推荐阅读:AE动效插件:Motion2(附有下载链接)
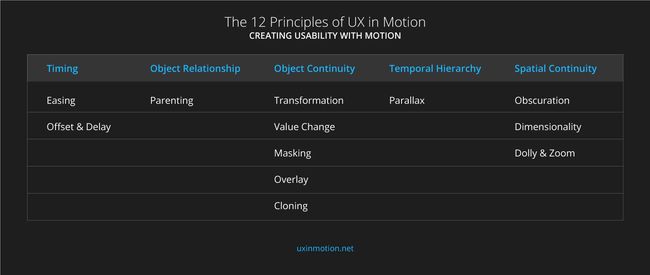
根据上述表格:
1. 缓动(Easing)、偏移和延迟(Offset & Delay)与时间相关。
2. 父子关系(Parenting)用于阐述元素之间的关系。
3. 变形(Transformation)、数值变化(Value Change)、遮罩(Masking)、覆盖(Overlay)、生成(Cloning)可以加强元素自身的延续性。
4. 视差(Parallax)多用于表明元素的层级关系。
5. 蒙层(Obscuration)、多维度(Dimensionality)、镜头平移与缩放(Dolly & Zoom)用于表明元素与空间的关系。
原理1:缓动(Easing)
当运动时,自然界中很少存在让人舒适的匀速运动,并且元素运动速率的变化应该符合用户的预期。贴近自然,符合用户认知,缓入缓出。
示例一有直线运动,看起来并不好。以上所有三个例子都有相同帧数,并在相同的时间内完成。唯一的区别在于他们的缓动不同。
若行为超出用户期望的行为会导致可用性较差的交互。在适当缓动的情况下,用户可以体验到自然的动效 ,它不会分散注意力。而直线运动会使用户感觉刻意的、难以理解,未完成,并且分散注意力。
而右边的例子。它具有“设计”的感觉。我们注意到物体是如何到达的。比直线运动的例子更加“正确”。
总结:何时使用缓动?任何时候都要使用缓动。
原理2: 偏移和延迟(Offset & Delay)
利用偏移和延迟错开元素的运动时间,表明元素之间的层级与关系。
1.让信息或界面元素按照秩序进退场
2.暗示用户信息与界面元素之间或许存在某些区别
3. 吸引用户的注意力
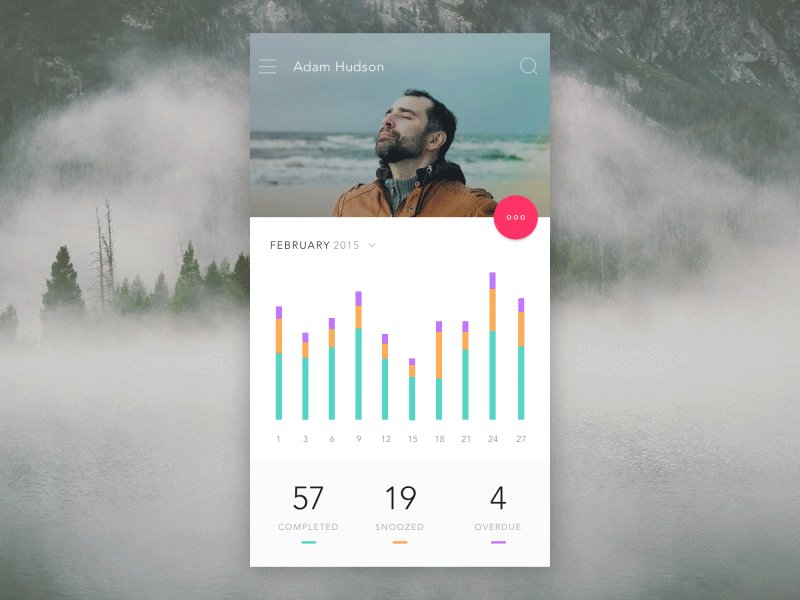
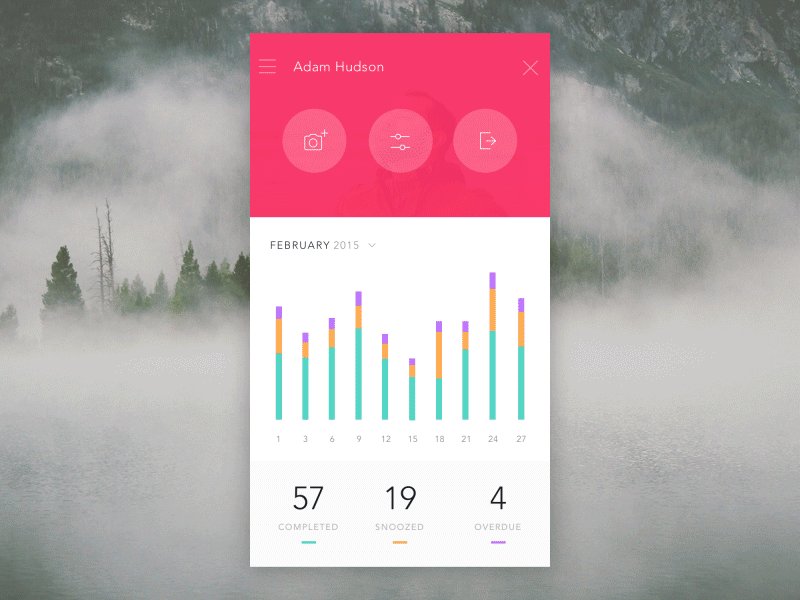
