使用过swagger, 觉得入侵性太大. POST又感觉和项目结合的不太紧密. 所以一直在寻找新的接口阅读/生成/测试工具. 下面介绍一下YApi.
如何创建接口?
把大象装进冰箱分几步?三步:把冰箱门打开,把大象装进去,关门,搞定~
新建接口分几步?也是三步:
- 获取权限
- 找到一个项目
- 新建接口
搞定~
接口设置
进入项目页,可以看到项目下的所有接口,需要注意的是,YApi有 接口集合 和 测试集合 两个概念。
-
接口集合将接口进行分类,使接口结构更清晰,一个接口只能属于一个集合,且不允许与其他接口重名。 -
测试集合为了方便我们测试接口,测试集合将若干接口组合在一起,在这里一个接口可以属于不同集合。
接口配置
新建接口 后,点击新添加的接口,右侧可以看到接口的预览信息,点击右侧的 编辑 Tab项进入编辑面板。
在该面板中你可以看到接口的基本信息(接口名称、分类、路径),除此以外,你还可以完善以下接口信息:
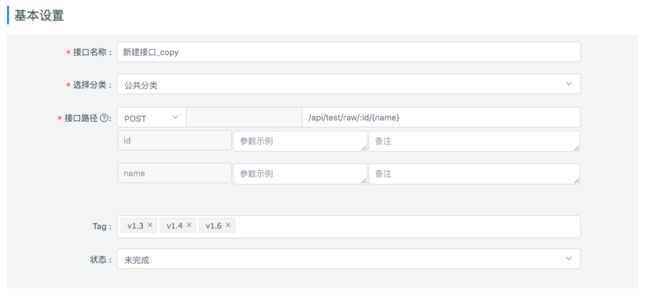
基本设置
- 接口路径:可以更改 HTTP 请求方式,并且支持 restful 动态路由,例如 /api/{id}/{name}, id和name是动态参数
- 选择分类:可以更改接口所在分类
- 状态:用于标识接口是否开发完成。
- Tag:用于标识接口tag信息(v1.3.23+),在接口list页可以根据tag过滤接口
请求参数设置
- Query参数: 接口 url 的查询字符串,点击『添加Query参数』按钮来添加参数,可以通过拖动来交换参数位置
- 请求Body:http 请求 body 部分,如果http请求方式是 post, put 等请求方式时会有 req_body 部分。req_body_type 形式有4种,分别是 form, json, file 和 raw 。
- Headers: http 请求头字段,在 req_body 形式是 form 格式下会在 header 中自动生成 'Content-Type application/x-www-form-urlencoded',其他3种格式也会自动生成不同 header
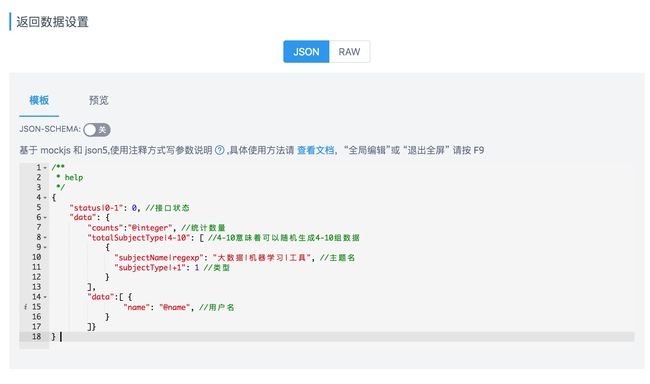
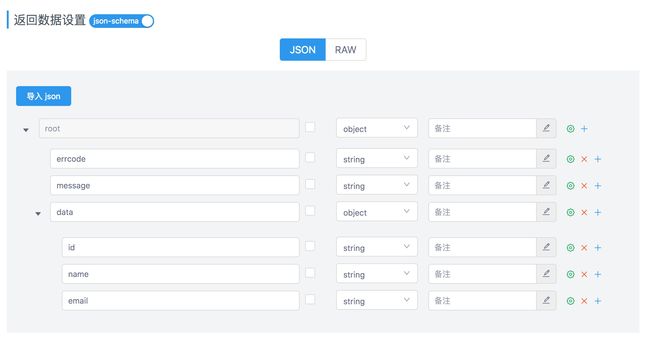
返回数据设置
- 返回数据分为
json&raw两种形式。基于 mockjs (具体使用方法详见Mock 介绍)和 json5,使用注释方式写参数说明。 为了方便数据编写可以按F9来使用全局编辑 - 选择json-schema 则进入了 json 结构可视化编辑器形式, 数据以 json schema 格式解析 快速入门 Json Schema 。
