本文转自CSDN,在原作者基础上将老版本laravel的目录更正为最新laravel5.4目录,去除了不太好理解的部分并使用Markdown语法。
查看原文
本文读完的收获如下:
- 如何安装laravel,连接数据库。
- laravel程序的基本文件结构。
- MVC和REST架构的基本原理。
- 如何快速生成laravel程序的骨架。
1. 准备工作
本文针对 Laravel 程序的初学者,不需要预先具备任何的 Laravel 使用经验。不过,为了能顺利阅读,还是需要事先安装好一些软件并对其有一些了解:
- PHP 5.4 及以上版本
- 包管理工具 Composer
访问Composer官网
访问Composer中文网 - SQLite3 数据库
Laravel 是使用 PHP 语言开发的网页程序框架。相信知道 Laravel 的人肯定是知道PHP的,下面是PHP官网,提供各种API参考。
访问PHP官网:http://php.net/
2. laravel是什么?
Laravel 是使用 PHP 语言编写的网页程序开发框架,目的是为开发者提供常用组件,简化网页程序的开发。只需编写较少的代码,就能实现其他编程语言或框架难以企及的功能。经验丰富的 PHP 程序员会发现,Laravel 让程序开发变得更有乐趣。
Laravel 哲学
Laravel 是一套富有表达性且具有简洁语法的网页应用程序框架。我们认为开发过程应该是愉悦且有创造性的体验。Laravel 努力减少开发过程中的不便,因此我们提供了验证(authentication)、路由(routing)、sessions、缓存(caching)等开发过程中经常用到的工具或功能。
Laravel 目标是给开发者创造一个愉快的开发过程,并且不牺牲应用程序的功能性。快乐的开发者才能创造最棒的代码。为了这个目的,我们竭取了各框架的优点集中到 Laravel 中,这些框架包括并不局限于 Ruby on Rails(ROR)、ASP.NET MVC 和 Sinatra 等。
Laravel 是易于理解且强大的,它提供了强大的工具来开发大型、稳健的应用程序。杰出的 IoC、数据库迁移工具和紧密集成的单元测试,这些工具赋予您构建任何大小规模的应用程序的能力。
3. 新建laravel程序
阅读本文时,最好跟着一步一步操作,如果错过某段代码或某个步骤,程序就可能出错,所以请一步一步跟着做。
本文会新建一个名为 blog 的 Laravel 程序,这是一个非常简单的博客。
文中的示例代码使用 $ 表示命令行提示符,你的提示符可能修改过,所以会不一样。在 Windows 中,提示符可能是 c:\source_code>。
3.1 安装 Laravel
打开命令行:在 Mac OS X 中打开 Terminal.app,在 Windows 中选择“运行”,然后输入“cmd.exe”。下文中所有以 $ 开头的代码,都要在命令行中运行。先确认是否安装了 PHP 5.4 或者以上的版本:
有很多工具可以帮助你快速在系统中安装 PHP 。Windows 用户可以使用 WAMP,PHPStudy或者XAMPP,Mac OS X 用户可以使用 MAMP。
$ php -v
PHP 7.0.12 (cli) (built: Oct 13 2016 11:04:07) ( NTS )
Copyright (c) 1997-2016 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2016 Zend Technologies
很多类 Unix 系统都自带了版本尚新的 SQLite3。Windows 等其他操作系统的用户可以在 SQLite3 的网站上找到安装说明。关于Windows,Linux和MacOS三大平台如何安装Sqlite可以花三分钟看一下我的这篇文章。
$ sqlite3 --version或者sqlite3
安装 Laravel ,通过 Laravel 安装器(速度比composer安装快)
首先, 使用 Composer 全局下载并安装 Laravel/installer:
$ composer global require "laravel/installer"
请确定把~/.composer/vendor/bin 路径放置于您的 PATH 里, 这样laravel 可执行文件才能被命令行找到, 以后您就可以在命令行下直接使用 laravel 命令。这里你也可以使用composer安装laravel,不嫌弃打字麻烦的也可以用局部安装composer.phar。
安装并且配置成功后, 可以使用命令laravel new blog 在当前目录下创建一个叫 blog 的目录, 此目录里面存放着全新安装的 Laravel 应用, 此方法跟其他方法不一样的地方在于是提前安装好所有代码依赖的, 您无需再通过composer install 安装, 速度一下子提高了很多。
Laravel 框架使用 composer 来执行安装及管理依赖。如果还没有安装它的话,请先从 安装 Composer 开始吧。
安装之后,您可以通过终端执行下列命令来安装 Laravel:
$ composer create-project laravel/laravel 【Project-Name】 --prefer-dist
这个命令会下载并安装一份全新的 Laravel 存放在指定的 Project-Name 的目录中。
