- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- C++复习day03
ao_lang
C++c++开发语言
一、数据存储1.原码/反码/补码整数的储存:整数的2进制表⽰⽅法有三种,即原码、反码和补码三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”,⽤1表⽰“负”,⽽数值位最⾼位的⼀位是被当做符号位,剩余的都是数值位。正整数的原、反、补码都相同。负整数的三种表⽰⽅法各不相同。原码:直接将数值按照正负数的形式翻译成⼆进制得到的就是原码。反码:将原码的符号位不变,其他位依次按位取反就可以得到反码
- 前端路线--ES6(day03)
喝西瓜汁的兔叽Yan
前端前端
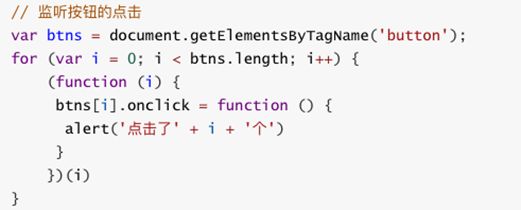
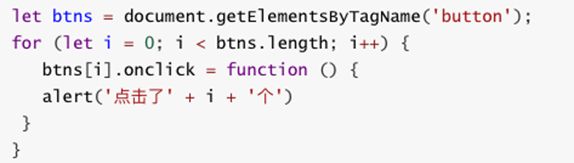
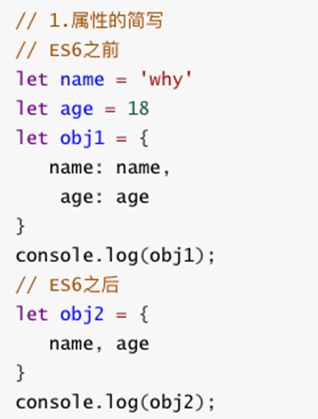
day03-01-箭头函数Document//this指向问题//1、普通函数默认this指向Window//定义一个普通函数functionfn(){console.log("fn");console.log(this);}fn()//将fn函数改造成箭头函数//箭头函数是一个匿名函数varfn2=()=>{console.log("fn2");}fn2()//函数传递参数,并且给一个默认值fu
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
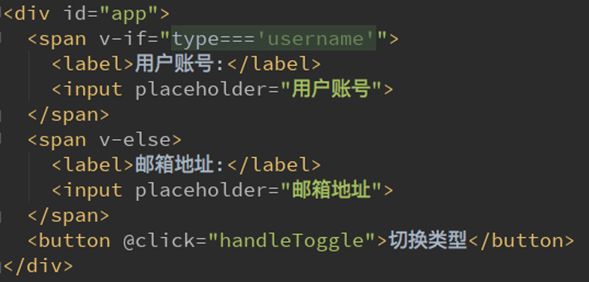
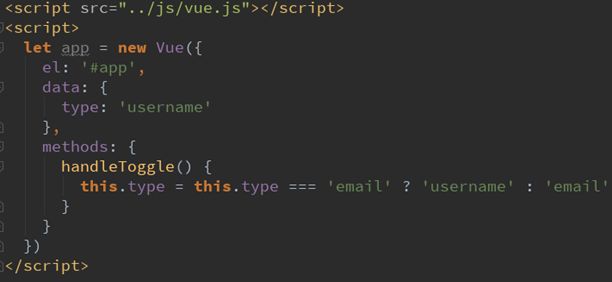
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- 云端技术驾驭DAY07——Dockerfile详解、容器镜像制作、私有仓库
川川野马
#云端技术驾驭之路云计算运维服务器容器经验分享
往期回顾:云端技术驾驭DAY01——云计算底层技术奥秘、云服务器磁盘技术、虚拟化管理、公有云概述云端技术驾驭DAY02——华为云管理、云主机管理、跳板机配置、制作私有镜像模板云端技术驾驭DAY03——云主机网站部署、web集群部署、Elasticsearch安装云端技术驾驭DAY04——Logstash安装部署及插件模块云端技术驾驭DAY06——容器技术概述、镜像与容器管理、定制简单镜像、容器内安
- 代码随想录系统性一刷总结
snoooooooooooooopy