备注 & 其他
- 接口描述: 用简短的文字描述接口的作用。
- 邮件通知:开启后将此次接口的改动以邮件的形式发送至项目组所有成员和关注该项目的成员(邮件默认情况下自动开启)
- 开放接口:默认为关闭状态,用户可以在 数据导出 时选择只导出公开接口
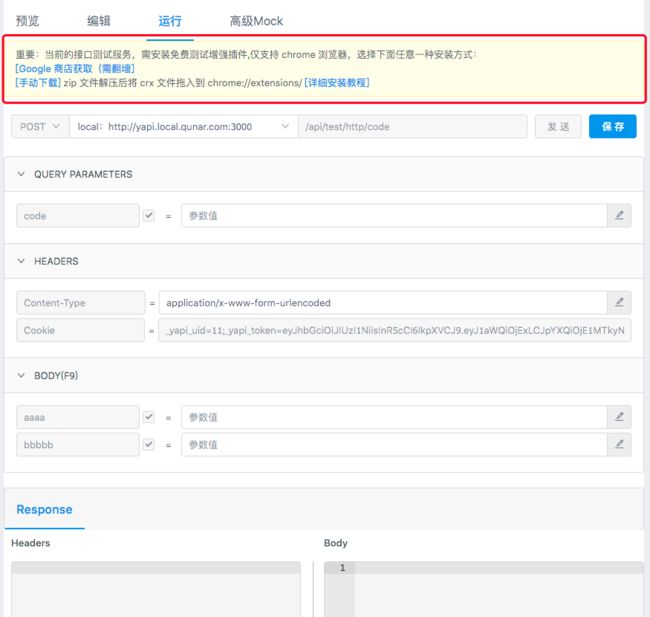
接口运行
接口运行功能,是用来测试真实接口的,类似『Postman』的功能。
点击运行 tab ,可进入到接口测试页面,首先安装『chrome crossRequest』扩展,才可正常使用此功能。
点击保存按钮可把当前接口保存到测试集,方便下次调试。
安装完插件记得刷新页面
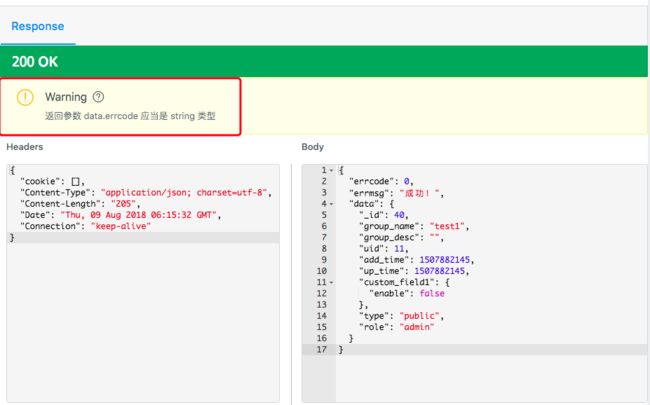
接口返回数据验证
版本 v1.3.22 新增返回数据验证功能, 如果接口的返回数据格式为json schema 在接口运行时会对接口返回数据和定义数据格式进行校验
Mock介绍
YApi的 Mock 功能可以根据用户的输入接口信息如协议、URL、接口名、请求头、请求参数、返回数据(返回数据)生成 Mock 接口,这些接口会自动生成模拟数据,创建者可以自由构造需要的数据。
mock地址解析:YApi平台网址 + mock + 您的项目id + 接口实际请求path
假设你 YApi 的部署地址为:http://yapi.xxx.com 然后用这个地址作为示例
mockd 地址: http://yapi.xxx.com/mock/29/api/hackathon/login
注:项目 id 可以在项目设置里查看到
定义 mock 数据示例
项目 -> 接口编辑 -> 返回数据设置
返回数据设置有两种方式,最新版本默认是基于 json+注释 的方式,另外一种是基于 json-schema 定义数据结构,请根据实际情况灵活选择使用。
方式1. mockjs
原理
基于 mockjs,跟 Mockjs 区别是 yapi 基于 json + 注释 定义 mock 数据,无法使用 mockjs 原有的函数功能。
- 正则表达式需要基于 rule 书写,示例如下:
{
"name|regexp": "[a-z0-9_]+?",
"type|regexp": "json|text|xml"
}
- 支持替换请求的 query, body 参数
{
"name": "${query.name}", //请求的url是/path?name=xiaoming, 返回的name字段是xiaoming
"type": "${body.type}", //请求的requestBody type=1,返回的type字段是1
}
- 示例
/**
* 这是一个接口返回数据示例
*/
{
"errcode": 0,
"errmsg": "@word",
"data": {
"id": "@id", //@id 随机生成 id
"name": "@name" //@name 随机生成用户名
}
}
详细使用文档请查看:Mockjs 官网
方式2. json-schema
开启 json-schema 功能后,根据 json-schema 定义的数据结构,生成随机数据。
如何生成随机的邮箱或 ip(该方法在v1.3.22之后不再适用)?
点击高级设置,选择 format 选项,比如选择 email 则该字段生成随机邮箱字符串。
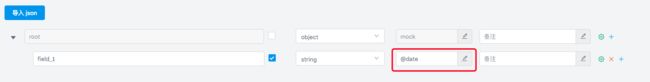
集成 mockjs
基本书写方式为 mock 的数据占位符@xxx, 具体字段详见Mockjs 官网
如果不是以@字符开头的话或者匹配不到Mockjs中的占位符就会直接生成输入的值
如何使用 Mock
1 在 js 代码直接请求yapi提供的 mock 地址(不用担心跨域问题)
在代码直接请求 yapi 提供的 mock 地址,以 jQuery 为例:
let prefix = 'http://yapi.xxx.com/mock/2817'
$.post(prefix+'/baseapi/path', {username: 'xxx'}, function(res){
console.log(res) //返回上图预览部分的数据
})
2 基于本地服务器反向代理
优点:不用修改项目代码
2.1 基于 nginx 反向代理
location /baseapi
{
proxy_pass http://yapi.xxx.com/mock/2817/baseapi; #baseapi后面没有"/"
}
2.1 基于 Charles 代理
点击 Charles 工具栏下的 tools >> Rewrite Settings 填写如下信息:
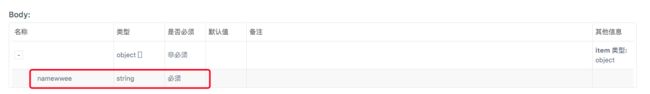
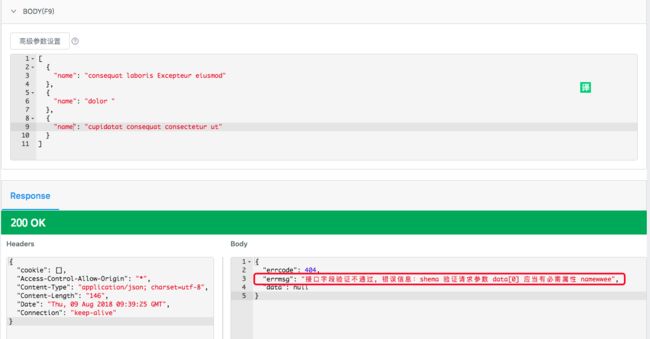
mock请求严格模式
版本 v1.3.22 新增 mock 接口请求字段参数验证功能,具体使用方法如下:
打开 项目 -> 设置 开启 mock 严格模式
- 针对 query, form 中设置的必须字段会进行必填校验
针对 req_body_type 是json schema 格式的数据进行校验
来源
文章全文完全来自 YApi-教程.
https://hellosean1025.github.io/yapi/documents/index.html