- Go 语言 JSON 与 Cache 库 调研与选型
gojson缓存
JSON基本上从以下两种角度进行分析性能方面,如是否使用反射;是否支持Unmarshal到map或struct,未涉及灵活性与扩展性方面,下面报告中只考虑最简单的反序列化,不会提及每个库的灵活性,如提供的一些定制化抽取的API;相关库GO1.14标准库JSON大量使用反射获取值,首先go的反射本身性能较差,其次频繁分配对象,也会带来内存分配和GC的开销;valyala/fastjsonstar:1
- 嵌入式教学楼火灾报警系统设计与实现
嵌入式开发项目
网络linux运维嵌入式硬件单片机物联网智能家居
随着现代社会对安全问题的日益关注,火灾防控已成为公共安全系统中的一个重要环节。在教学楼、商场、医院等场所,火灾隐患一旦发生,若未能及时发现并有效应对,可能会造成极其严重的后果。因此,一个高效、智能的火灾报警系统至关重要。本文将详细介绍如何设计和实现一个基于嵌入式技术的教学楼火灾报警系统,涵盖硬件选择、软件设计、报警机制的实现、数据传输、消防联动等方面。同时,我们将使用最新的技术、模块和嵌入式编程语
- Javascript(turfjs)等值线图绘制
前端空间计算mapbox
使用气象、环境类空间数据绘制等值线通常是由NCL、Python来做,在一些场景中:你只是想在WEB端做一些简单的绘制你的后端只有Node.js环境你纯粹是个前端工程师你也许需要使用纯Javascript来做这件事。本文尝试根据空间中的一组散点来绘制等值线图(或色斑图)。1.准备工作turfjs,空间分析(geospatialanalysis)工具包,支持在浏览器和Node.js环境中运行,空间数据
- 如何用JavaScript判断前端应用运行环境(移动平台还是桌面环境)
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- 房建工程项目管理软件提升效率的关键工具
益企联工程项目管理软件
信息可视化项目管理软件工程
在当今快速发展的建筑业中,房建工程项目的管理变得日益复杂。益企工程云作为一款顶级的工程项目管理软件,通过其全面且强大的功能,显著提升了项目管理的效率和质量。本文将探讨益企工程云如何在房建工程项目中发挥关键作用,助力企业实现卓越管理。全面覆盖项目管理流程益企工程云全面涵盖了房建工程项目的各个管理环节。从项目立项、进度管理、成本控制到质量管理,它提供了一体化的解决方案。通过系统化的任务分配和实时监控,
- 腾讯新闻中心首页改版啦
javascripthtml
本人博客:http://www.xiabingbao.com正式地址:http://www.xiabingbao.com/post/news/2016/05/16/qq-news-revision.html腾讯新闻中心的首页改版啦,欢迎访问【http://news.qq.com】。我是负责这次改版的前端开发工程师,今天也从前端的角度分析一下改版的过程和效果。我们先来看看改版前后的首屏效果:从对比图
- 读《javaScript高级程序设计-第6章》之继承
javascript
读这篇之前,最好是已读过我前面的关于对象的理解和封装类的笔记。第6章我一共写了3篇总结,下面是相关链接:读《javaScript高级程序设计-第6章》之理解对象读《javaScript高级程序设计-第6章》之封装类一、原型链原型链最简单的理解就是:原型对象指向另一个构造函数的实例。此时的原型对象包括一个指向另一个原型的指针,相应的,另一个原型中的constructor指向另一个构造函数。这种关系层
- 读《javaScript高级程序设计-第6章》之理解对象
javascript
ECMA-262把对象定义为:无序属性的集合,其属性可以包含基本值、对象或函数。所以,我们可以理解对象就是名值对的集合,名就是对象的每个属性的名字,而每个名字都映射到一个值。创建对象创建对象有两种方式:方式一varperson=newObject();person.name=“Jone”;person.age=20;person.job=“SoftwareEngineer”;person.sayN
- Go语言的数据竞争 (Data Race) 和 竞态条件 (Race Condition)
Ai 编码
Golang教程golang开发语言后端
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- ECharts实战:在UniApp中实现动态数据可视化
Front_Yue
echartsuni-app信息可视化
前言当今,数据可视化已经成当今,随着数据的日益增长,数据可视化变得越来越重要。ECharts是一个强大的数据可视化工具,它提供了丰富的图表类型和交互方式,可以帮助我们更好地理解和分析数据。当今的数据可视化已成为数据分析和决策制定的重要工当今时代,数据分析和可视化已经成为了各行各业中不可或缺的一部分。而ECharts作为一款强大的数据可视化库,已经成为了众多开发者的首选。在本文中,我们将会介当今,数
