Hello,早上好。
又见面啦,我是水韬。
上次写了一篇关于PPT动画基础知识普及的推文,有的小伙伴反映轻动画确实是工作型汇报中需要学的的内容,表示期待更多。
能够挖掘更多简单却实用的小技能,帮助大家在日常工作学习生活中,我个人非常开心。
相信大家都在微信朋友圈里看到过一些宣传招新活动之类的链接,大家点进去会发现每一页内容都是动态的,文字素材图片的出现都有各自的动画,通过手指滑动切换页面。
那么这种看起来很高级,阅读起来很舒服的链接,是怎么做的呢?
其实很简单,今天就和大家分享一下这个小技能——简易微信H5页面。
【01】H5页面
其实,外界简单的称呼它为H5页面,其实H5这个词涉及的知识远超动态页面这一说法,这一说法是不严谨的。
但是为了推文阅读理解,下文所说的H5页面就是指简单的微信动态链接页面。
-----------
许多小伙伴平时看到的动态页面,可能是这些曾经在朋友圈刷屏的H5页面。
像以上两个复杂案例,其实都是专业的团队花费一定的周期,投入代码/文案/美工等等完成的,整个的制作难度与成本都比较大,常用于大型品牌的活动宣传推广,传播效果往往也非常爆炸。
但是,今天推文要介绍的是,满足一般个人或工作室简单宣传招新展示为目的H5,而这种简单传播动态H5页面往往是这样的。
这种以微信传播为主要渠道的简单的动态宣传H5页面,通过图片素材等将文案具象化,赋予了一定的动态效果,结合了BGM效果,使原本干巴巴的纯文字内容,寓于了鲜活的生命力,吸引了更多的点击与传播。
那怎么做呢?不着急,马上开始今天的分享,关于H5页面构成与常见平台推荐。
【02】页面构成
若要学习,必先拆解。
我们先来简单拆解一下一般H5页面上的构成部分,我们可以将其分为以下几个部分:
文字内容/图片素材/动画特效/转场特效/交互工具。
1,文字内容 + 图片素材
文字和素材是搭建整个H5页面的门面。
①素材运用需要与主题内容相符合
②内容需要经过二次的整理,将重点语提取出来着重展示。
2,动画特效
和PPT动画相似,在H5里动画同样包括进入/强调/退出三个动态效果。
在一般的H5平台中,动画种类一般都非常丰富,只需要选择合适的动画,设置好动画时间,顺序,就可以使整个页面动起来。
进入动画:
强调动画:
退出动画:
转场特效:
默认的转场是页面向下推动,如果我们想要其他切换效果,也可以进行设设置,不同平台的设置位置不同。
此处以Equb360为例,展示部分切换效果。
3,交互工具
指的是制作H5的人,通过H5与观看者互动的过程,基础的交互主要是信息留存作用,主要包括链接跳转,表单功能,二维码,投票留言,地图功能等。
在此基础上,也可以研究研究更高级的玩法,例如h5小游戏,Layer容器,一镜到底,重力感应,走马灯等等。
意派 Equb360部分交互组件 · 界面
【03】平台推荐
平台推荐,以个人使用的体验出发,从动画功能,操作界面,花样玩法等因素上,将他们分为入门级/中级。
Ps.高级的这里不介绍…因为俺没达到。
一,首先是初级的
初级网站可以满足大多数小伙伴对动画页面的操作,通过套用模板,简单添加素材,替换文本,设置动画,简单交互等,比较容易制作出活动宣传,职位招聘,年终回顾等动态页面。
MAKA--http://maka.im/home
MAKA是我最早接触的一个H5网站,忽略迷一样的名字。
优点:操作比较简便,模板数量多,套用模板的话上手很快,素材库里能使用的素材也可直接替换。
缺点:高级玩法比较少,动画库相对不够丰富。
易企秀--http://www.eqxiu.com/
和MAKA一样,是一个基础入门的网站,素材同样很多,也比较适合新手直接使用练习。
缺点:官网版面很乱,操作不够舒适
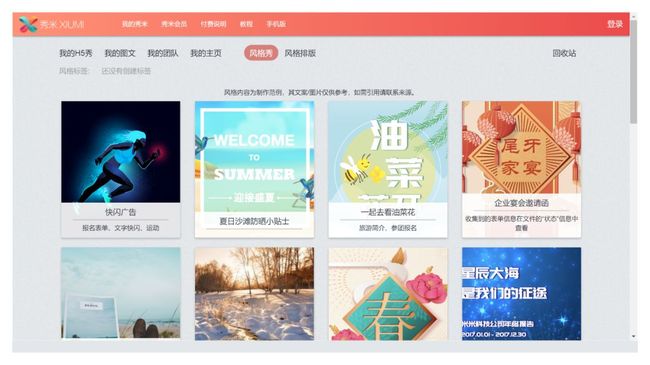
秀米--https://xiumi.us/#/
很多人对秀米的第一印象就是:推文排版。
其实在秀米里,同样可以制作一些好玩的动态H5页面。
但是相比起前两个网站版面的布局,秀米的设置比较独立,没有专门的动画设置板块,所有设置都在点击素材以后才会出现相应按钮。
二,其次是中级的
挑战中级的小伙伴其实是追求原创了,在比较熟悉设计,至少是掌握了一定的设计水平,熟悉动画组合,有一定审美的小伙伴后,可以通过这些平台创建一些原创的H5页面。
这个时候我介绍三个功能比较全面的H5制作平台。
兔展--http://www.rabbitpre.com/
兔展这个平台的功能比较齐全,动画样式也比MAKA,易企秀多,交互组件也足够满足一般宣传。
特点:支持导入PSD文件,只需要将设计好的素材添加动画即可。
意派∙Epub360--http://www.epub360.com/
意派∙Epub360,是我使用得比较多的H5平台。
特点:动画多,进阶玩法比较多,例如重力感应,Layer页面等,这些玩法需要有一定的是动画设计与其他技能支撑~ 可以做出很多不错的效果。
动态流程图
PP匠--http://www.ppj.io/
PP匠名字就带了两个P字,想必也是与PPT有关了。
没错,利用这个网站,我们可以直接在PPT中放置好素材,设置好动画,然后直接在PP匠这个网站上传PPT源文件即可。
以下是一周的好朋友@杜老师(为卡姐)做的简易潮州美食攻略。
P.s: 除了以上介绍的H5制作平台以外,还有包括iH5,人人秀,木疙瘩等很多平台可以了解以下。
【04】结语
关于简易的动态H5页面,今天介绍了基本的页面构成以及相关的制作平台,在试着操作几个平台之后,相信大家会找到一个适合自己的制作平台。
在本期推文的最后留了一个小技能点:通过PPT制作H5页面。
具体如何通过PPT制作,除了网站安利意外还有一些细节需要注意,由于文章篇幅有限,在今天卖个关子,暂时不做介绍。
分享完毕,希望有助。
----
写在最后:
其实,H5的功能非常强大。
在很多人的印象中,H5也许只是一个图文展示工具,最多加一些特效。实则不然,H5也能做游戏做测试做非常炫酷的效果,而且非常简单。
比如,很久以前大梦老师做过的一个小测试,就是用H5做得:
使用工具:iH5
扫码二维码文直接进入
▼▼▼
而且还可以自动生成测试结果、分数,只需要设置一个计数器就可以了。之后有机会详细写教程。
这样的例子在iH5上还有很多,也有很多用H5制作的精良游戏,比小程序好玩多了。
记得做测试题哦!