ECharts是一个由百度开发的纯 Javascript 的图表库,pyecharts是某三位大佬将ECharts移植到Python项目中的产物,在Python网站中可以更轻松的接入图表,但是个人感觉pyecharts比ECharts还是局限很大的,pyecharts0.5.x版本就更为缩水了,由于项目之前用的是pyecharts0.5.11版本,图表比较少,不足以解决问题,甚至自己用js实现了两个图表来使用,美观度比ECharts还是逊色不少,如果将项目迁移到新版pyecharts v1.0.0则更为麻烦,就直接在原来的项目中引入echarts库来混合使用,pyecharts v1.0.0虽然完善了不少问题,但是加入了新的配置规则,学习起来增加了不少负担,灵活度也没有echarts好,个人建议如果项目中使用的图表不是很复杂,数据静态的可以使用pyecharts,复杂点的还是尽量使用echarts比较方便,下面开始进入主题:
1. 安装pyecharts:
pip install pyecharts==0.5.11 #0.5.x的旧版,我目前使用的这个,要用pyecharts的话建议安装下面的最新版
pip install pyecharts #安装最新版
pyecharts使用图表可以直接在视图代码里面构建图表,Django会将其渲染到前端模板页面中:
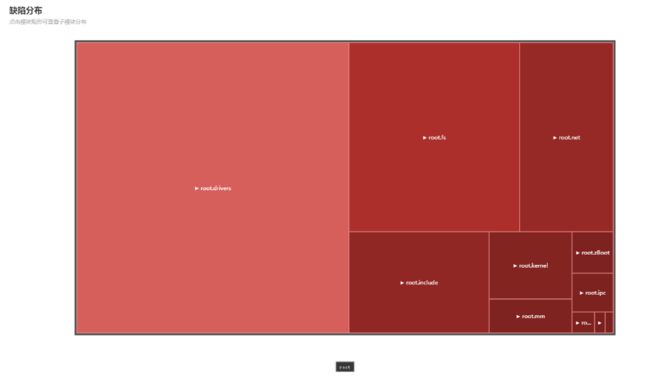
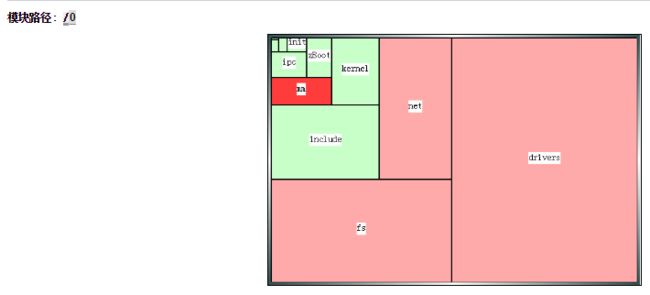
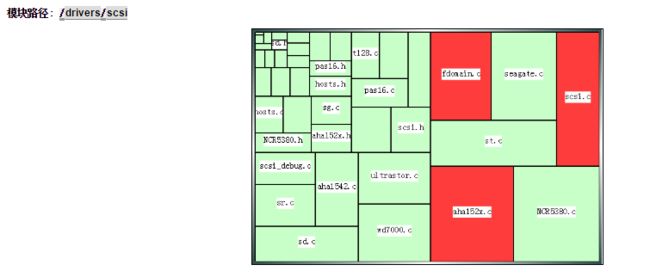
# 主体图-1 def visualPage(request): template = loader.get_template('visualModule/visualPage.html') #载入模板文件 parseArgData() data3D1,weights3D1,bar = drawBar() #得到图表数据 context = dict( #context添加在模板中要渲染的数据 myechart = bar.render_embed(), #图表数据 host = DEFAULT_HOST, script_list = bar.get_js_dependencies(), #由pyecharts引入需要用到的js代码文件 guestSetArgs=startArgsSet, warningdata=argList, data3D=data3D1, weights3D=weights3D1, ) return HttpResponse(template.render(context, request))#
构建图表函数,这里只粘贴了图表的接口代码,数据处理和逻辑代码略去:
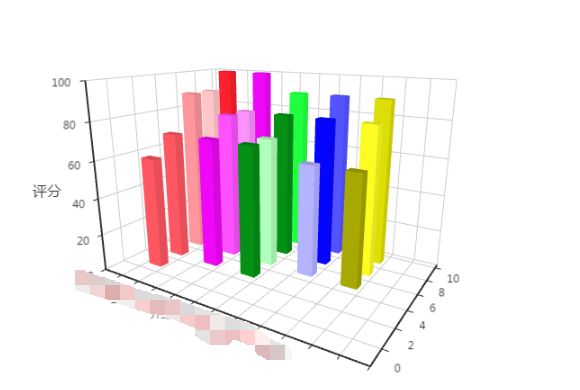