- GPT Notes 3.2.1.2 | 最强GPT解锁会员版无需登录无限制使用
星图软件库
软件分享gpt软件工程
GPTNotes是一款功能强大的AI智能软件,提供无需登录的永久会员体验,满足用户在工作和学习中的各种需求。它支持语音识别,帮助用户轻松撰写文章、解答问题,并具备语音转文字、图片识别等几十种AI功能。打开即享会员特权,不受限使用所有功能,无需特别网络要求,可直接开启悬浮窗口模式,随时提问而不打断工作流,极大提高效率。大小:68.7M下载地址:百度网盘:https://pan.baidu.com/s
- jenkins
雨露天泽
jenkins运维
成长的过程是痛苦的,一个人翻资料成长的过程更是痛苦,如何一次次尝试告诉你几个命令执行就好,版本随便挑随便选。rpm-ejenkins卸载命令1、rpm卸载rpm-ejenkinsrpm-ejenkins2、检查是否卸载成功rpm-qljenkins3、彻底删除残留文件:find/-inamejenkins|xargs-n1000rm-rf下载地址RedhatJenkinsPackages可以选一个
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- 密评改造应该选用什么样的SSL证书
https
密评,即商用密码应用安全性评估,是指对采用商用密码技术、产品和服务的信息系统密码应用的合规性、正确性和有效性进行评估。密评改造则是针对现有信息系统不符合密评要求的部分进行调整、升级和完善的过程。一、密评改造应该选用SSL证书的类型:1.国密算法:密评改造专用SSL证书优先采用SM2、SM3、SM4等国产密码算法,同时兼容RSA、DSA或ECC等国际认可的加密算法,以确保数据传输的安全性。2.国产品
- 个人办公云电脑,个人办公云电脑的优势
在云电脑的使用过程中,用户最关心的就是其性能和稳定性。一款优秀的云电脑产品,不仅要能够流畅地运行各种应用程序和游戏,还要在长时间的使用过程中保持稳定,不会出现卡顿、掉线等问题。因此,云服务提供商需要不断优化云电脑的性能和稳定性,为用户提供更加优质的使用体验。今天小编带来个人办公云电脑的优势。个人办公云电脑具有多方面的优势,能够满足现代办公的多样化需求。以下是其主要优势:成本效益:无需购买昂贵的硬件
- 【Elasticsearch】节点与集群:架构原理与优化实践
程风破~
ElasticsearchElasticsearch实战elasticsearch架构大数据
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 基于PLC的智能立体车库控制系统架构【附数据】
拉勾科研工作室
架构
PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以
- 怎么抓取IOS手机app的网络流量,也就是iphone手机抓包
lilili啊啊啊
网络抓包分析ios智能手机iphone
继续昨天的教程,如抓取ios手机上的https请求。今天介绍如何在抓取iphone手机上的非https请求也就是socket通信的数据。如果在pc上我们会第一时间讲到wireshark,但是对移动设备,似乎就要复杂很多。最近研究发现的工具嗅探大师,能做到和waireshark一样简单抓取。同样先下载嗅探大师嗅探大师抓取IOS网络数据不需要越狱、设置代理,无论软件如何设置保护,都能够正常抓包。iOS
- 【原创】大数据治理入门(2)《提升数据质量:质量评估与改进策略》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据信息可视化python数据库sql
提升数据质量:质量评估与改进策略引言:数据质量的概念在大数据时代,数据的质量直接影响到数据分析的准确性和可靠性。数据质量是指数据在多大程度上能够满足其预定用途,确保数据的准确性、完整性、一致性和及时性是数据质量的关键要素。高质量的数据能够帮助企业更好地理解市场趋势、优化运营流程、支持业务决策,从而提升企业的竞争力。质量评估指标:准确性、完整性、一致性、及时性准确性(Accuracy)定义:数据的准
- 实用指南:免费获取一年期SSL证书的步骤
运维
SSL证书有什么用?SSL证书作为网站安全的关键组件,其通过加密数据传输来确保信息在互联网上的安全性,防止敏感信息被窃取或篡改。如何申请一年免费有效期的SSL证书?选择合适的证书授权机构(CA)首先,需挑选一家信誉良好且能提供免费SSL证书服务的证书授权机构(CA)。JoySSL是一个值得考虑的选择,它针对教育和政府机构提供了特别的一年期免费SSL证书。创建账户并访问官方平台前往JoySSL官方网
- 销售易、用友、销帮帮CRM:优势特色与适用企业深度总结
程序员编辑器运维
一、销售易CRM优势特色全渠道客户互动:整合线上线下多个渠道,实现客户信息的统一管理。销售自动化:自动化销售流程,提高销售效率,减少人为错误。智能分析与报告:提供深入的数据分析和定制化报告,帮助企业做出数据驱动的决策。高度定制化:根据企业需求定制CRM功能,满足不同业务场景的需求。移动办公支持:移动应用支持销售人员随时随地访问CRM系统,提高工作效率。集成能力:能够与ERP、OA等企业管理系统集成