leetcodejava
代码随想录系统性一刷总结数组指针思想很重要day01二分查找+移除元素day02数组平方+长度最小子数组+螺旋矩阵II链表链表结点的增删改查,头结点的运用,灵活运用指针day03移除链表元素+设计链表+翻转链表day04交换结点+删除结点+链表相交+环形列表哈希表灵活使用hashset,几数之和指针再次出马,理解去重和剪枝操作day06字符串异位词+数组交集+快乐数+两数之和day07赎金信+四数
- C语言 day03 基础知识学习
_She001
#C语言c语言
一、一维数组1.定义:数据类型数组名[数组元素个数]={1,2,3};2.变长数组(伪):数组元素个数可以改变的数组叫变长数组实现:inta;scanf("%d",&a);intarr[a];数组大小会随着输入的内容进行修改3.练习:随机产生十个学生的学号(100以内),用户输入学号后判断在数组中是否存在,如果存在则打印出位置。(day03/02findStudent.c)二、二维数组1.二维数组
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
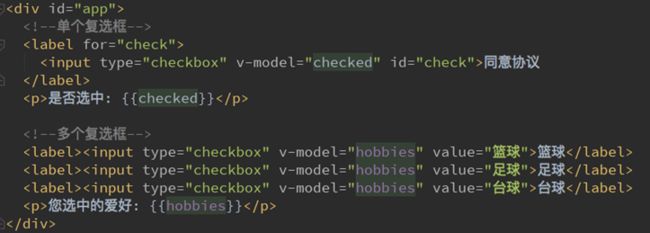
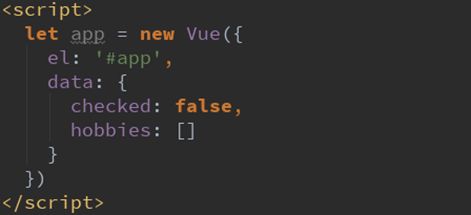
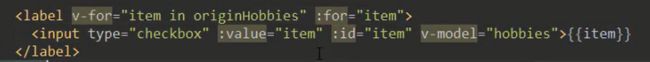
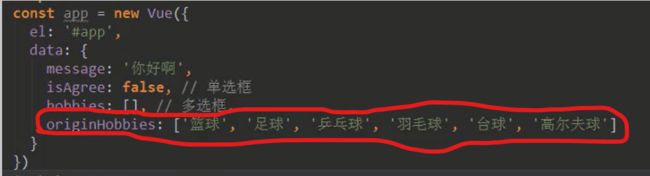
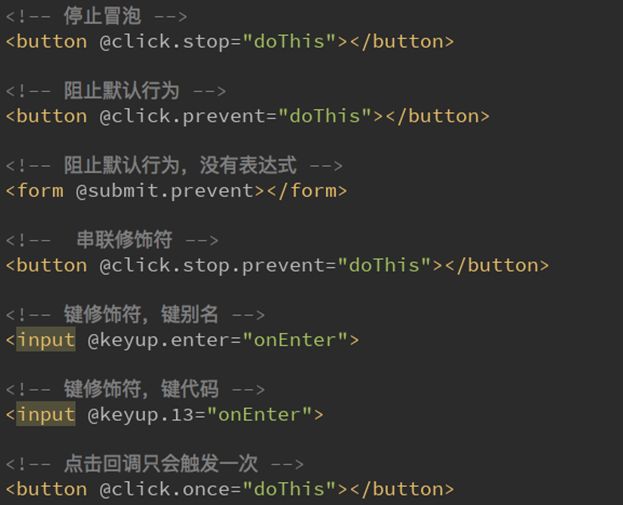
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- Linux文件管理day03
风铃科技
一、linux系统目录结构必须熟悉Windows:以多根的方式组织文件C:\D:\E:\F:\Linux:以单根的方式组织文件:如下图示bin:存放二进制boot:启动dev:设备(磁盘、分区、光驱等,键盘输入等)etc:配置文件home:家目录root:超级管理员的家目录sbin:superbin(只有超级管理员才可以使用)tmp:临时文件var:可变的文件1.存放命令相关的目录/bin,普通用
- Datawhale X 李宏毅苹果书 AI夏令营Day03
xuanEpiphany29
人工智能
一、打卡Datawhale二、学习1、文档学习图中展示了一个函数集合,其中包含多个未知参数的函数fθ1(x)和fθ2(x)。通过将这些函数组合起来,可以得到一个更大的函数集合。然而,如果这个函数集合太小了,没有包含任何一个函数,那么即使找到了一个最优的θ∗,其损失仍然不够低。这就像大海里捞针一样,想要找到一个损失低的函数,但最终却发现这个函数并不在这个函数集合内。在这种情况下,可以通过重新设计模型