def drawBar(): #绘制 x_axis = ['','','','','','','','','','','',''] #X轴 y_axis = [0,1,2,3,4,5,6,7,8,9,10,11] data = [ #闭源5个 dict( name = "", value=[so[0], sor[0], projects[0][0][""]], itemStyle=dict(color=getColorstr2(0,weights[0])) ), dict( name="", value=[so[4], sor4[2], projects[4][2][""]], itemStyle=dict(color=getColorstr2(4,weights[18])) ), ... ] bar3d = Bar3D("", width=1000, height=500) bar3d.add("",x_axis,y_axis, data, is_visualmap=False, is_xaxis_show=True, is_yaxis_show=False, is_splitline_show=False, xaxis3d_name =' ', yaxis3d_name =' ', #is_label_show =True, mark_point_symbol='circle', is_more_utils=True, mark_point=['max','min'], mark_line=['average'], zaxis3d_name ='评分', xaxis3d_interval =0, grid3d_width=150, grid3d_depth=100, grid3d_shading='realistic', is_grid3d_ratate = True, grid3d_rotate_speed=180, tooltip_formatter=formatter) bar3d.on(MOUSE_CLICK, on_click) return data,weights,bar3d
{{ myechart|safe }}
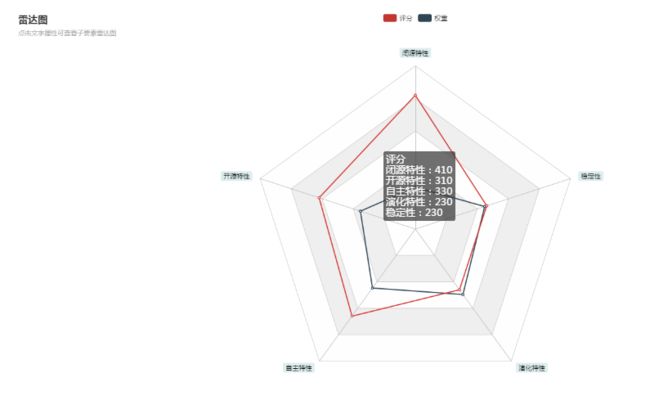
{{radarChart|safe}}
这样就可以在前端显示柱状图图表了
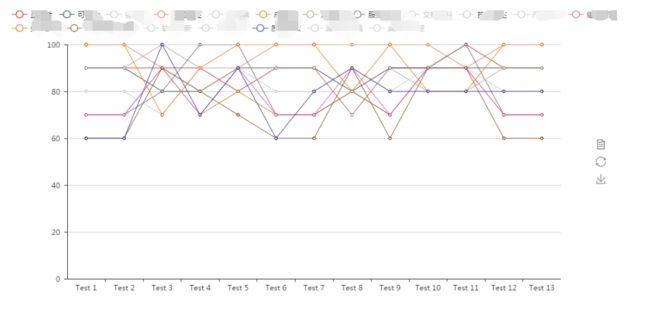
另外项目中还使用了一个折线图也是同样做法:
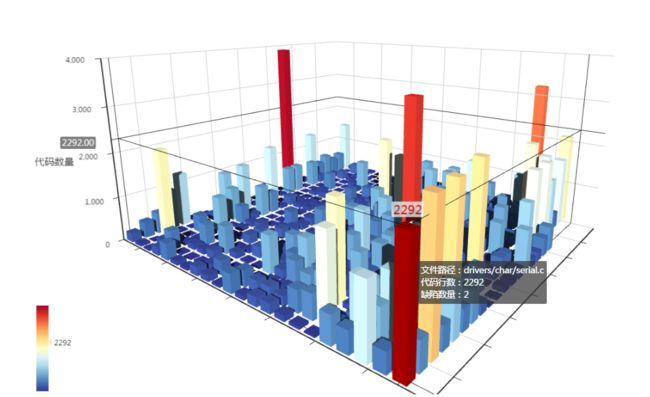
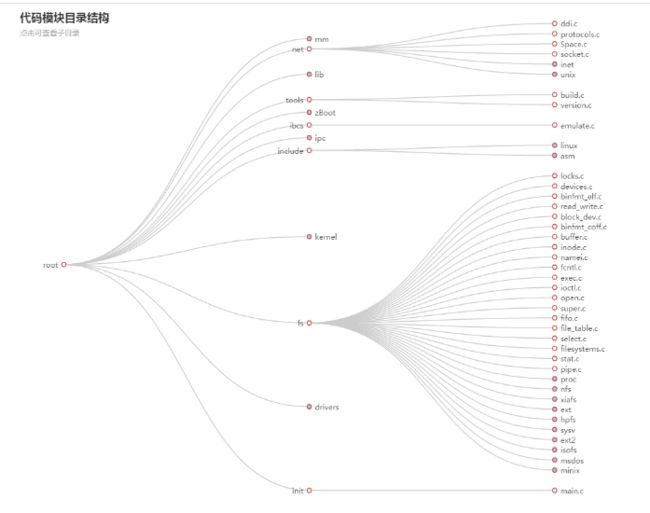
其他图表也是类似添加,可以参考pyecharts官网教程:
https://pyecharts.org/#/
2. 接下来在项目中再引入echarts来使用,和pyecharts混合使用互不影响
安装可参考echarts官网:
https://www.echartsjs.com/zh/
去https://github.com/apache/incubator-echarts下载echarts源码包,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库,直接在前端页面中引入即可使用echarts图表,
1 {% for jsfile_name in script_list %} 2 3 {% endfor %} 4 5 6