如果您想要手动安装 Laravel 可以直接从Github 上的 Laravel Respoitory下载一份代码。然后在解压后的根目录里,执行 composer install 即可,这个命令会把框架所需要的依赖下载完整。
3.2 创建 Blog 程序
Artisan 是 Laravel 内建的命令行工具,它提供了一些有用的命令协助您开发,它是由强大的 Symfony Console 组件所驱动。
打开终端,进入有写权限的文件夹,执行以下命令生成一个新程序:
$ laravel new blog
或者
$ composer create-project laravel/laravel blog --prefer-dist
这个命令会在文件夹 blog 中新建一个 Laravel 程序。
执行 laravel new -h 可以查看新程序生成器的所有命令行选项。
生成 blog 程序后,进入该文件夹:
$ cd blog
blog 文件夹中有很多自动生成的文件和文件夹,组成一个 Laravel 程序。本文大部分时间都花在 app 文件夹上。下面简单介绍默认生成的文件和文件夹的作用:
| 文件/文件夹 | 作用 |
|---|---|
| app/ | 包含了站点的 controllers(控制器),models(模型),views(视图)和 assets(资源)。这些是网站运行的主要代码,你会将你大部分的时间花在这些上面。本文主要关注的是这个文件夹。 |
| bootstrap/ | 用来存放系统启动时需要的文件,这些文件会被如 index.php 这样的文件调用。 |
| public/ | 这个文件夹是唯一外界可以看到的,是必须指向你 web 服务器的目录。它含有 laravel 框架核心的引导文件 index.php,这个目录也可用来存放任何可以公开的静态资源,如 css,Javascript,images 等。 |
| vendor/ | 用来存放所有的第三方代码,在一个典型的 Laravel 应用程序,这包括 Laravel 源代码及其相关,并含有额外的预包装功能的插件。 |
| config/ | 配置应用程序的运行时规则、 数据库、 session等等。包含大量的用来更改框架的各个方面的配置文件。大部分的配置文件中返回的选项关联PHP数组。 |
| storage/ | 该目录存储Laravel各种服务的临时文件,如session, cache, compiled view templates。这个目录在web服务器上必须是可以写入的。该目录由Laravel维护,我们可以不关心。 |
| tests/ | 该文件夹给你提供了一个方便的位置,用来做单元测试。如果你使用PHPUnit,你可以使用Artisan工具一次执行所有的测试。 |
| config/app.php | 各种应用程序级设置,即时区、 区域设置(语言环境)、 调试模式和独特的加密密钥。 |
| config/auth.php | 控制在应用程序中如何进行身份验证,即身份验证驱动程序。 |
| config/cache.php | 如果应用程序利用缓存来加快响应时间,要在此配置该功能。 |
| config/compile.php | 在此处可以指定一些额外类,去包含由‘artisan optimize’命令声称的编译文件。这些应该是被包括在基本上每个请求到应用程序中的类。 |
| config/database.php | 包含数据库的相关配置信息,即默认数据库引擎和连接信息。 |
| config/mail.php | 为电子邮件发件引擎的配置文件,即 SMTP 服务器,From:标头 |
| config/session.php | 控制Laravel怎样管理用户sessions,即session driver, session lifetime。 |
| config/view.php | 模板系统的杂项配置。 |
| app/Http/Controllers | 包含用于提供基本的逻辑、 数据模型交互以及加载应用程序的视图文件的控制器类。 |
| database/migrations/ | 包含一些 PHP 类,允许 Laravel更新当前数据库的架构并同时保持所有版本的数据库的同步。迁移文件是使用Artisan工具生成的。 |
| database/seeds/ | 包含允许Artisan工具用关系数据来填充数据库表的 PHP 文件。 |
| resources/lang/ | PHP 文件,其中包含使应用程序易于本地化的字符串的数组。默认情况下目录包含英语语言的分页和表单验证的语言行。 |
| app/Models/ | 模型是代表应用程序的信息(数据)和操作数据的规则的一些类。在大多数情况下,数据库中的每个表将对应应用中的一个模型。应用程序业务逻辑的大部分将集中在模型中。 |
| resources/views/ | 该文件夹包含了控制器或者路由使用的HTML模版。请注意,这个文件夹下你只能放置模版文件。其他的静态资源文件如css, javascript和images文件应该放在/public文件夹下。 |
| routes/web.php | 这是您的应用程序的路由文件,其中包含路由规则,告诉 Laravel 如何将传入的请求连接到路由处理的闭包函数、 控制器和操作。该文件还包含几个事件声明,包括错误页的,可以用于定义视图的composers。 |