- day03打卡
without_press
程序人生
今日思考:反正从今天开始不能混下去了,在aqnu的每一天都感觉是在混日子,看不到自己的进步,没有自己看到自己水平的提高,是真的混子,今天要做的事:看计算机网络2小时,补上之前的物理层,预习现在的网络互联技术,全力备战期末考试,每天每个专业学习3个小时
- 【LeetCode+JavaGuide打卡】Day03| 203.移除链表元素 、707.设计链表 、206.反转链表
WhoAmI\
leetcode算法java
学习目标:203.移除链表元素707.设计链表206.反转链表分布式常见面试题(下)学习内容:203.移除链表元素题目链接&&文章讲解给你一个链表的头节点head和一个整数val,请你删除链表中所有满足Node.val==val的节点,并返回新的头节点不添加虚拟头节点classSolution{publicListNoderemoveElements(ListNodehead,intval){//
- 【每天学习一点点 day03】React Native 跨端原理 - 我相信我现在做的能给我的人生带来希望
_终会遇见_
07每天一个知识点学习reactnativereact.js
哈喽大家好,2024年1月24日我将开启打卡【每天学习一点点】,主要内容为记录和分享每日学习内容,学习的类型不限(全凭个人兴趣,哈哈哈,不一定今天能学点啥)2024Q1计划是移动端:①uniapp②ReactNative③Flutter④小程序⑤原生开发,暂时打算每个部分都先从了解其背后的逻辑入手,再到上手的项目,目的之一是为了找出不同框架的相同之处。鸿蒙开发最近也了解了一下,但是目前还没有加入上
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- LeetCode刷题Day03——数组(滑动窗口+螺旋矩阵)
得过且过的勇者y
leetcodeleetcode矩阵算法
文章目录一、水果成篮二、最小覆盖子串三、长度最小的子数组四、螺旋矩阵五、螺旋矩阵II滑动窗口:所谓滑动窗口,就是不断的调节子序列的起始位置和终止位置,从而得出我们要想的结果。滑动窗口也可以理解为双指针法的一种,只不过这种解法更像是一个窗口的移动。实现滑动窗口,主要确定如下三点:确定窗口内是什么:一般是确定满足某个条件的最短或最长的区间确定移动窗口的结束位置:结束位置先向后扩展到某个位置(此时受到某
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
