ViewRoot对应于ViewRootImpl类,它是连接WindowManager和DecorView的纽带,View的三大流程均是通过ViewRoot来完成的,在ActivityThread中,当Activity对象被创建完毕后,会将DecorView添加到Window,同时会创建ViewRootImpl对象,并将ViewRootImpl对象和DecorView建立关联.
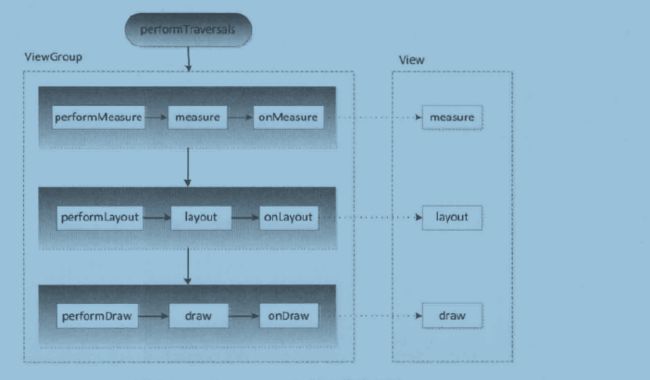
View的绘制流程是从ViewRoot的performTraversals方法开始的,它经过measure,layout和draw三个过程才能最终将一个View绘制出来,其中measure用来测量View的宽和高,layout用来确定View在父容器中的放置位置,而draw则负责将View绘制在屏幕上,针对performTraversals的大致流程,可用流程图表示:
performTraversals会依此调用performMeasure,perfoemLayout和performDraw三个方法,这单个方法分别完成顶级View的measure,layout和draw这三大流程,其中performMeasure中回调用measure方法,而measure会调用onMeasure方法,在onMeasure方法中则会对所有的子元素进行measure过程,这个时候measure流程就从父容器传递到子元素中了,这样就完成了一次measure过程,接着子元素会重复父容器的measure过程,如此反复就完成了整个View树的遍历,同理,performLayout和performDraw的传递流程和performMeasure是类似的,唯一不同的是,performDraw的传递过程是在draw方法中通过dispatchDraw来实现的,不过这并没有本质区别。
measure过程决定了View的宽/高,Measure完成后以后,可以通过getMeasureWidth和getMeasureHight方法来获取到View测量后的宽/高,在几乎所有的情况下它都等同于View最终的宽/高,但是特殊情况除外,Layout过程决定了View的四个顶点和实际的View的宽/高,完成以后,可以通过getTop,getBottom,getLeft,getRight来拿到View的四个顶点的位置,并可以通过getWidth和getHeight方法来拿到View的最终宽/高,Draw过程决定了View的显示,只有draw方法完成以后View的内容才能呈现在屏幕上
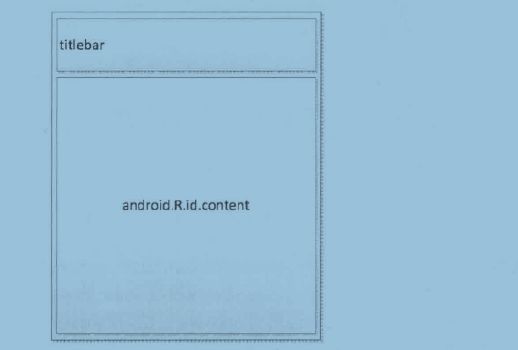
DecorView作为顶级View,一般情况下它内部会包含一个竖直方向的LinearLayout,在这个LineraLayout 里面有上下两个部分,上面是标题栏,下面是内容栏,在Activity 中我们通过setContentView所设置的布局文件就是被加到内容栏之中的,而内容栏的id是content,因此可以理解为Activity指定布局的方法不叫service而叫setContentView,因此我们的布局的确加到了id为content 的FrameLayout中,如何得到content呢?可以这样:ViewGroup content=findViewById(R.android.id.content),如何得到我们设置的View呢?可以这样:content.getChildAt(0),通过源码我们可以知道,DecorView其实是一个FrameLayout,View层的事件都先经过DecorView,然后才传递给我们的View
理解MeasureSpec