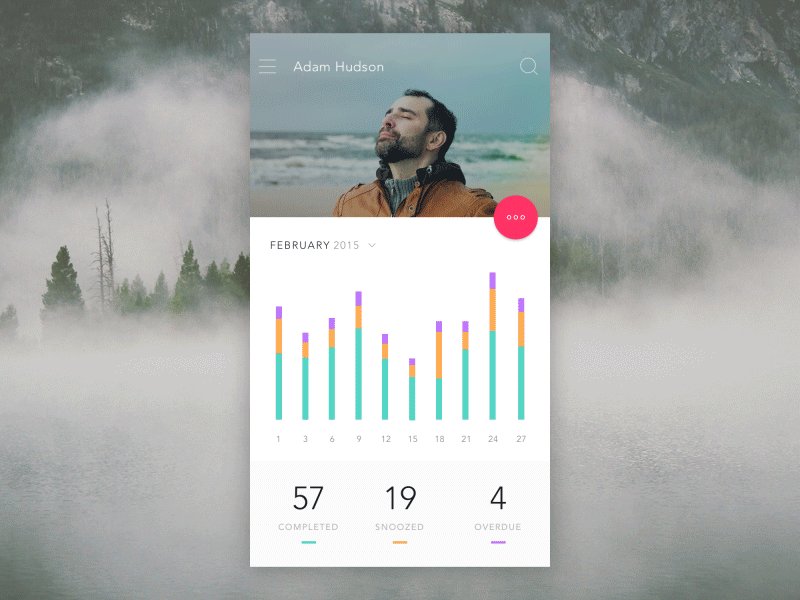
在上面的例子中,浮动动作按钮(FAB)转换成由三个按钮组成的标题导航元素。因为这些按钮在时间上相互“抵消”,所以他们最终通过“分离”来支持可用性。这告诉用户完全独立于视觉设计的界面中元素的本质。
为了更好地向您展示这是如何工作的,我将向您展示一个打破偏移和延迟原理的示例。
在上面的例子中,静态视觉设计告诉我们背景上有图标。推测是这些图标都是相互分离的,并且做了不同的事情。但是,这个动效打破了之前的理论。
在时间上,图标被分组成行并且表现得像一个单独的对象。它们的标题同样分组成行,并且也表现得像一个单一的对象。该动议告诉用户除眼睛看到的东西外。在这种情况下,我们可以说时间元素行为不支持可用性。
原理3:父子关系(Parenting)
父子关系是一种强大的原则。可以在用户界面中“关联”对象。
1. 帮助用户更好地理解它们之间的层级关系
2.有依据的操作反馈
父子关系是对象属性与其他对象属性的链接。这以支持可用性的方式创建对象关系和层次结构。
亲子关系还允许设计师在用户界面中更好地协调时间,同时向用户传达对象关系的性质。
回想一下,对象属性包括以下内容 - 比例,不透明度,位置,旋转,形状,颜色,数值等。这些属性中的任何一个都可以链接到任何其他属性,以在用户体验中创建协同。
在上面这个示例中,父子关系就是子元素的某个属性的值随父元素的某个属性参数的值按照一定的比例进行变化。
父子关系最适合作为“实时”互动。当用户直接操作界面对象时,设计者通过运动向用户传达对象如何链接以及它们之间的关系。
原理4:变形(Transformation)
在运动原理“变形”中已经写了很多有关UX的文章。在某些方面,它是动画原理中最明显和最引人注意的。
变形是最明显的,主要是因为它脱颖而出。“提交”按钮将形状变为径向进度条,并最终改变形状以成为标记,吸引了我们的注意力。