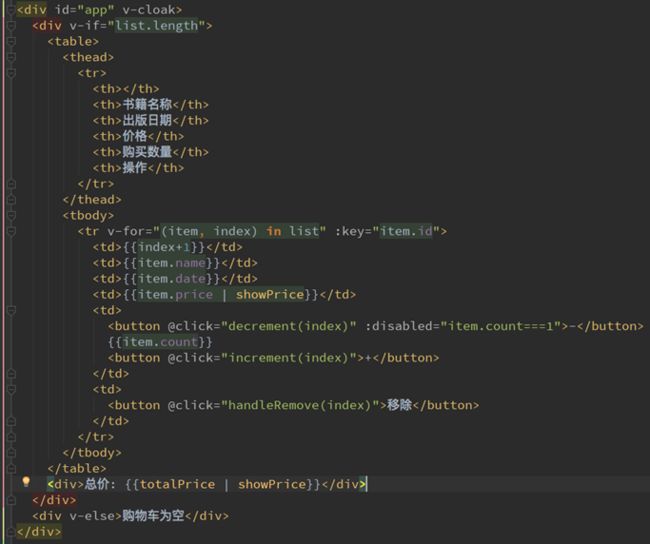
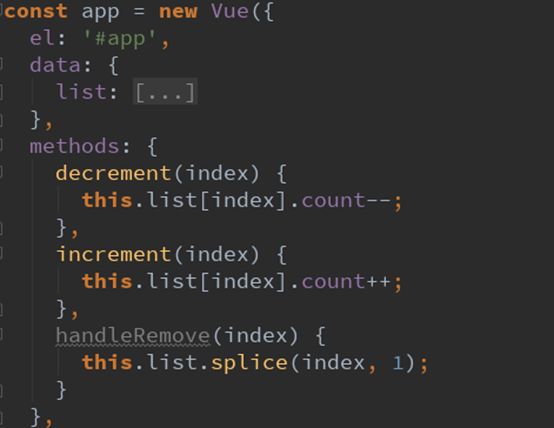
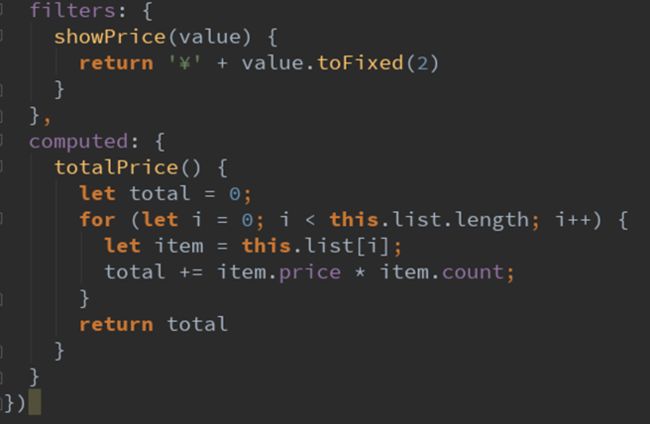
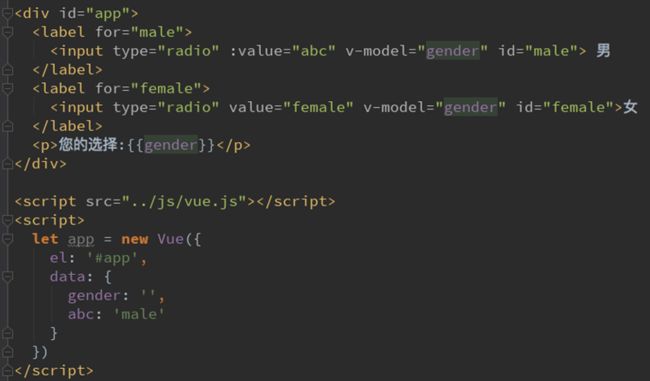
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
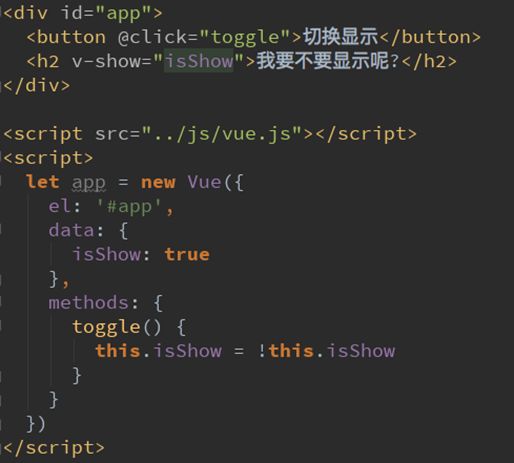
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- Python入门学习——DAY03
cyt—srhloveyou
Python入门学习python
Day03Python基础课程目标:掌握Python基础中的必备语法知识课程概要:循环语句字符串格式化运算符1.循环语句while循环for循环(后期)while条件:......1.1循环语句基本使用示例1:print("开始")num=1whilenum<5:print("我是一名程序员")num=num+1print("结束")1.1练习题实现一个交互系统,使得用户输入一个数字n,反馈n次我
- 【博学谷学习记录】超强总结,用心分享|测试工程师必备技能总结:Linux 和数据库day03随堂笔记
小乖乖0419
Linux和数据库day03随堂笔记一.数据库是什么?为什么学习数据库:软件中产生的所有数据,最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验,就必须掌握对数据库的基本操作数据库是什么?定义:用于存储数据的软件特点:表是数据存储的核心体现二.数据库常见分类关系型数据库(重点)RDMS:(RelationalDatabaseManagementSystem)关系型数据库系统特征:以数据
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- Mysql Day03
临渊羡鱼的猫
javawebmysql数据库
多表设计一对多在多的一方添加外键约束,关联另外一方主键一对一任意一方添加外键约束,关联另外一方主键多对多建立第三张中间表,中间表至少包含两个外键,分别关联两方主键idstu_idcourse_id111212313421524案例:苍穹外卖分类表:菜品表(category_id)=1:n分类表:套餐表(category_id)=1:n菜品表:套餐表=m:n中间表记录setmeal_id,dish_
