UIView 可实现一般动画,如果更复杂动画,需要用core animation
core animation基于openGL 和 core graphics。
Core Animation是一套包含图形绘制、投影、动画的Objective-C类集合,该框架包含在QuartzCore.framework中,它因为被用于处理更为强大的平滑的转场效果而引入OS X Leopard和iOS而出名。
QuartzCore /Quartz 2D 基于core graphics;
CALayer
Layer Classes是core animation的基础。Layer Classes提供了一个抽象的概念,这个概念对于那些使用NSview和UIview的开发者来说是很熟悉的。基础层是由CAlayer类提供的,CAlayer是所有Core Animation层的父类。
同一个视图类的实例一样,一个CAlayer实例也有一个单独的superlayer和上面所有的子层(sublayers),它创建了一个有层次结构的层,我们称之为layer tree。layers的绘制就像views一样是从后向前绘制的,绘制的时候我们要指定其相对与他们的superlayer的集合形状,同时还需要创建一个局部的坐标系。layers可以做一些更复杂的操作,例如rotate(旋转),skew(倾斜),scale(放缩),和project the layer content(层的投影)。
巴拉巴拉那么多,其实CALayer是个简单的类,它是用来在屏幕上显示内容展示的矩形区域。那么和UIView区别是什么?
1.每个UIView 都有 CALayer,即 UIView.layer或者[UIView layer] ,这个layer叫做root layer。
2.UIView可以响应事件,而CALayer只负责显示。(UIView是有delegate的CALayer)
3.CALayer 有两个属性,position(相对于父类的位置)、anchorPoint(锚点,x范围0~1,y范围0~1,决定图层身上的哪个点会在position所指的位置),锚点在旋转的时候作为支点;
注:frame:(x,y,with,height) = bounds(x,y,width,height) + position(x,y)+锚点
CAAnimation
CAAnimation分为这4种,他们分别是
1.CABasicAnimation
通过设定起始点,终点,时间,动画会沿着你这设定点进行移动。
2.CAKeyframeAnimation
Keyframe顾名思义就是关键点的frame,你可以通过设定CALayer的始点、中间关键点、终点的frame,时间,动画会沿你设定的轨迹进行移动,也就是说它可以把一个baseAnimation分成多个点和多个时间段来执行;
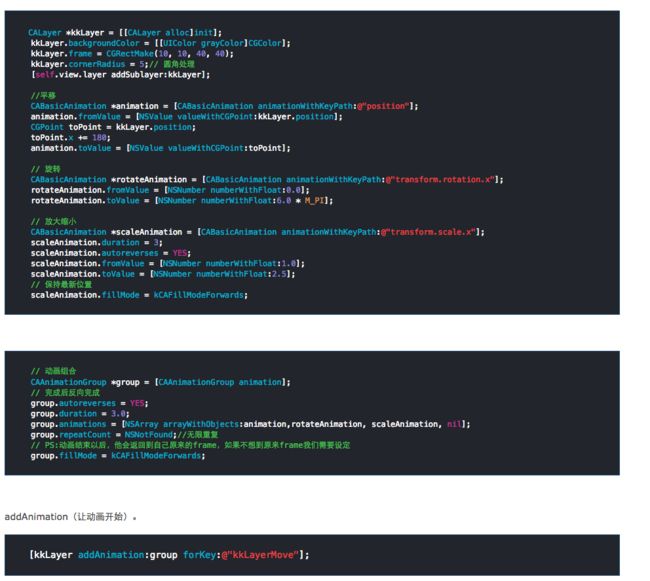
3.CAAnimationGroup
Group也就是组合的意思,就是把对这个Layer的所有动画都组合起来。PS:一个layer设定了很多动画,他们都会同时执行,如何按顺序执行我到时候再讲。
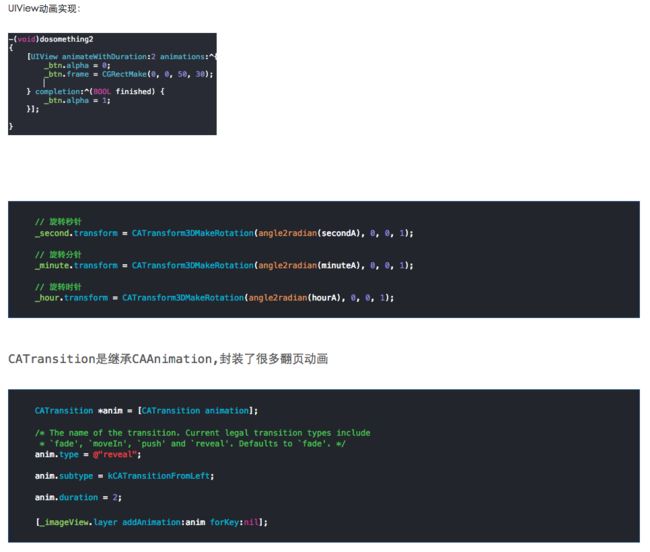
4.CATransition
这个就是苹果帮开发者封装好的一些动画。
(1)values属性