为了更好的理解View的测量过程,我们还需要理解MeasureSpec,从名字上来看,MeasureSpec看起来像“测量规格”或者“测量说明书”,不管怎么翻译,它看起来都好像是或多或少的决定了View的测量过程。通过源码可以发现,MeasureSpec的确参与了View的measure过程,MeasureSpec在很大程度上决定了一个View的尺寸规格,之所以说是很大程序上是因为这个过程还受父容器的影响,因为父容器影响View的MeasureSpec的创建过程,在测量过程中,系统会将View的LayoutParams 根据父容器所施加的规则转换成对应的MeasureSpec,然后再根据这个measureSpec来测量出View的宽/高,上面提到过,这里的宽/高是测量宽/高,不一定等于View的最终宽/高,MeasureSpec看起来有点复杂,其实它的实现是很简单的:
MeasureSpec
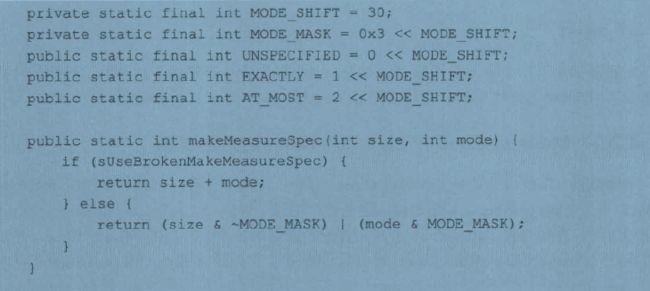
MeasureSpec代表一个32位int值,高2位代表SpecMode,低30位代表SpecSize,SpecMode是指测量模式,而SpecSize是指某种测量模式下的规格大小,下面先看一下MeasureSpec内部的一些常量的定义,通过下面的代码,应该不难理解measureSpec的工作原理
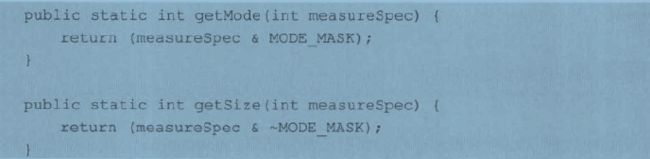
MeasureSpec通过将SpecMode和SpecSize打包成一个int值来避免过多的对象内存分配,为了方便操作,其提供了打包和解包方法,SpecMode和SpecSize也是一个int值,一组SpecMode和SpecSize可以打包为一个MeasureSpec,而一个MeasureSpec可以通过解包的形式得出其原始的SpecMode和SpecSize,这里提高的MeasureSpec是指MeasureSpec所代表的int值,而非MeasureSpec本身
SpecMode有三类:
UNSPECIFIED:父容器不对View有任何限制,要多大给多大,这种情况一般用于系统内部,表示一种测量的状态
EXECTLY:父容器已经检测出View所需的精确大小,这个时候View的最终大小就是SpecSize所指定的值,它对应于LayoutParams中的match_parent和具体的数值这两种模式
AT_MOST:父容器之指定了一个可用大小即SpecSize,View的大小不能大于这个值,具体是什么值要看不同View的具体实现,它对应于LayoutParams中的wrap_content
MeasureSpec和LayoutParams的对应关系
系统内部是通过MeasureSpec来进行View的测量,但是正常情况下我们使用View指定MeasureSpec,尽管如此,但是我们可用给View设置LayoutParams,在View测量的时候,系统会将LayoutParams在父容器的约束下转换成对应的MeasureSpec,然后再根据这个MeasureSpec来确定View测量后的宽/高,需要注意的是,MeasureSpec不是唯一由LayoutParams决定的,LayoutParams需要和父容器一起才能决定View的MeasureSpec,从而进一步决定View的宽/高,另外,对于顶级View(即DecorView)和普通View来说,MeasureSpec的转换过程略有不同,对于DecorView,其MeasureSpec由窗口的尺寸和其自身的LayoutParams来共同确定,对于普通的View,其MeasureSpec由父容器的MeasureSpec和自身的LayoutParams来共同决定,MeasureSpec一旦确定后,onMeasure中就可用确定View的测量宽/高。