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- C++学习Day03之new和delete使用
似霰
C++c++学习开发语言
目录一、程序及输出1.1new和delete基础使用1.2利用void*无法调用析构函数1.3利用new开辟数组1.3.1堆区开辟数组1.3.2栈上开辟数组二、分析与总结一、程序及输出1.1new和delete基础使用malloc和new区别malloc和free属于库函数 new和delete属于运算符malloc不会调用构造函数 new会调用构造函数malloc返回void*C++下要强转 n
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- C语言基础 Day03 运算符和分支循环语句
月仙儿
C语言基础c语言开发语言
C语言基础Day03运算符和分支循环语句1.类型限定符2.字符串的输出3.格式化输入4.运算符4.1运算符优先级4.2运算符使用的一些说明4.3运算符的部分代码示例4.3.1算术运算符4.3.2逻辑运算符4.3.3三目运算符与逗号运算符5.类型转换6.if语句7.switch语句8.while循环和do-while循环1.类型限定符类型限定符使用于变量进行修饰限定的。类型限定符有四个,如下表所示:
- python速成班1个月_Python速成班-基础篇DAY03
weixin_39736150
python速成班1个月
前面两节课我们简单介绍了python的相关背景,也介绍了python3以及其编译软件的下载安装。接下来,我们介绍一下pycharm的相关配置,在进行课程前先把准备工作完成。以及简单的打印输出(print语句)语句。一、pycharm的相关设置——环境搭建。1、在打开PyCharm之后,会进入欢迎界面,点击“CreateNewProject”按钮就可以新建一个python项目:2、在弹出的【新项目】
- 7天自问自答�Day03:5年后,你想要什么样的生活?
sunrise2020
第三天:2020.3.9hello!亲爱的sunrise,我是五年后的你,我想让你知道,现在的我,过上了自己想要的生活,你不用再替我烦恼和焦虑啦!❤在财务方面,我已经存了一笔小金库啦!我已经不用像你现在这样,每次花钱小心翼翼,每个月看账单烦恼不已、一个月看好多次存款,希望数字蹭蹭蹭往上涨……亲爱的,不要焦虑,我今天的收获离不开五年前你对金钱的思考以及你付出的行动,所以,坚持噢!❤在事业上面,我知道
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出



![]()









![]()