:
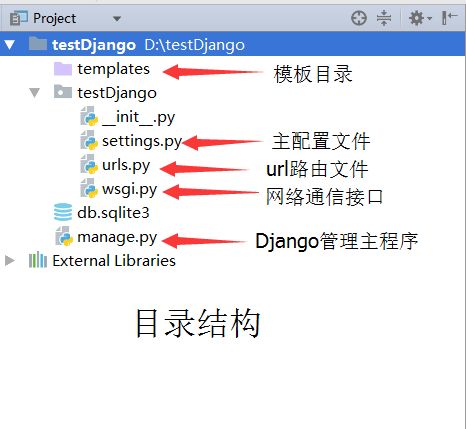
目录结构:
2、创建APP
在Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也有联系,所有APP共享项目资源

输入:python manage.py startapp myapp
生成myapp文件夹
3、视图和url配置
myapp/views.py文件代码:
from django.http import HttpResponse #需要导入HttpResponse模块
def hello(request): #request参数必须有,名字类似self的默认规则,可以修改,它封装了用户请求的所有内容 return HttpResponse("Hello world ! ") #不能直接字符串,必须是由这个类封装,此为Django规则testDjango/urls.py文件代码:
from myapp import views #首先需要导入对应APP的views
urlpatterns = [
url(r'^admin/', admin.site.urls), #admin后台路由 url(r'^hello$', views.hello), #你定义的路由,第一个参数为引号中的正则表达式,第二个参数业务逻辑函数(当前为views中的hello函数) ]运行项目:
命令行的方式是:python manage.py runserver 127.0.0.1:8000
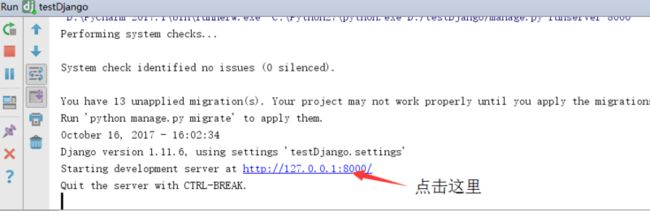
但是在pycharm中可以使用如下方法:
4、Django模板
修改views文件:
def hello(request):
# return HttpResponse("Hello world ! ") context = {} context['hello'] = 'Hello World!' #数据绑定 return render(request, 'hello.html', context) #将绑定的数据传入前台被继承的模板:
{#base.html#}
<html> <head> <meta charset="utf-8"> <title>模板测试title> head> <body> <h1>{{ hello }}h1> <p>Django模板测试p> {% block mainbody %} <p>originalp> {% endblock %} body> html>hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{#hello.html#}
{% extends "base.html" %} {% block mainbody %}<p>继承了 base.html 文件p> {% endblock %}重新访问地址 http://127.0.0.1:8000/hello,输出结果如下:
5、引入静态文件
需要将一些静态资源引入项目,新建一个static目录,可以将js、css等文件放入这个目录中:
需要让Django找到这个目录,需要在setting文件中进行配置:
在html文件中引入静态资源:
{% load staticfiles %} {#base.html#} <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="{% static 'css/mypage.css' %}"> <script src="{% static 'js/jquery-1.11.1.js' %}">script> <title>模板测试title> head> <body> <h1>{{ hello }}h1> <p>Django模板测试p> {% block mainbody %} <p>originalp> {% endblock %} body> html>第一行引入静态文件路径{% load staticfiles %},在
...里加入CSS网链和js文件