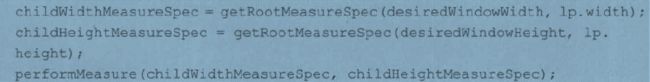
对于DecorView来说,在ViewRootImpl中的measureHierarchy方法中有如下一段代码,它展示了DecorView的MeasureSpec的创建过程,其中desiredWindowWidth和desiresWindowHeight是屏幕的尺寸。
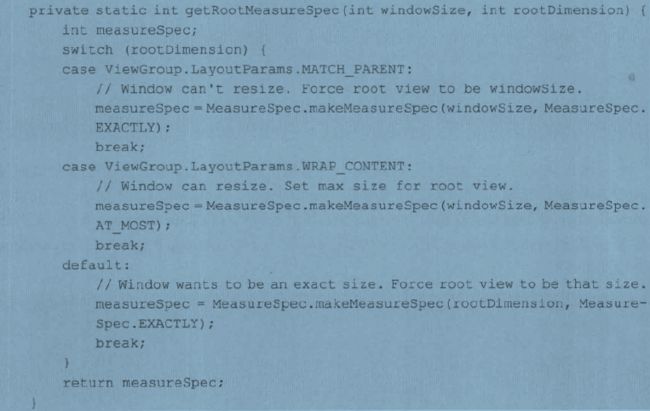
接着再看一下getRootMeasureSpec方法的实现
通过上述代码,DecorView的MeasureSpec的产生过程就很明确了,具体来说其遵守如下规则,根据它的LayoutParams中的宽/高的参数来划分
1 LayoutParams.MATCH_PARTENT:精确模式,大小就是窗口的大小
2 LayoutParams.WRAP_CONTENT:最大模式,大小不定,但是不能超过窗口的大小
3 固定大小:精确模式,大小为LayoutParams中指定的大小
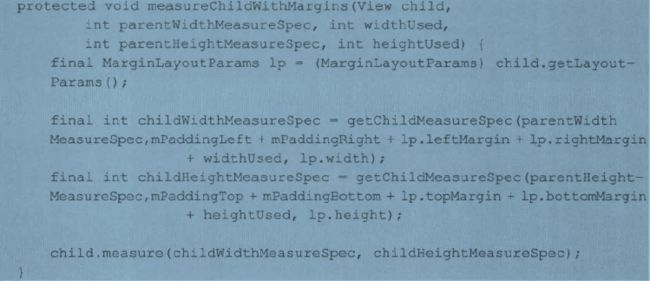
对于普通View来说,这里是指我们布局中的View,View的measure过程由ViewGroup传递而来,先看一下ViewGroup的measureChildWithMargins方法
上述方法会对子元素进行measure,在调用子元素的measure方法之前会先通过getChildMeasureSpec方法来得到子元素的MeasureSpec,从代码来看,很显然,子元素的MeasureSpec的创建和父容器MeasureSpec和子元素本身的LayoutParams有关,此外还和View的margin及padding有关,具体情况可用看ViewGroup的getChildMeasureSpec方法。
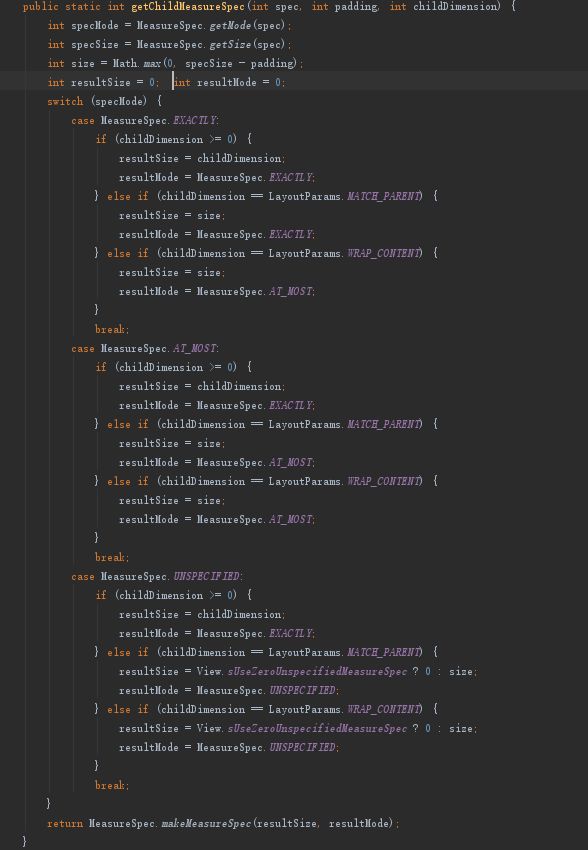
它的主要作用是根据父容器的MeasureSpec同时结合View本身的LayoutParams来确定子元素的MeasureSpec,参数中的padding 是指父容器中已占用的空间大小,因此子元素可用的大小为父容器的尺寸减去padding
getChildMeasureSpec清楚展示了普通的View的MeasureSpec的创建规则,为了更清晰的理解getChildMeasureSpec的逻辑,这里提供一个表,表中对getChildMeasureSpec的工作原理进行了梳理,表中的parentSize是指父容器中目前可使用的大小
对于普通View,其MeasureSpec由父容器的MeasureSpec和自身的LayoutParams来共同决定,那么针对不同的父容器和View本身不同的LayoutParams,View就可以有多种MeasureSpec,当View采用固定宽/高的时候,不管父容器的MeasureSpec是什么,View的MeasureSpec都是精确模式并且其大小遵循Layoutparams中的大小,当View的宽/高是match_parent时,如果父容器的模式是精准模式,那么View也是精确模式并且其大小是父容器的剩余空间,如果父容器是最大模式,那么View也是最大模式,并且其大小不会超过父容器的剩余空间,当View的宽/高是wrap_content时,不管父容器的模式是精确还是最大化,View的模式总是最大化并且大小不能超过父容器的剩余空间。
提供表格,只要提供父容器的MeasureSpec和子元素的LayoutParams,就可以快速的确定出子元素的MeasureSpec了,有了MeasureSpec就可以进一步确定出子元素测量后的大小了