4. Hello Laravel!
首先,我们来添加一些文字,在页面中显示。为了能访问网页,要进入blog文件夹,然后启动程序服务器。
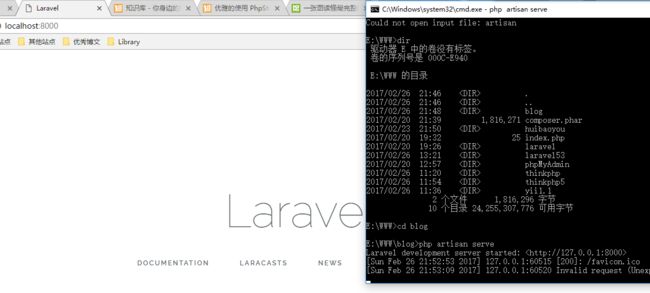
$ php artisan serve
上述命令会启动 PHP 内建的开发服务器,要查看程序,请打开一个浏览器窗口,访问 http://localhost:8000 。应该会看到默认的 Laravel 信息页面(当然你也可以使用集成环境或者apache/nginx):
要想停止内置服务器,请在命令行中按 Ctrl+C 键。服务器成功停止后回重新看到命令行提示符。在大多数类 Unix 系统中,包括 Mac OS X,命令行提示符是 $ 符号。
4.1 Route-View-Controller 设置程序的首页
要在 Laravel 中显示“Hello, Laravel!”,需要新建一个控制器和视图。
控制器用来接受向程序发起的请求。路由决定哪个控制器会接受到这个请求。一般情况下,每个控制器都有多个路由,对应不同的动作。动作用来提供视图中需要的数据。
视图的作用是,以人类能看懂的格式显示数据。有一点要特别注意,数据是在控制器中获取的,而不是在视图中。视图只是把数据显示出来。默认情况下,视图使用 Blade 编写,经由 Laravel 解析后,再发送给用户。
**生成路由: **
为了让用户访问 /index ,我们先在 routes/web.php/ 中添加路由:
Route::any('/index', 'WelcomeController@index');
**创建视图: **
在 resources/views/ 下新建文件夹 Welcome 并创建文件index.blade.php ;
在 index.blade.php 文件中添加
This is my first laravel demo;
**使用Artisan创建控制器: **
控制器可用控制器生成器 Artisan 创建,你要告诉生成器,我想要个名为 “Welcome” 的控制器,如下所示:
$ php artisan make:controller WelcomeController
运行上述命令后,会生成 app/Http/Controllers/WelcomeController.php 文件。生成文件后添加修改其中的 index 方法:
public function index()
{
return view('welcome.index');
}
现在路由-视图-控制器我们都有了,还没涉及到数据库还没使用Model处理业务逻辑,现在访问http://localhost:8000/index,效果如图:
5. 开始开发
前文已经介绍如何创建路由、视图和控制器,下面我们来创建一些更实质的功能。
在此之前我们需要修改一些配置:
config/app.php 文件中的 debug 选项设置为 true
(注:开启开发模式,更友好的开发提示);
config/database.php 文件中的 default 选项设置为 sqlite
(注:我们之前选择 sqlite 作为默认数据库);
在博客程序中,我们要创建一个新“资源”。资源是指一系列类似的对象,比如文章,人和动物。
资源可以被创建、读取、更新和删除,这些操作简称 CRUD。
Laravel 提供了资源控制器可以简单的建立跟资源相关的 RESTful 控制器。 创建文章资源后,routes.php/web.php 文件的内容新增如下:
Route::resource('articles', 'ArticlesController');
执行 $ php artisan route:list 任务,会看到定义了所有标准的 REST 动作。输出结果中各列的意义稍后会说明。
下一节,我们会加入新建文章和查看文章的功能。这两个操作分别对应于 CRUD 的 C 和 R,即创建和读取。
5.1 挖地基
首先,程序中要有个页面用来新建文章。一个比较好的选择是 /articles/create。我们先使用Artisan控制台创建控制器。
$ php artisan make:controller ArticlesController
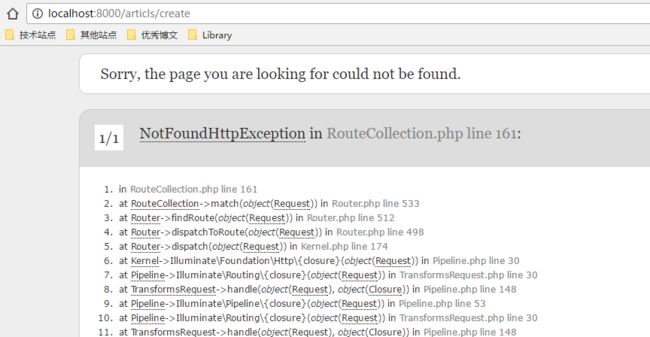
那么我们访问一下http://localhost:8000/articles/create 看看效果:
所以我们需要一个路由,在 routes/web.php 添加路由,文件代码如下:
Route::any('/articles/create', 'ArticlesController@create');