1.告知用户元素的状态或作用发生了改变
2.高效地将信息传递给用户
变形所做的是通过不同实物变形(在这是一个按钮,这是一个径向进度条)无缝地转换用户,最终产生期望的结果。用户已经通过这些功能到达最终目的地。
转换将用户体验中的关键时刻认知分离成无缝连续的一系列事件。这种无缝结果可提高用户的认知度,保证时间和连贯性。
原理5:数值变化(Value Change)
基于文本的界面对象(即数字和文本)可以连续更改它们的值。清晰看到数值的增多或减少。
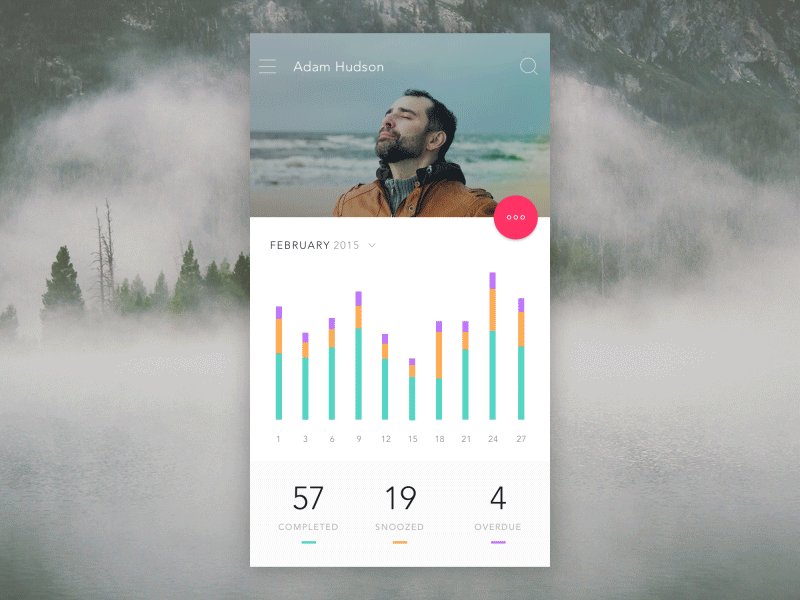
我们来看一下用户仪表板的例子。
数字和价值观是现实中发生的事物的表征。这种可能是时间,收入,游戏成绩,商业指标,健身追踪等。我们通过动作区分的是“价值主体”是动态的,价值观反映了动态价值集合中的某些东西。
当我们使用基于运动的价值形式来表示动态系统时,它激活了一种'神经反馈'。掌握数据动态特性的用户现在可以改变这些价值观。当这些值是静态的时候,与这些值背后的现实的联系就会减少。比如支付宝中的余额,余额的增多或减少。
数值变化既可以发生在实时活动中,也可以发生在非实时活动中。在实时事件中,用户正在与对象交互以更改值。在非实时事件中,例如加载器和转换,这些值在没有用户输入的情况下发生变化以反映动态叙述。
原理6:遮罩(Masking)
通过时间使用揭示和隐藏对象的区域,效用将以连续和无缝的方式过渡。在界面元素进场或者退场的时候创造连续性效果。
在上面的例子中,标题图像改变了边界的形状和位置,但不改变内容,并成为一个专辑。这具有改变对象的效果,同时保留遮罩内的内容 - 这是一个相当巧妙的技巧。这发生在非实时,作为转换,在用户采取行动后激活。
请记住,UI动画原则暂时出现并通过连续性,叙述,关系和期望来支持可用性。在上面的参考文献中,虽然物体本身保持不变,但它也有边界和位置,而这两个因素决定了物体是什么。
原文