values属性指明整个动画过程中的关键帧点,例如上例中的A-E就是通过values指定的。需要注意的是,起点必须作为values的第一个值。
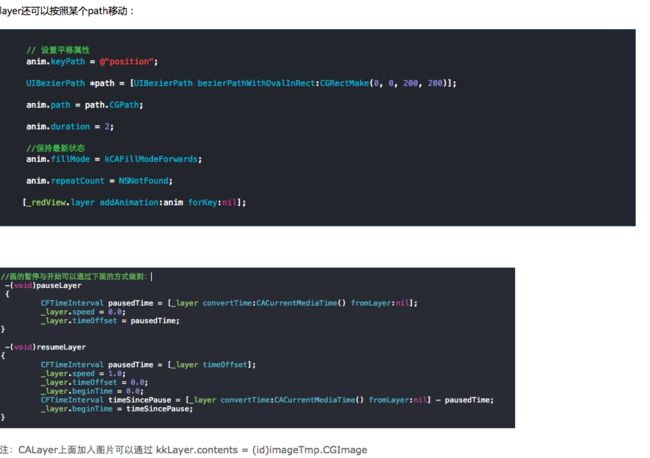
(2)path属性
作用与values属性一样,同样是用于指定整个动画所经过的路径的。需要注意的是,values与path是互斥的,当values与path同时指定时,path会覆盖values,即values属性将被忽略。
animationWithKeyPath
kCAMediaTimingFunctionLinear//线性
kCAMediaTimingFunctionEaseIn//淡入
kCAMediaTimingFunctionEaseOut//淡出
kCAMediaTimingFunctionEaseInEaseOut//淡入淡出
kCAMediaTimingFunctionDefault//默认
calculationMode属性决定了物体在每个子路径下是跳着走还是匀速走,跟timeFunctions属性有点类似
kCAAnimationLinear//线性,默认
kCAAnimationDiscrete//离散,无中间过程,但keyTimes设置的时间依旧生效,物体跳跃地出现在各个关键帧上
kCAAnimationPaced//平均,keyTimes跟timeFunctions失效
kCAAnimationCubic//平均,同上
kCAAnimationCubicPaced//平均,同上
//缩放
CABasicAnimation*animation = [CABasicAnimationanimationWithKeyPath:@"transform.scale"];
animation.duration=5;
animation.fromValue= [NSNumbernumberWithFloat:1.0];
animation.toValue= [NSNumbernumberWithFloat:0.2];
animation.autoreverses=YES;
animation.repeatCount=MAXFLOAT;
//沿贝塞尔路径的动画,另外一种实现:用CAShapeLayer设置path
UIBezierPath*path = [UIBezierPathbezierPathWithArcCenter:CGPointMake(100,100)radius:100startAngle:-M_PI_2endAngle:M_PI*2clockwise:YES];
CAKeyframeAnimation*animation2 = [CAKeyframeAnimationanimationWithKeyPath:@"position"];
animation2.path= path.CGPath;
animation2.rotationMode=kCAAnimationRotateAuto;
//动画组
CAAnimationGroup*group = [CAAnimationGroupanimation];
group.animations= [NSArrayarrayWithObjects:animation,animation2,nil];
group.duration=5;
group.repeatCount=MAXFLOAT;
[view.layeraddAnimation:groupforKey:@"group"];