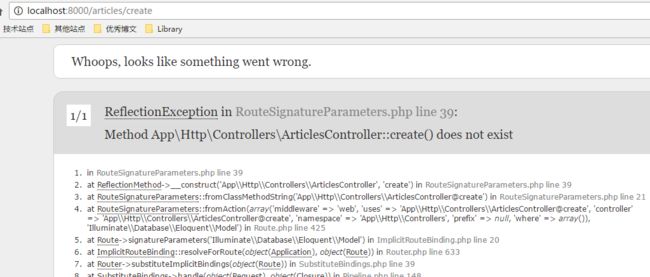
我们再来访问一下 http://localhost:8000/articles/create:
既然create()不存在,那编辑 app/Http/Controller/ArticlesController.php ,控制器就是一个类,继承自 Controller。在这个 ArticlesController 类中定义了对应的资源动作。动作的作用是处理文章的 CRUD 操作。
为 ArticlesController.php 文件中的class添加创建方法:
public function create() {
return view('articles.create');
}
在 PHP 中,方法分为 public、private 和 protected 三种,只有 public 方法才能作为控制器的动作。
新建文件 app/views/articles/create.blade.php,写入如下代码:
New Article
再次刷新 http://localhost:8000/articles/create , 可以看到页面中显示了一个标头。
现在路由、控制器、动作和视图都能正常运行了。接下来要编写新建文章的表单了。
5.2 首个表单
要在模板中编写表单,可以使用“表单构造器”。Laravel 中常用的表单构造器是 Form。在 resources/views/articles/create.blade.php 文件中加入以下代码:
{{ Form::open() }}
{{ Form::text('title') }}
{{ Form::text('text') }}
{{ Form::submit('submit') }}
{{ Form::close() }}
现在刷新页面,会看到上述代码生成的表单。在 Laravel 中编写表单就是这么简单!
在 Form 方法的块中,Form::text 创建了两个标签和两个文本字段,一个用于文章标题,一个用于文章内容。最后,Form::submit 创建一个提交按钮。
不过这个表单还有个问题。如果查看这个页面的源码,会发现表单 action 属性的值是 /articles/create。这就是问题所在,因为其指向的地址就是现在这个页面,而这个页面是用来显示新建文章表单的。
要想转到其他地址,就要使用其他的地址。这个问题可使用 Form::open 方法的 url 参数解决。在 Laravel 中,用来处理新建资源表单提交数据的动作是 store,所以表单应该转向这个动作。
修改 resources/views/articles/create.blade.php 文件中的 Form::open,改成这样:
{{ Form::open(array('url' => 'articles')) }}
这里,我们把 url 参数的值设为 articles 。对应的地址是 /articels,默认情况下,这个表单会向这个路由发起 POST 请求。这个路由对应于 ArticlesController 控制器的 store 动作。
表单写好了,路由也定义了,现在可以填写表单,然后点击提交按钮新建文章了。
5.3
5.4
5.5
5.6
5.7
5.8
5.9
5.10
5.11
5.12
5.13
6. 接下来做什么?
至此,我们开发了第一个 Laravel 程序,请尽情的修改、试验。在开发过程中难免会需要帮助,如果使用 Laravel 时需要协助,可以使用这些资源:
- laravel.com
- golaravel.com
- laravel-china.org
7. 常见问题
使用 Laravel 时,最好使用 UTF-8 编码存储所有外部数据。
如果编码出错,常见的征兆是浏览器中显示很多黑色方块和问号。还有一种常见的符号是“ü”,包含在“ü”中。
非 UTF-8 编码的数据经常来源于:
你的文本编辑器:大多数文本编辑器(例如 TextMate)默认使用 UTF-8 编码保存文件。如果你的编辑器没使用 UTF-8 编码,有可能是你在模板中输入了特殊字符(例如 é),在浏览器中显示为方块和问号。这种问题也会出现在国际化文件中。默认不使用 UTF-8 保存文件的编辑器(例如 Dreamweaver 的某些版本)都会提供一种方法,把默认编码设为 UTF-8。记得要修改。
你的数据库:默认情况下,Laravel 会把从数据库中取出的数据转换成 UTF-8 格式。如果数据库内部不使用 UTF-8 编码,就无法保存用户输入的所有字符。例如,数据库内部使用 Latin-1 编码,用户输入俄语、希伯来语或日语字符时,存进数据库时就会永远丢失。如果可能,在数据库中尽量使用 UTF-8 编码。