这篇文章将如何搭建hexo,以及如何通过git webhooks实现远程vps的自动部署
这篇文章适合的条件:
- 简单的用于个人博客、公司博客展示,hexo的定位是静态博客,要实现动态服务器的功能并不适合
- 有自己私有的服务器、vps、域名
- git仓库,Github或国内的Coding.net
hexo本地部署
流程:先在本机搭建好hexo环境,push到git仓库,再部署到服务器上。
第一步,安装hexo命令行工具,这个工具在服务器端也需要执行安装
npm install hexo-cli -g
第二部,生成一个本地hexo项目
# 创建blog目录,并初始化hexo项目
hexo init blog
cd blog
# 安装hexo依赖,hexo是基于nodejs开发的,npm是nodejs的包管理工具
npm install
# 启动本地服务,打开localhost:4000测试是否成功
hexo server
第三部,新建一篇文章
hexo new "My First Post"
# 启动本地服务,查看效果
hexo server
这样,在/source/_posts目录下就生成了了my-first-post.md这样一个文件,.md是markdown文件的扩展名,我们可以使用自己喜欢的工具去编辑markdown,比如Sublime Text。
这里推荐一个Sublime Text插件,给人家免费推广了,OmniMarkupPreviewer。
提交到远程仓库
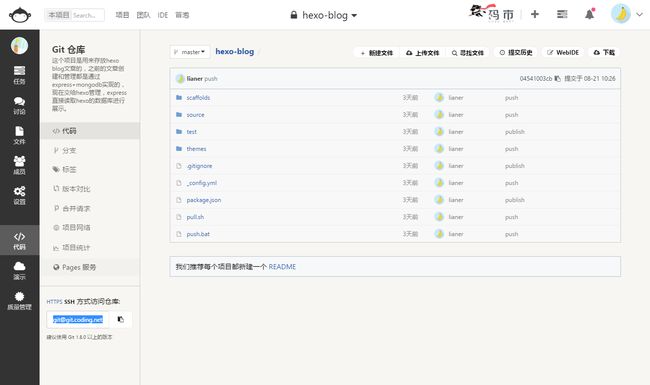
你得需要一个远程仓库托管代码,可以使用Github或国内的Coding.net,因为我有些项目属于私有项目,Github开私有项目是需要收费的,所以我选择的是国内的Coding.net,速度也比较理想。
先在coding上新建一个项目名为hexo,并拷贝仓库ssh地址(使用ssh需要配置ssh公钥和私钥,如果不会配可以google或使用http地址)。
提示,如果需要通过webhooks实现服务器自动化部署,推荐使用ssh会更方便一些
然后在hexo目录初始化本地仓库并提交到coding
git init
git remote add origin [email protected]:lianer/hexo-blog.git
git add .
git commit -m 'publish'
git push origin master
这时候coding上已经有我提交的代码了。
服务器环境配置
登录你自己的vps服务器,安装好nodejs,git,nginx,个人服务器还是推荐使用ubuntu,安装这些工具很容易,具体百度或谷歌。
我在公司搭的hexo,公司服务器使用的是centos,git我是请运维同学帮我安装的,比较麻烦。
将代码从远程仓库拉下来
同样的服务器也需要配置ssh才能使用ssh地址,否则还是使用http地址吧。
在这里,我直接把项目放在root目录下了。
mkdir hexo
git init
git remote add origin [email protected]:lianer/hexo-blog.git
git pull origin master
安装hexo模块
cd ~/hexo
npm install hexo-cli -g
npm install
hexo静态编译
hexo g
这一步会在hexo目录下生成一个public目录,这里面就是编译后的静态文件目录,
其实这时候直接访问里面的html文件即可看到完整的效果了,只不过还需要一个服务来运行它。
配置nginx
进入nginx服务配置文件目录,该目录下应该已经有一个default.conf,不去管它,另外新建一个配置文件
cd /etc/nginx/conf.d/
vi hexo.conf
在hexo.conf中输入以下内容并保存,注意细节,不要少分号。
server {
listen 80; # 监听端口
server_name imlianer.com www.imlianer.com; # 你的域名
location / {
root ~/hexo;
index index.html;
}
}
重载nginx,使配置生效。
nginx -s reload
然后就可以通过 http://imlianer.com 访问hexo了。
Git WebHooks 自动化部署
是不是觉得每次写完文章还要登录服务器去执行一次git pull很麻烦?
ok,git有很多钩子,可以在仓库发生变化的时候触发,类似js中的事件。
WebHooks就是在你本地执行git push的时候,
远程仓库(coding)会检测到仓库的变化,并发送一个请求到我们配置好的WebHooks。
实现WebHooks自动化部署的推荐条件:
- 服务器端配置ssh认证
- 服务器端配置nodejs服务,接收Coding发来的请求
远程仓库配置WebHooks
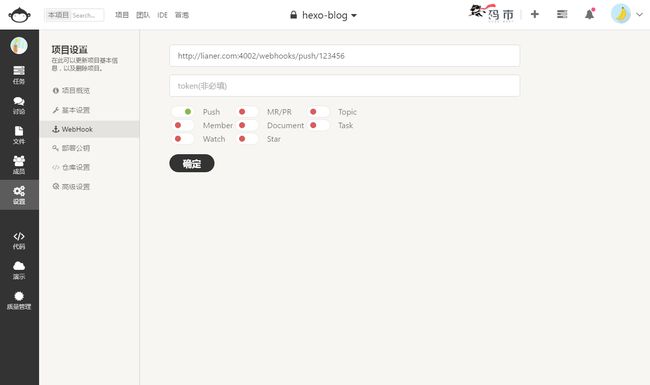
Coding WebHooks 配置界面
这张图的配置的意思是:当仓库发生push的时候,会发送一个请求到http://imlianer.com/webhooks/push/123456。
为了服务端的简易处理,这里没有使用token,而是将url地址当做token,123456就充当了token的角色。
到这,仓库这边的配置就完成了,接下来的问题就是服务器如何接收这个请求并重新部署hexo了。
服务器配置响应WebHooks的服务
我使用的是nodejs,其它语言也可以。
在本地hexo目录中新建一个webhooks.js文件,内容如下:
var http = require('http')
var exec = require('child_process').exec
http.createServer(function (req, res) {
// 该路径与WebHooks中的路径部分需要完全匹配,实现简易的授权认证。
if(req.url === '/webhooks/push/123456'){
// 如果url匹配,表示认证通过,则执行 sh ./deploy.sh
exec('sh ./deploy.sh')
}
res.end()
}).listen(4002)
这段代码就能启动一个nodejs服务,监听4002端口。
当请求过来的url完全匹配的时候,执行deploy.sh。
再新建一个文件deploy.sh处理部署相关脚本,内容如下:
git pull origin master
hexo g
将新增的webhooks.js与deploy.sh两个文件push到服务器。
然后在服务器中启动nodejs服务监听webhooks
node ./webhooks.js
这样,当你本地提交文章的时候,服务器就会自动部署啦。
如果你使用上面的命令运行nodejs服务,nodejs服务会在前台运行,
可以使用pm2使nodejs运行在后台。