- 智谱回应被美国商务部列入实体清单;荣耀否认CEO赵明离职;Arm计划涨价300% | 极客头条
极客日报
arm开发
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|郑丽媛出品|CSDN(ID:CSDNnews)一分钟速览新闻点!智谱回应被美国商务部列入实体清单:强烈反对,这一决定缺乏事实依据荣耀否认CEO赵明离职Canalys:2024年中国智能手机市场增长4%vivo、华为领跑小米正式进军韩国市场库克谈苹果与生活:AppleW
- 大量美国网民涌入小红书;英伟达CEO黄仁勋本周将赴京沪深;小米澎湃OS发版提速 | 极客头条
极客日报
小红书小米澎湃OS英伟达
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!大量美国网民纷纷注册小红书,阿里美团饿了么等互联网公司争先在小红书招揽用户陶琳:特斯拉所有一线员工都可以上大学,不设门槛余承东回应智界系列方向盘轻:R7汽车支持随速助力转向,速度越快方向盘越重寒武纪:预计2
- Python入门:3.Python的输入和输出格式化
平凡程序猿~
Pythonpython开发语言
引言在Python编程中,输入与输出是程序与用户交互的核心部分。而输出格式化更是对程序表达能力的极大增强,可以让结果以清晰、美观且易读的方式呈现给用户。本文将深入探讨Python的输入与输出操作,特别是如何使用格式化方法来提升代码质量和可读性。一、输入操作Python提供了简单而强大的输入功能,通过内置函数input()可以从用户那里获取字符串形式的输入。以下是一些基本用法和注意事项:1.基本用法
- 【10】Golang实用且神奇的开发操作总结
不知名美食探索家
Golang系统性学习golang服务器开发语言
文章目录一、文件操作(一)文件读取与写入(二)文件路径操作(三)文件信息获取(四)目录操作️二、并发与并行处理⚙️(一)Goroutines并发(二)Channels通信(三)Select语句⏱️(四)ConcurrencyPatterns并发模式三、网络编程(一)HTTP服务(二)TCP服务与客户端(三)WebSocket服务四、数据库操作️(一)SQL数据库(二)NoSQL数据库五、日志记录与
- CSS:定位
平常心cyk
css前端
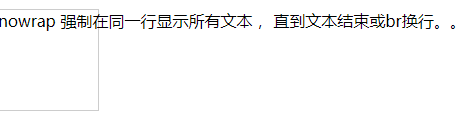
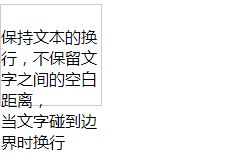
CSS定位核心知识点详解CSS定位是网页布局中的重要概念,它允许开发者将元素放置在页面的指定位置。以下是对CSS定位所有相关详细重要知识点的归纳:为什么要使用定位:小黄色块在图片上移动,吸引用户的眼球。当我们滚动窗口的时候,盒子是固定屏幕某个位置的定位:将盒子定在某一个位置自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序。标准流在最底层(海底)------
- 后端开发技术
后端
在当今数字化和互联网化的时代背景下,后端开发技术作为连接前端和用户的重要桥梁,正以前所未有的速度发展和演进。后端开发的核心技术通常包括主流服务器端语言如Java、Python、Node.js等;关系型或非关系型数据库如MySQL、MongoDB等;容器编排工具如Docker、Kubernetes等。以Python为例,其简洁明了的语法受众多开发者青睐,适合快速原型开发和敏捷项目交付。随着云计算的普
- 探索后端的无尽魅力:构建强大而高效的服务器世界
后端
在当今数字化的时代,后端技术犹如一座坚实的桥梁,连接着用户和丰富多彩的互联网世界。后端是默默耕耘的力量,在互联网舞台上,前端吸引眼球,而后端是支撑舞台的坚实支柱。它负责处理数据、管理服务器、确保系统的稳定性和安全性,没有后端,前端的华丽展示将无从谈起。随着技术发展,后端领域迎来诸多热点,如人工智能、大数据、云计算等新兴技术崛起,为后端开发带来无限可能,但也带来新挑战,如在海量数据中实现高效处理和存
- HarmonyOSNext 端云一体化(1)
harmonyos
HarmonyOSNext端云一体化(1)CloudFoundationKit(云开发服务)可以按需为应用提供云函数、云数据库、云存储等云端服务。应用运行所需的服务器和环境可以皆由云端平台提供,开发者只需关注应用的业务逻辑,而无需关心基础设施(例如:服务器、操作系统、容器等)。DevEcoStudio中还提供了端云一体化开发的开发体验,您可以基于统一的技术栈,高效、协同地完成端、云代码的编写、调试
- Svelte 最新中文文档(4)—— 符文(Runes)下
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR